10 Angular Dev tools! You Must Know
Angular DevTools is an official Chrome/Edge extension by the Angular team that allows developers to inspect and debug Angular applications efficiently. It replaces the now-deprecated Augury extension.
With so many different tools available, it can be hard to know which ones are worth your time. In this Angular tutorial, there are 10 angular dev tools that every Angular developer should be aware and should know about them. Let's start
What Is Angular DevTools?
Angular is a framework that comes with incredible tooling built which helps the user to make a remarkable user-friendly interface. As an Angular developer knowing, the right tools can make all the difference when it comes to efficiency and productivity.
Angular DevTools is a browser extension that enables:
- Component tree inspection
- Change detection debugging
- Performance profiling
- State and dependency exploration
Install Link (Chrome/Edge): Angular DevTools on Chrome Web Store
Why Use Angular DevTools?
| Benefit | Impact |
| Debug faster | Inspect inputs/outputs and fix bugs easily |
| Understand change detection | Optimize performance by understanding component re-rendering |
| Profile app behavior | Identify bottlenecks in runtime execution |
| Explore DI and services | Track how services are used and scoped |
| Analyze routing | Useful for large apps with nested routes |
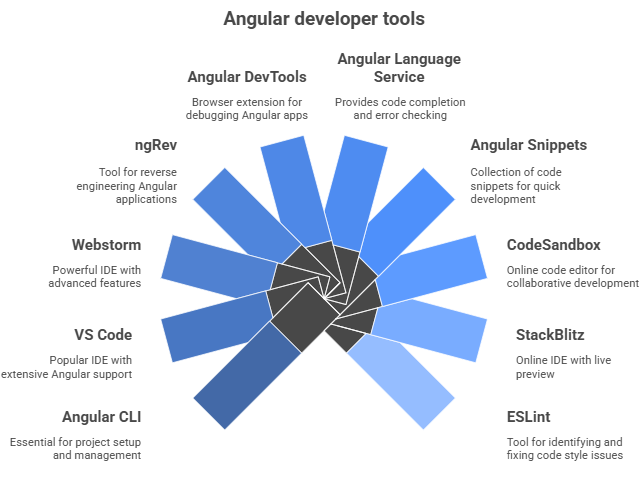
Here's a list of 10 Angular developer tools you must know to build, debug, test, and optimize Angular applications effectively:

1. Angular CLI
The Angular CLI is a tool that makes it easy to create and work with Angular projects. It can be used to create new projects, generate components and modules, and serve the application in development mode.
The CLI also provides a number of command-line options that can be used to modify the behavior of the angular development server. In addition, the Angular CLI can be used to run unit tests and end-to-end tests. Overall, the Angular CLI is a powerful tool that can significantly improve the workflow for angular development. Angular CLI helps you to do the following:
- Create a new Angular application using ng new
- Run a development server to preview your application during development
- Build your application for deployment to an environment of your choice
- Add additional features to your Angular applications
- Run your Angular application’s unit tests
- Run your Angular application’s end-to-end tests
2. VS Code
VS Code is a powerful code editor developed by Microsoft. VS Code is available for Windows, Linux, and macOS.
- It's been gaining popularity among developers due to its features and support for various programming languages.
- VS Code has excellent angular language support, as well as tools for debugging and running angular apps.
- In addition, VS Code offers a great deal of flexibility and customization, making it a go-to choice for many developers. If you're looking for a code editor that will make your angular development workflow more efficient, VS Code is the way to go.
Read More - Angular Interview Questions for Freshers
3. Webstorm
It offers intelligent coding options to Angular developers with great navigation tools as well as error-detecting features.
- WebStorm and Angular integration using Angular CLI provide you with all Angular’s power right from within WebStorm, without using the terminal.
- WebStorm automatically recognizes Angular components and directives in your HTML — links to stylesheets links to templates, classes, and interfaces.
- WebStorm integrates with Angular Language Service to better understand your code. To enable Angular Language Service,
npm install @angular/language-service --save-dev
Angular Language Service: This is a service, designed by the Angular Team, to provide IDEs with error checking and type completion within Angular templates.
We can increase Angular development productivity with a combination of WebStorm and Angular.
- Use Angular CLI from within WebStorm to quickly generate new Angular projects and features
- Navigate like a pro to instantly jump to code definitions and easily locate code or files you are looking for
- Take advantage of Angular Language Service to get even better code completion and error checking without compiling your Angular project
- Auto-format your code to let WebStorm format all your code according to your project settings
- Optimize your imports to ensure all unused imports are removed and your generated bundle size remains optimal
4. ngRev
ngRev is a tool used by developers to automatically generate code changes when ng-forward compatibility references are changed.
- This is done by reading the Angular application's source code and looking for usages of ng-forward apis.
- When ngRev detects a change, it will automatically update the code to use the new ng-forward api.
- This saves developers time and reduces the chances of mistakes when updating their code.
- ngRev is available as a command line tool and as an IDE plugin.
5. Angular DevTools
Angular DevTools provides a component explorer that allows you to preview the structure of your application.
- Angular DevTools in collaboration with Rangle.io . The Rangle built the very first debugging tool for Angular is called Augury.
- Angular DevTools focuses on Visualization of the component structure and Understanding the change detection execution.
- Angular DevTools supports applications built with Angular Version 9 and above along with Ivy enabled.
- It extends Chrome DevTools adding Angular-specific debugging and profiling capabilities
- The Angulardev tools extension will let you view the layout of your app in a tree-like structure.
- You can click on each component and see its properties. We can add the dev tools to your browser through the Chrome extension store.
6. Angular Language Service
The Angular Language Service is an extension. It provides a rich editing experience for Angular templates, both inline and external templates. The Angular Language Service provides code editors with a way to get Completions lists, AOT Diagnostic messages, Quick info, Go to definition.
- This service extension depends on the @angular/language-service and typescript packages.
- Configuring compiler options for the Angular Language Service by setting the strictTemplates option true in tsconfig.json file.
- Angular Language Service is currently available as an extension for Visual Studio, Visual Studio Code, WebStorm, Sublime Text, and Eclipse IDE.
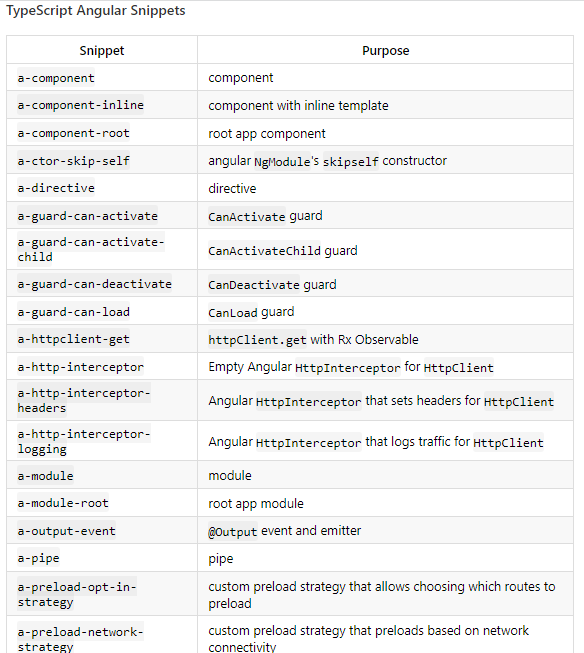
7. Angular Snippets
Angular Snippets is a great tool for Angular developers. It provides a wide range of snippets for various Angular features, making it easy to get started with Angular development.
Overall, Angular Snippets is an essential tool for any Angular developer, and it can help to make development faster and easier. This extension for Visual Studio Code adds snippets for Angular for TypeScript and HTML. Types below snippet press enter, and the snippet unfolds.

8. CodeSandbox
CodeSandbox is an online editor for web development. It can be used to create static sites, full-stack web apps, or components on any device with a web browser. CodeSandbox works with JavaScript (including TypeScript) and has front-end and full-stack support. We can set a sandbox as private in two main ways:
- From the editor, change the privacy setting from the Privacy drop-down under Sandbox Info,
- and from the dashboard right-click and select make private. We can use the database on CodeSandbox.
- There are client templates for React, Vue, Angular, Preact, Svelte, Dojo, CX, and Reason, as well as vanilla JavaScript that uses Parcel, and one for static (HTML, JavaScript, CSS) projects.
9. StackBlitz
StackBlitz is a cloud-based IDE for angular that lets you code in the browser without having to download or install any tools. StackBlitz provides a way to learn angular without having to set up your own development environment.
- Just open the StackBlitz website and start coding. You can also create a new angular project from scratch or import an existing project from GitHub.
- StackBlitz makes angular development easy and fun. It automatically takes care of installing dependencies, compiling, and bundling. StackBlitz is powered by Visual Studio Code.
10. ESLint
ESLint is a popular JavaScript linting tool that can help developers find and fix errors in their code.
- Ensure code quality and style across Angular projects.
- ESLint can be used to find errors such as syntax errors, duplication, and unused variables.
- It can also help to enforce coding conventions and prevent certain types of bugs.
There are a number of ways to configure ESLint, which allows developers to customize its behavior to meet their needs. For example, developers can choose which rules they want to enable, and they can specify whether they want to run ESLint on their entire codebase or only on specific files. In addition, ESLint can be integrated into many popular development tools, such as text editors and build tools. This makes it easy for developers to use ESLint as part of their workflow.
An ESLint-specific plugin which, when used in conjunction with @angular-eslint/template-parser, allows for Angular template-specific linting rules to run. TSLint has been deprecated and its successor is ESLint.
- Add @angular-eslint to your project: ng add @angular-eslint/schematics. If you have an Angular 12 project, you’re done!
- For Angular 11, run the following: ng g @angular-eslint/schematics:convert-tslint-to-eslint --remove-tslint-if-no-more-tslint-targets --ignore-existing-tslint-config
- If you are on Angular 9 or 10 use this command : ng g @angular-eslint/schematics:convert-tslint-to-eslint <project-name-here>
It will add a new file called .eslintrc.json. It will probably find some issues, like trailing spaces, and naming convention rules. Most of these can be automatically fixed with the following command.
- ng lint
- ng lint --fix
Conclusion
Mastering Angular developer tools is essential for building efficient, scalable, and bug-free applications. These tools not only streamline development but also enhance productivity, maintain code quality, and ensure better debugging and testing workflows. I hope this brief introduction to the 10 most Angular dev tools is helpful.
Don't know how to start learning Angular the right way? Enroll in our interactive course on Angular.
FAQs
Take our Angular skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.







