06
FebAngular Forms and Validations
Angular Forms are techniques to handle user input through HTML forms in a structured and efficient way. Form Validation is the process of ensuring that user input meets certain rules (like required fields, email formats, min/max length) before the form can be submitted. Angular Form Validations validate the user input for accuracy and completeness.
You can use forms for various activities like user login or signup, booking a flight, placing an order, etc.Without mastering Angular Forms and Validation, your app could be full of hidden bugs!

What are Angular Forms and Validation?
Angular Forms provide a way to manage user input, handle form data, and validate that data in Angular applications. They allow developers to easily build forms that collect and process user input, either through HTML templates (template-driven forms) or programmatically in the component class (model-driven, reactive forms).
Angular Form Validation is the process of checking user input in a form to make sure it meets certain rules or requirements before the data is submitted or processed. Angular Form Validations validate the user input for accuracy and completeness. All validations are performed on the client side.
This ensures that users provide correct and complete information. For example:
- Name cannot be empty.
- Email must be in a valid format.
- Passwords must be at least 8 characters.
- Age must be a number between 18 and 60.
Angular Form Built-in Validation
Angular provides built-in validators and allows you to write custom validators to implement any kind of rule.
| Validator | What they Does |
| required | Field must not be empty |
| minlength / Validators.minLength() | Minimum number of characters |
| maxlength/Validators.maxLength() | Maximum number of characters |
| pattern / Validators.pattern() | Matches a regex pattern |
| email / Validators.email | Valid email format |
Example of Angular Form Validation
// my-form.component.ts
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators } from '@angular/forms';
@Component({
selector: 'app-my-form',
templateUrl: './my-form.component.html'
})
export class MyFormComponent {
myForm = new FormGroup({
email: new FormControl('', [Validators.required, Validators.email])
});
onSubmit() {
console.log(this.myForm.value);
}
}
- We add 1 field called email
- We add 2 validation rules to this field:
- Validators. required → The email field cannot be empty.
- Validators.email → The email must be in a valid format (like abc@gmail.com).
<!-- my-form.component.html -->
<form [formGroup]="myForm" (ngSubmit)="onSubmit()"> <label>Email:</label>
<input formControlName="email" placeholder="Enter your email"> <div *ngIf="myForm.get('email')?.invalid && myForm.get('email')?.touched">
<small *ngIf="myForm.get('email')?.errors?.['required']">
Email is required.
</small>
<small *ngIf="myForm.get('email')?.errors?.['email']">
Invalid email format.
</small>
</div> <button type="submit" [disabled]="myForm.invalid">Submit</button></form>- The form is connected to myForm.
- The input box is bound to the email field.
- If the user enters an invalid email, a message "Invalid email" is shown.
- When the user clicks Submit, it runs the onSubmit() method (you can define it in your component).
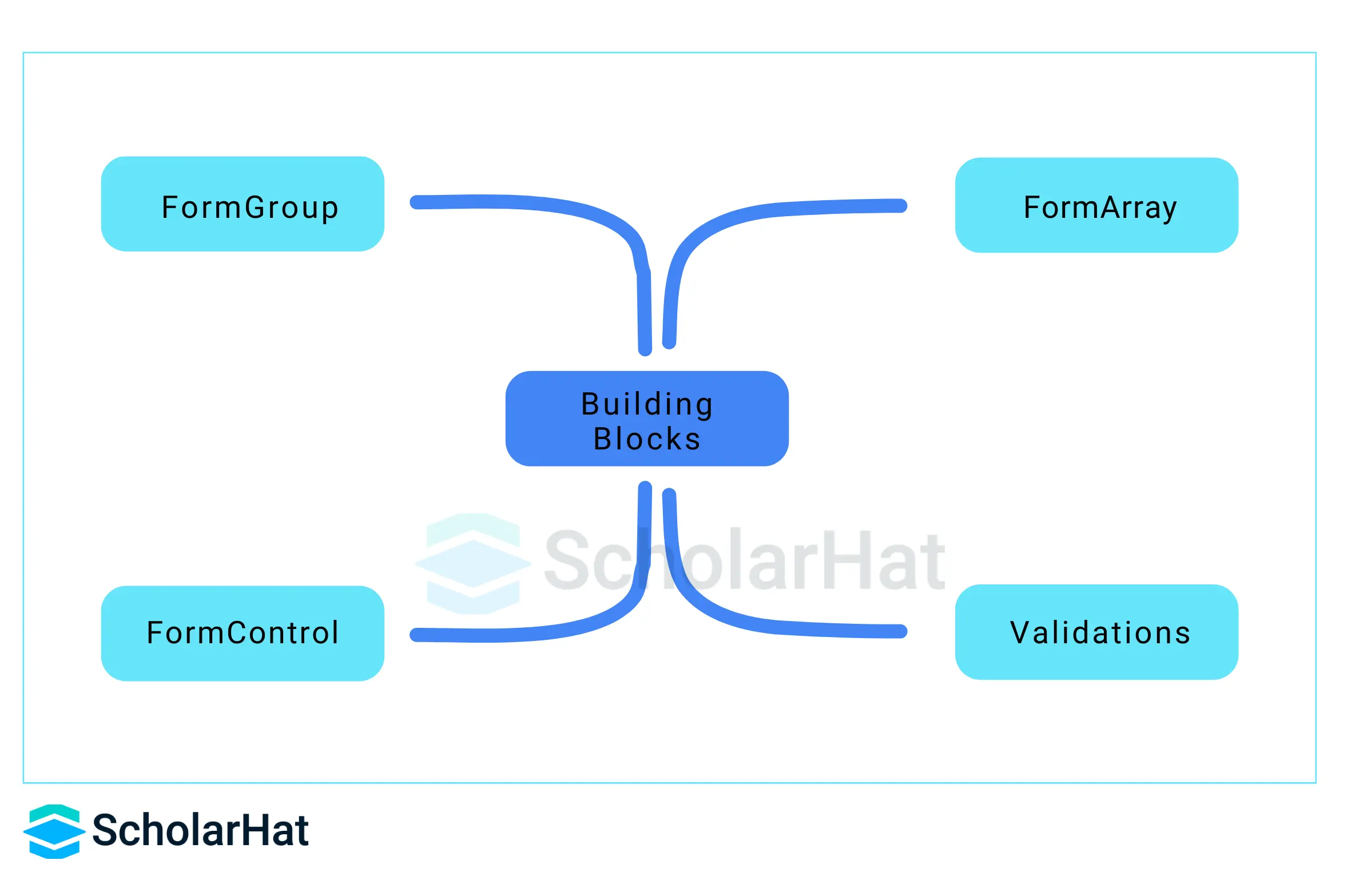
Angular Form Building Blocks
The basic building blocks of an Angular form are:
- FormsGroup
- FormControl
- FormArray
- Validations

- Groups multiple form controls into one object, representing the entire form structure.
- Represents a single form field (input, select, etc.), and tracks its value and validation status.
- Manages a dynamic array of form controls or groups, useful for handling lists of inputs.
- Functions that define validation rules for form fields, such as required, minLength, email, or custom rules.
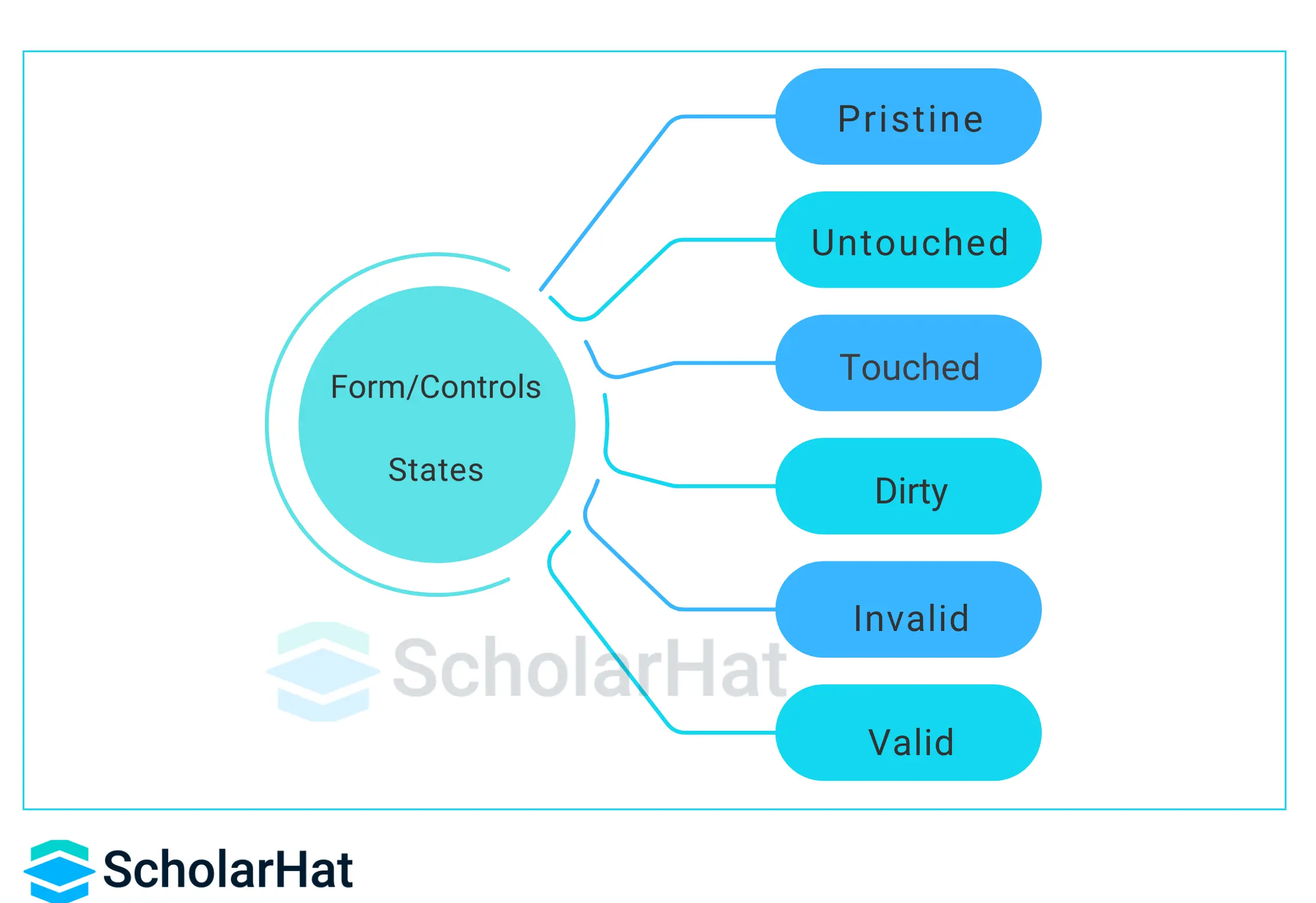
Angular Form and Form Controls States
Angular Forms and their controls do change in their states as the user starts interaction with the form input controls. This state transition is helpful to get information about the form and its input control state. Based on the get information you can show or hide error messages and even you can check the validity of the form.

States Transition
- untouched => touched
- invalid => valid
- pristine => dirty
Read More: Best Angular Interview Question and Answer
Angular Form Validations
Angular Form Validations are based on HTML5 validations. Angular Form Validations validate the user input for accuracy and completeness. All validations are performed on the client side.
Angular Forms Built-In Validation
- required
- minlength
- maxlength
- pattern
- email – supports in Ng4
- min
- max
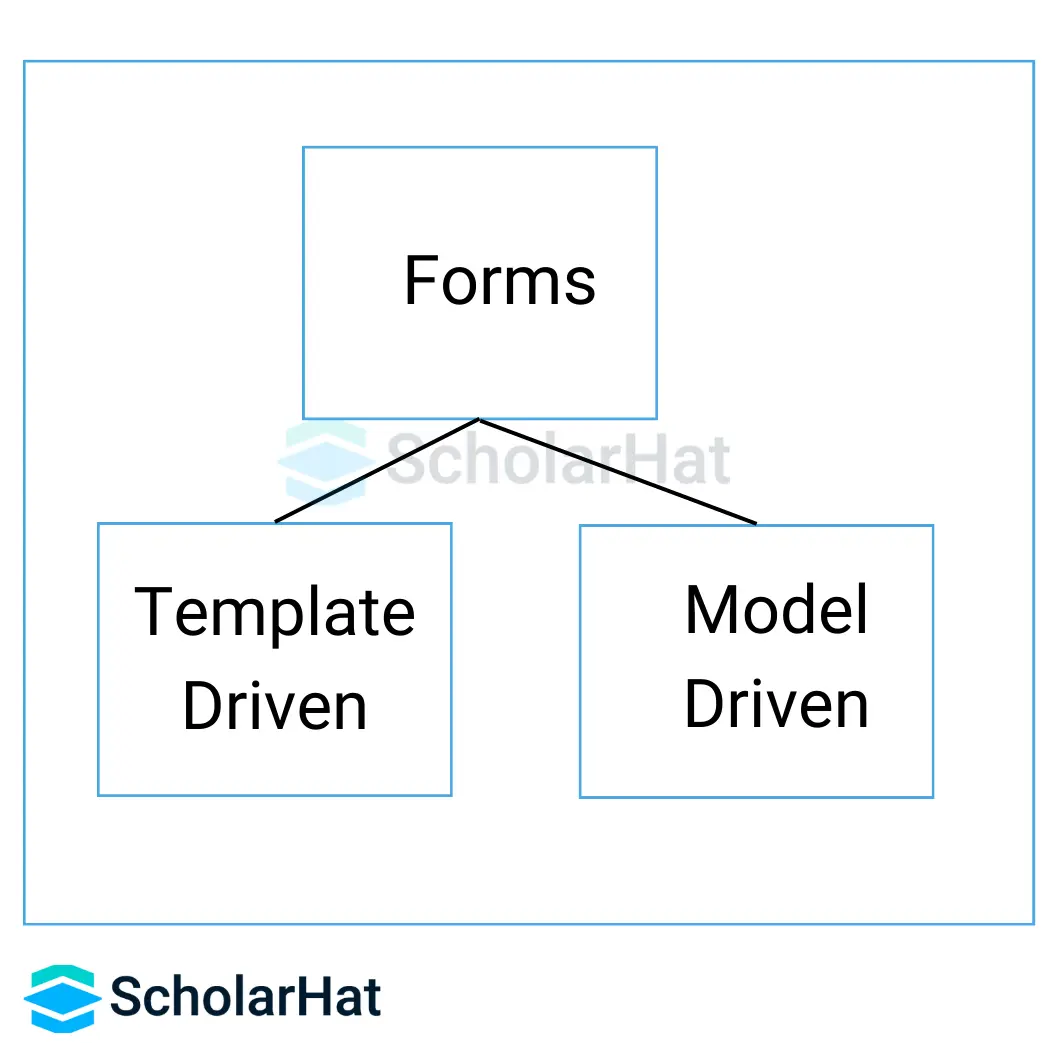
Types of Angular Forms
- Template-driven Forms
- Model Driven (Reactive Forms)
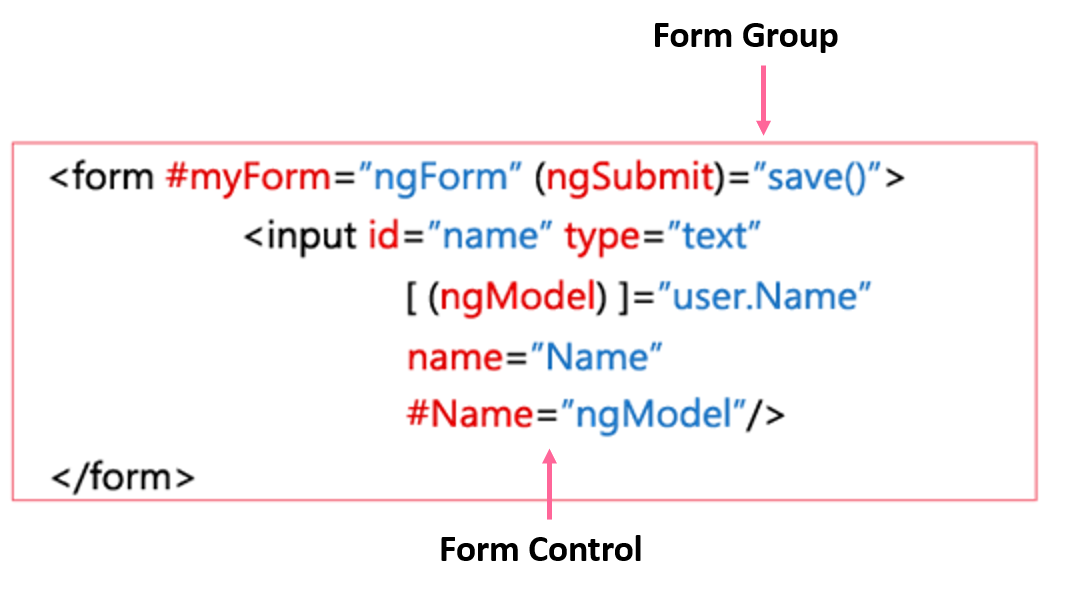
Template-Driven Form
In template-driven forms, we don't create Angular form control objects but Angular directives create them for us using the information from our data binding configuration. We don't have to push and pull data values because Angular handles that for you using the ngModel directive and Angular updates the mutable data model according to user changes as they happen while using the form.
- Template-driven Form is set up and configured in HTML Code.
- Template-driven Form is easy to use and suits simple forms.
- Template-driven Form uses directives (ngForm, ngModel) and reference names (#refName) for creating forms.
- Module Required: FormsModule

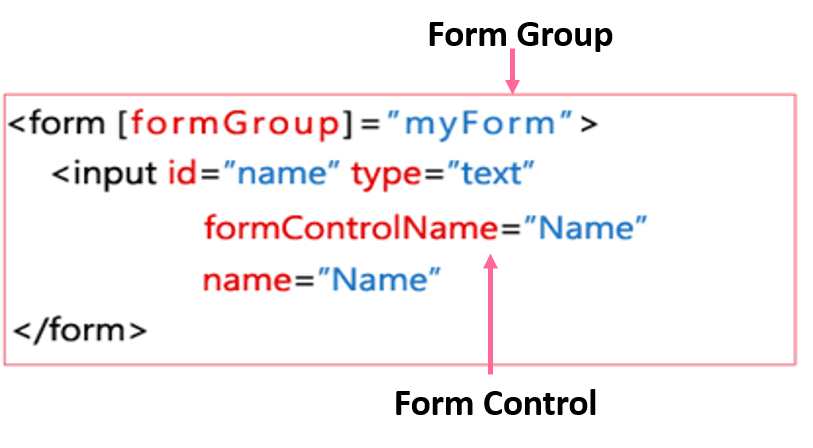
Model-Driven Form (Reactive Forms)
The model-driven form is set up and configured in the component class.
- It is based on a reactive style of programming where you use the underlying APIs FormControl and FormGroup that track the value and validation status.
- Reactive forms offer ease of testing and validation.

Template-Driven vs. Model-Driven Form
Neither of them is better than the other. Template-driven and Model-driven are two different architectural paradigms with their pros and cons so we can choose the approach that works best for you or according to our business requirements. This way, we are free to decide to use both in the same application accordingly.
Read More: Angular Model-Driven (Reactive) Forms
Read More:
- Angular Developer Salary In India
- Angular Roadmap to Become an Angular Developer
- Angular Developer Skills
Conclusion
Angular Forms and Validation are essential tools for creating reliable, user-friendly web applications. Whether you choose Template-driven or Reactive Forms, Angular offers the flexibility to handle simple to complex form requirements with ease. Delving into Angular Training can offer in-depth insights into leveraging Angular for building robust and interactive forms.
Building easy-to-use forms requires design and user experience skills, as well as a framework with support for two-way data binding, change tracking, validation, and error handling such as Angular.
FAQs
Take our Angular skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.