18
AprGetting started with Angular
Hello Readers, this article is for all those of you, who are new to Angular in general. The main motive behind this article is to make you understand what Angular is all about. The idea is to give you a good starting point
Angular is an open-source and front-end-based web development platform, which performs best when used for building dynamic, SPA (Single Page Application), developed and maintained by GOOGLE. Exploring Angular Training can equip individuals with the skills and knowledge required to leverage this powerful platform effectively in building responsive and feature-rich web applications.
Traditional Web Application vs. SPA
Now, the next question that comes to our mind is, what Single Page Application is. Right? Let us first look at how our Traditional Web Application performs?

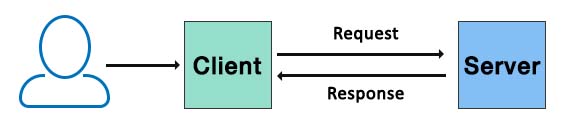
Traditional Web Application runs from the server’s end. We have a User of the system, who requests a Client (let us say our browser), which in turn requests a Server. The server simply holds our business logic, data and renders our website.
When the user clicks on our link, the Client will send a request to the server. The server will handle this request and will send back a response that contains HTML code which the browser will render and the final response is shown to the user.
The problem with this approach is that we spend a lot of time sending the request to the server and getting the response. As requests and responses have to travel through the internet, a lot of time is wasted, which in turn will lead to the slow performance of the whole website in general. So, as a solution, we need some mechanism where we do not have to send new requests upon each action. SPA approach has this facility. Implementation of SPA looks like this:

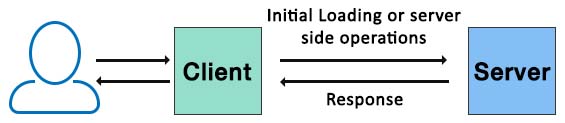
In SPA, the user still clicks on the link and requests the client but, the request is handled by the client on its own and, renders the HTML page through JavaScript. So, naturally, it raises one more question that, now where is the role of the server?
The server will play its role when the user needs some data that must be processed by the server (say, for example, database operations) or some business logic that must be stored at the server-side, and of course, at the time of initial loading. In only these cases, we will send the request and wait for the response. In short, much of the data will not traverse through the internet, which will make applications run faster.
Sounds interesting right!? One more benefit of SPA is async. This means we can still render the page and provide instant output to the user. But, at the same time, we will wait for our desired data to arrive from the server’s end and we will again render the page.
So, now the SPA leads to different counts of requests. At the initial loading, request and response will take place. Now assume if the second request does not require server involvement then, no response and request will take place. And if any request requires server involvement then only the request will be sent to the server. However, at this point, we can still provide an instant response because of the async.
Angular Version History
Angular is in the market for almost 8 years. The version which you are using currently is not the first version launched. Then which one was the first one? Let’s quickly move to the Version History for Angular.
Initially, the Angular team came up with one single name “Angular2” for two different approaches. But this bottleneck had put developers in dilemma. So team bifurcated this name into two. “AngularJS” refers to version 1.x and “Angular” refers to version 2 and above.
AngularJS
Firstly, it was released in October 2010 on GitHub. Version 1.0 was launched in June 2012. It is referred to as “AngularJS” or “Angular 1.x”. It is based on javascript. It uses the client-side Model-View-Controller(MVC) and Model-View-ViewModel(MVVM) to make development and testing much easier.
Angular 2.x.x
Angular 2 is the complete rewrite of Angular 1.x. It was announced in September 2014. Angular2 is Typescript based framework. Typescript is a superset of JavaScript, Microsoft planted seeds and the Angular team adopted it for development purposes. It is based on the service and component concepts.
Angular 4.x.x
After skipping version 3, yes, to avoid confusion with the Angular’s router version (3.0.0), the team came up with one higher version in March 2017. Angular 4 is compatible with Angular 2 because the team did not want to break the whole ecosystem. Angular 4.3 was the minor release, which means it does not contain any drastic changes.
Angular 5.x.x
Angular 5 was released in November 2017 to support Progressive Web Apps and material design.
Angular 6.x.x
Angular 6 was released in May 2018. It focused less on the framework and more on making it easier to move ahead with Angular in the future.
You all must be wondering what is the major difference between Angular 1.x (AngularJS) and Angular (version 2+)?
The major difference between these two frameworks is that AngularJS is a popular JavaScript Framework and Angular is TypeScript Framework.
Whereas AngularJS was not mobile-oriented, Angular was developed keeping the mobile phase in mind.
Angular has more language choices than AngularJS.
AngularJS does not support SPAs whereas, Angular does incorporate this phenomenon.
The controller concept of AngularJS was replaced by a component in Angular v2.
Angular 7.x.x
Angular 7 was released in Oct 2018 which is a synchronized release with Angular CLI 7 along with Angular Material 7 and CDK.
This release includes various updates such as the Angular CLI prompt. bundling budget using CLI and added support for Node 10. Staying updated through an Angular Online Course can help individuals grasp these new features and enhancements more effectively, ensuring they can leverage the latest capabilities of Angular in their development projects.
Angular 8.x.x
Angular 8 is released in May 2019 which is a synchronized release with Angular CLI 8 and Angular Material 8 apart from that, it includes other updates such as route configuration with dynamic imports, Angular CLI workspace API, support of web workers.
Angular 9.x.x
Angular 9 is released in Feb 2020 and the most awaited update has been added which is called Ivy enginesas a primary compiler and it run by default with newly created Angular 9 application and other updates have been also added such as new Angular Material component youtube and Google map, support of TypeScript 3.7.
Angular 10.x.x
Angular 10 is released in Jun 2020 and this time, compared to other released versions, it is a smaller release that contains updates in Angular Material with date range picker, TypeScript 3.9, and new browser default configuration.
Angular 11.x.x
Angular 11 is released in Nov 2020 and it comes with a few popular bug fixes and other good features such as improved logging and reporting, auto font inlining, support of hot module replacement (HMR), and includes bug fixes in RouterLink, and i18n.
Angular 12.x.x
Angular 12 is released in May 2021 with some of the cool features is Added Tailwind CSS support and other updates such as default strict mode, inline SASS support, production-ready webpack 5 support.
Angular 13.x.x
Angular 13 is released in Nov 2021 and with the new release, Angular continued moving forward with more Ivy updates.
This version includes other updates such as removing IE 11 support completely, persistent build-cache, TypeScript 4.4.
Advantages of Angular
Now you all must be knowing that Angular V2 has more Advantages. Let us dive deep into the same. So, as a developer one question continuously revolves around our mind is that, why actually should we use this over other technologies. Right!? Let me give you a quick glimpse of the benefits.
Component Based
The whole architecture of Angular is component based, which allows reusability and modularity.
Cross Platform
Ionic, React Native and Native Script are examples of mobile application support given by Angular.
TypeScript writes JavaScript
TypeScript plays a vital role in the place where you don’t know javascript. Here you write a simple program in typescript and it automatically gets converted to JavaScript i.e. (.ts) file is converted to (.js).
Services
They are sets of code that can be shared by different components of an Angular 2 application. So if we have a data component that gets data from a database this can be shared so that it could be used by other components when required. Which brings consistency.
Productivity
With greater consistency, you get the added benefit of productivity. When you learn how to write one component you can write code in all other components with the same guidelines kept in mind.
Debugging Easy
Typescript code can be debugged easily in the browser as long as proper file binding is done at the compile time. But still, we are not satisfied with this. Right!? Let us take a tour of its real-life feasibility.
Who is using Angular?
Google, Paypal, Tata Consultancy Service careers are some of the well-known companies who have used AngularJS as a development platform, CVS shop, Onefootball, Microsoft customers, Citibank Customer Service have used Angular as their development platform.
So, now I’m hoping that you guys are keen to learn Angular. So let’s get started! Let us move to the Prerequisites for learning Angular.
Getting Started with Angular?
According to me, to learn anything not only technologies, but the first thing you require is also your Interest. But, let me first clear the air, that knowledge of Angular 1.x is not required to learn Angular V2 and more. So just sit back and relax!!
The first thing which comes to our mind is which IDE shall I use. Right? Yes, you can use any editor of your choice Like Sublime Text, Visual Studio Code, etc. But I prefer using Visual Studio Code to develop the app because it is free, it has various extension availability, moreover, typescript snippets are there which will add frequently used code snippets. Once the choice regarding IDE is done.
The next step is Node and NPM. If Node.js is not there on your machine, Install Node.js Version >= 5.0. You can get Node from the following site https://nodejs.org/en/
NPM comes along with Node, so installing node will install Node and NPM at once. After performing this step just check the version of Node and Npm to ensure proper installation by firing the following command :
node –v npm –v
If your command prompt answers the versions for npm and node. Then you are good to go to the next step which is to Install Angular CLI(Command Line Interface)
Angular-CLI command-line utility responsible for quick project generation and setting up required components and much more. Type the following command at your command prompt to install angular CLI.
npm install –g @angular/cli (-g stands for Global).
Once you are done with this step, angular-CLI is installed at your machine. Now you can create a new project for angular by firing:
ng new (yourAppName)
After this, go to the working directory and issue the following commands one by one to run your application.
cd (yourAppNameFolder) ng serve –o
If this is done, you are good to go!!
Let's Start with Angular using online editor StackBlitz
Alternatively, you can use online IDE StackBlitz for Angular development, which is powered by Visual Studio Code. Here, StackBlitz IDE is using the Angular template as created by the Angular CLI tool with no build configuration.
Understanding Angular App Folder Structure
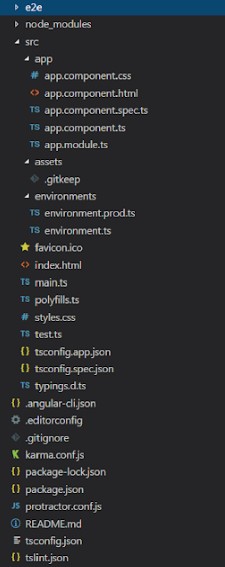
Now, let us switch to the next step after installation. You might get to see a whole lot of files and folders once your project is made. Right!? Don’t worry. Let’s clear it out. The folder structure looks something like this:

e2e. stands for end-to-end testing. It is the way to ensure the correct working of components together to provide desired functionality.
node_modules is the place where our all third-party library resides, which can be used for development purposes.
Src folder contains the actual source code for development. As you can see in the picture, the src folder has 3 subfolders: App, Assets, Environment.
App folder is the prominent part of Angular. It has all the components and modules of the application.
The assets folder is the place where we can store our images and icons.
The environment folder has two files: environment.prod.ts stores configuration for production environment and environment.ts stores configuration for the development environment.
favicon.ico. is the icon file that is displayed on the browser when you run the application.
index.html is the first HTML file that is loaded when your application is run on the browser.
Main.ts is a doorway for our application. It is a typescript file. Here we can bootstrap(load) our main module using methods.
Pollyfills.ts is the script that eliminates the need to set up everything. In the other words, it makes our application compatible with different browsers. It bridges the gap between our Angular app and browser.
style.css is the file where global styles for our application reside.
test.ts is used for testing purposes.
tsconfig.app.json has the root files and the compiler options.
angular-cli-json is the standard configuration file.
.editorconfig is used to define standard and consistent coding patterns for team development purposes.
.gitignore is used when exporting your files and folders to Github.
karma.conf.js is the file that is used for the unit test.
package.json is the file that holds metadata for projects such as project name, version, and handles dependencies of the project.
tsonfig.json file has a setting to convert your typescript code into javascript code to make the browser understand our code.
tslint.json file checks your code for errors. It can be customized according to your own rules.
Yes, so file and folder structure understanding are very important for any developer. Right!? Angular provides many development and testing tools. And this is the thing we as a developer want.
Summary
Angular is constantly growing with better features and faster performance. and In upcoming releases, many more exciting features are coming like Ivy renderer, and Bazel which are currently in opt-in previews so the Angular team are extensively looking for the better performance by reducing bundling.
So, now let us take a quick recap of what we have understood so far. Angular is a framework used for building a client-side application. It is written in typescript, but it is converted into javascript to bridge the gap between browser and typescript. It revolves around two major concepts that are, components and services which bring productivity and consistency. What I have included in this article is just a basic overview, for Angular Sky is the Limit. Dot Net Tricks Angular 2 to 10 web API live interactive training aligned with real-time which is delivered by Google GDE and Microsoft MVP globally. The angular online training program helps you learn to build projects using web API ASP.NET MVC5 and node.js.Thanks for reading. Keep going and coding!!
Read More: Best Angular Interview Question and Answer
Take our Angular skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.








