23
JanAngular 8 Tutorials - Learn Angular 8 Step By Step
Angular 8 Tutorial: An Overview
Angular 8 enthusiasts can read our comprehensive Angular Tutorial, which covers basic concepts including NgModules, components, and services. Our Angular Certification Training program provides participants with hands-on experience building dynamic web applications with Angular 8.
Angular 8 Tutorials
Angular 8, the most recent release from the Angular community, includes an extensive range of new features and updates. It strengthens the basic framework by including crucial workflows and Angular tools like the Angular Material Library and Command-Line Interface, as well as significant development resources.
Google has collaborated with Angular Console & Firebase to help streamline Angular applications. They've used StackBlitz IDE & NativeScript to create native mobile apps. Angular 8 introduces new libraries and frameworks for creating more productive, manageable, flexible, and tested online applications. Earning a Certification in Angular can equip individuals with the expertise needed to leverage these advanced features and frameworks, ensuring they can maximize the potential of Angular 8 in their development endeavors.
-------------------------------------------------------------------------
Enroll Now for Angular 8 Training
-------------------------------------------------------------------------
What is Angular?
Angular is an open-source, JavaScript-based client-side framework that helps us to develop a web-based application. Angular is known as one of the best frameworks for developing any single-page application or SPA application. Angular is a structural framework for creating dynamic web applications. In a simple word, Angular is –
- An MVC-based structured framework.
- Support client-side templating features.
- It is the framework that can easily develop Single Page Applications (SPA)
- Provide us with the facility to perform unit tests so that our code can be tested before deployment.
What is Angular 8?
Angular is a JavaScript framework designed for developing mobile and online applications. Google's Angular 8 is a TypeScript-based framework for constructing dynamic web apps. It's an upgraded version of Angular, which was first presented in 2012 as AngularJS. Angular 8 is a powerful UI library for developers.
Angular 8 provides reusable UI components for creating visually appealing, functional, and consistent web pages and applications. It's a JavaScript framework designed for building single-page applications (SPAs) with a component-based architecture. Angular 8's classes provide versatility across a wide range of screen sizes, from tablets and smartphones to laptops and huge systems.
What are Single Page Applications (SPA)?
A Single Page Application (SPA) provides a smooth, quick, and reactive experience similar to desktop apps. It combines buttons, menus, and information into a single page that updates dynamically without requiring a full page reload when users interact.
SPAs only communicate relevant data, optimizing rendering for faster performance than standard page reloads. This strategy improves web app performance by avoiding needless re-renders and accelerating user request fulfillment.
How to update to Angular 8?
Angular is one of the major releases in the Angular Core framework, Angular Materials,and Angular CLI. Now, If we are using either Angular 5, 6, or 7 andwant to update to Angular 8, then by adding the below command line, it will update your app to the recent version of Angular.
Ng update @angular/cli @angular/Core
What are the new features in Angular 8?
Some of the features of Angular 8 have come up in a way to make it more sturdy and attractive. The Angular community has released the Angular 8 version with a remarkable list of transformations and improvements including the much-awaited Ivy Compiler as an opt-in feature. The most prominent features of Angular 8 are given below:
- The new Compiler of Angular 8 is Ivy Rendering Engine.
- Angular 8 supports web-Workers.
- Angular 8 Supports TypeScript 3.4
- Angular 8 provides dynamic imports of lazy-loaded modules.
- Improvement of ngUpgra
Preview of Ivy
The Ivy project is rewriting the Angular Compiler and run-time code to make it better, smaller, and faster.
What are the Components of Ivy?
Tree Shakable
It is mainly eliminating the useless pieces of the code; the framework does not infer the component. The components can reference the instructions and if it does not reference appropriate guidance from the results, then it can go for faster load time.
Differential Loading
The new app generated by CLI will now contain separate bundles that can be loaded automatically by the browser that render and load faster.
Low Memory Footprint
The incremental DOM did not need any memory to render the view of the view does not change the DOM. So, it can allocate the memory when the DOM nodes will be added or removed. As most of the templates don’t change anything results in substantial memory savings.
Web Worker Bundling
A web worker is integrated when the developer is building the production bundles that are important for improving the parallel ability and helping to increase performance.
Router Backward Compatibility
Angular Team also added the backward compatibility mode to Angular Router which helps to create the way for any big projects and makes everything easier to move to Angular with lazy loading.
Bazel Support
Bazel is mainly for precisely, reproducible builds but will be a lot faster & it would be beneficial if your app uses several libraries and modules. The Angular framework is built with Bazel and is also expected to be included in the @angular/cli of version 9.
Opt-In Usage Sharing
Opt-in usage sharing telemetry is mainly working on collecting data commands that are being used and building the speed if users will allow them so that it can help the developers to improve in the future.
Lazy Loading
Lazy Loading is based on Angular routing concepts and it will help the developers to bring down the size of the large files by lazily loading the data which are required.
Web Workers Class
JavaScript is single-threaded. Thus, it is very common to do more critical tasks like data calls to take place asynchronously. Web Workers mainly facilitate you to run the CPU-intensive computations in the background thread after freeing the main thread to update the user interface. Web Workers may also be helpful if your application is unresponsive while processing the main data. Now, if you want to outsource any calculation to the background, we must first create the web worker by using the Angular CLI.
ng generate worker n-queens
TypeScript 3.4
Angular 8 supports TypeScript 3.4 which is needed to run the Angular to run your Angular 8 project. So, it is necessary to upgrade your TypeScript version to 3.4 in Angular 8.
What is TypeScript?
Angular 8 and its predecessors are strongly reliant on TypeScript. TypeScript is a superset scripting language for JavaScript that includes optional static typing. Microsoft developed and maintains it, which improves declarative programming with features such as classes, interfaces, and modules. TypeScript acts as a transpiler, transforming its code to JavaScript for browser execution while allowing developers to write and generate code in TypeScript before conversion.
Lazy Loaded Module
Angular 8 facilitates you to use the standard dynamic import syntax instead of custom string for lazy loaded modules. The lazy-loaded import that looked like before in the below way -{ path: ‘/student’, loadChildren: ‘/student /student.module#StudentModule’ }
It will Look like this:
{ path: ‘/student’, loadChildren: () => import(‘ . /student /student.module’).then (s=>s.StudentModule)}>
How to create a new project by using Angular CLI?
If you want to create a new project on Angular 8, then we can use Angular CLI commands for this. So, to create a new project with the help of the Angular CLI, we have to perform the below steps:
- We have to open the Command Prompt and create a new folder.
- Now, we have to run the command –ng new Angular demo.
- Write “N” when you would like to Add Angular Routing Options (or can write “Y” when we want to use Routing in our applications.)
- After that, select Stylesheet Style as CSS and then press enter.
- After the command, Angular CLI will create the required files for running the Angular projects with the related packages that need to be downloaded in the node modules folder.
CLI Workflow Improvements
The Angular CLI is constantly getting better and now the ng-build, ng-run, and ng-test are equipped to be extended by 3rdparty libraries and Angular tools.
Builders API
The new version of CLI will allow us to use builders API. It uses builders for mail operations like Build, Serve, Test, e2e, and link and after that, we can create our custom builders as well.
Service Worker
It helps us to increase reliability and performance without any requirement of code against low-level APIs and can achieve native-like application installation and download.
Improvements in $Location Service:
$Location Service helps you retrieve the state from the location service, track all the necessary changes, and retrieve protocol port search properties.
The architecture of Angular 8:
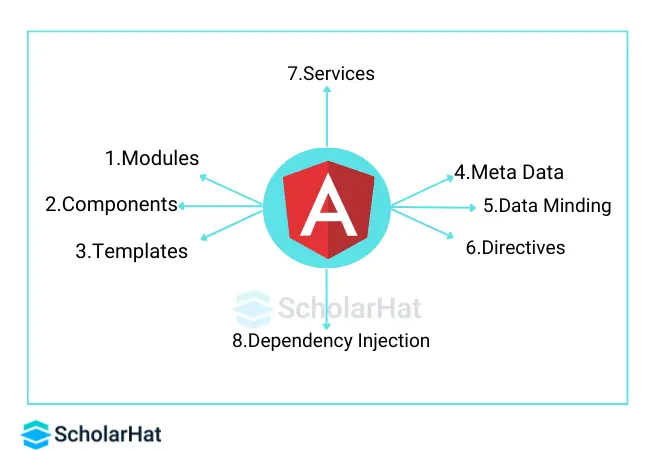
Angular 8 integrates core functionality as a set of TypeScript libraries that can be introduced in our application. NgModules are the essential building blocks of the Angular 8 application. They can provide a compilation context for the components. Angular 8 always has at least a root module that enables bootstrapping. Components define views that are the set of the screen element and are modified according to your necessary program logic and data in Angular 8. The important parts of the Angular 8 Architecture are as follows:
- Modules
- Templates
- Components
- Data-Binding
- Services
- Metadata
- Directives
- Dependency Injection

Modules
Angular 8 NgModules are different from any other JavaScript modules. Every Angular 8 app can provide the bootstrap mechanism to launch the application. Every Angular 8 can contain so many other functional modules. Some features of Angular 8 Modules are:
- NgModules allows the functionality to be imported and used by other modules for example if you want to use the route service in the app, you need to import the Route Ng Module.
- NgModules imports the functionality from other NgModules like other JavaScript modules.
Templates
The Angular Template incorporates the HTML with Angular markup that can modify the HTML elements before they are going to be displayed. It provides the program logic and binds the markup to the application data and the DOM. The code will look like the below:
<div style=“text-align: center”>
<h1>
{{2| power: 5}}
</h1>
</div>
In the above-mentioned HTML file, we are using a template and using anangular pipe inside the template to convert the values to their desired output.
Root Component {} Root Template
Child A Component Child B Component
Child A Template Child B Template
Grand Child Template
Components
Every angular project must have at least one component which is known as the root component and the root components connect the component with the Page document Object Module (DOM). Each of the Angular components defines a class that mainly contains data, logic, and application and it is bound to the HTML template.
Data Binding
Angular will make the communication between a component and a DOM to make it easy to define an interactive application without pulling and pushing the data. The two different types of data binding in Angular are:
- Property Binding: It can interpolate the values that are computed from application data into the HTML.
- Event Binding: Our app responds to the user input in the target environment by updating the application data.
Services
Angular Services are being used to reuse the code. Services have been created for the code which is the standard one for more than one component. The decorator is mainly providing the meta-data which will allow the services to be injected into the client component as a dependency. Angular 8 then differentiates an element from a service to increase the reusability and modularity.
Meta-data
Decorators are working as the metadata in Angular. It is mainly used to enhance the class so that it can configure the expected behavior of the class. Users can use Metadata in a class to let the Angular app know that the app component is a component. Metadata can also be attached to TypeScript with the help of the decorator. Understanding the role and implementation of decorators is a fundamental aspect covered in an Angular Course. This knowledge empowers individuals to effectively utilize decorators to define and enhance the behavior of classes within Angular applications.
Directives
Angular Directives are mainly used to expand the working functionality of HTML elements. There are three types of directives available in Angular – Attribute directives, Structural directives, and Component directives.
Apart from the in-built directive, one can create our directive, and the way is to create a JavaScript class and apply the @Directive attribute along with that class. we can write the desired behavior in the class as per our business requirements.
Dependency Injection (DI)
It is wired into Angular through an Angular Framework and can be used everywhere to provide a new component with new services. It is mainly a design pattern for modularity and efficiency. Angular's Dependency Injection will not fetch the data from a server, log directly to the console, or validate the user input; in fact, they will hand over such work to the Services.
A dependency injector creates the dependencies using providers and the providers are recipes that know how to create dependencies based on the given instructions. Type annotations in TypeScript can be used to ask for the dependencies and Every component has its injector, resulting in an injector tree and the injector tree enabling transient dependencies respectively.
Read More:
Summary
Angular 8 includes significant changes like the Ivy Compiler, support for TypeScript 3.4, and lazy loading modules, among others, which improve performance and developer productivity. The architecture of Angular is based on NgModules, components, templates, and services, which allow for the building of sophisticated online applications. Angular's TypeScript adds static typing to JavaScript. Understanding these concepts is essential for mastering Angular 8 and developing dynamic, scalable applications rapidly.
FAQs
Take our Angular skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.












