18
AprWhat is the Difference Between Node.js and Angular?
Angular and Node.js: An Overview
Angular and Node.js are two of the most popular open-source frameworks in web development. In this Angular tutorial, we will do a thorough comparison of Angular and Node.js, exploring their key differences, features, and specific use cases. After reading this article, you will be clear about the differences between Angular and Node.js.
What is Node.js?
Node.js is a cross-platform open-source JavaScript runtime environment that allows JavaScript code to be executed outside of a web browser. Node.js can be used to build server-side web applications, command-line tools, as well as desktop apps.
Read More: Top 50 Node.js Interview Questions and Answers
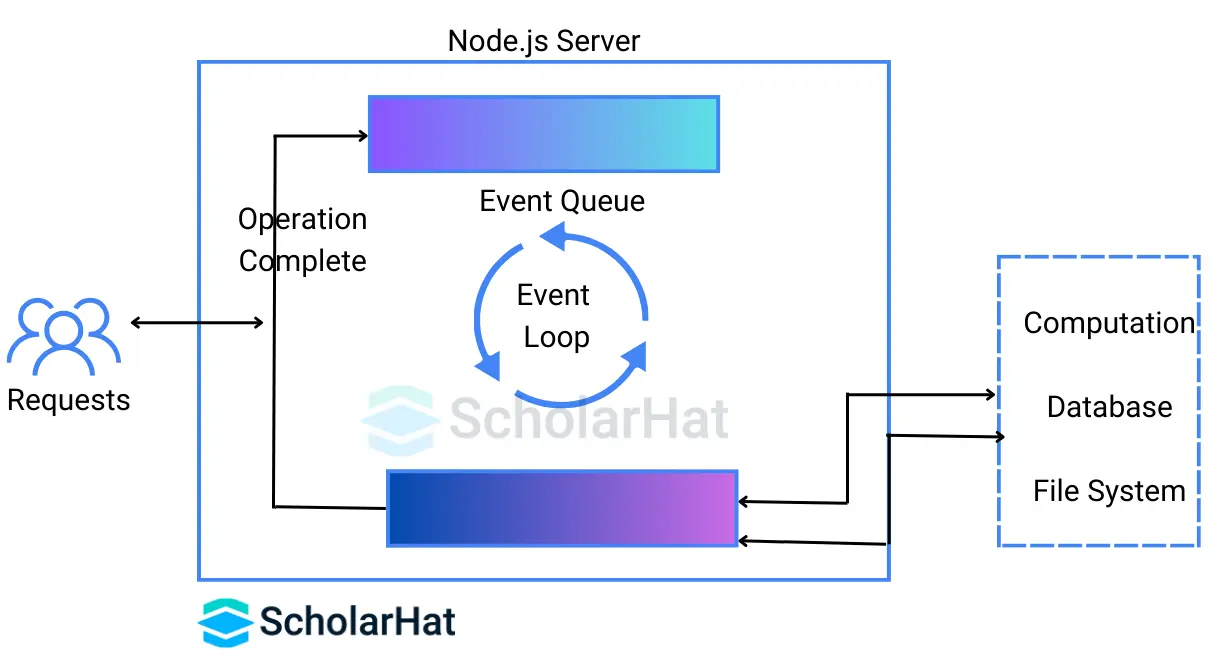
Node.js Architecture

Elements of Node.js Architecture:
- Requests: The incoming requests are non-blocking (simple) or blocking (complex), based on what the user requires to execute in an application.
- Server: It collects requests from the user, processes such requests, and reverts the response to subsequent users.
- Event Queue: The queue accumulates the incoming client request and passes such requests separately into the Event Loop.
- Thread Pool: This contains all threads accessible for exercising some of the tasks needed to accomplish the client’s request.
- Event Loop: This indefinitely entertains processes and requests and then reverts these responses to the subsequent clients.
- External Resources: These resources are obligated to deal with the blocking of client requests. They can be used for data storage and computation.
Read More: Exploring Node.js Architecture
Why use Node.js?
There are several reasons to use Node.js, but the following are a few of the more compelling:
- Scalability and performance: Node.js is based on the V8 JavaScript engine in Chrome, which is well-known for its speed and efficiency. This makes Node.js apps extremely quick and responsive, even when loaded heavily.
- Unification of JavaScript: You may utilize JavaScript for both, the front-end and back-end of your application. With Node.js, you will save a lot of time and work because you will not have to learn and maintain two separate languages.
- Rich Ecosystem: Node.js has a strong ecosystem of libraries & modules. This means that practically every task you need to complete has a ready-made solution. The Node.js community is extremely helpful and encouraging. This means that if you get stuck or have any questions, you can immediately locate assistance.
Read More: Exploring Node.js Core Modules
- Real-time Applications: Node.js is well-suited to the development of real-time applications such as chat apps, online games, and collaborative editing tools. Because of its event-driven architecture and non-blocking I/O methodology, this is the case.
- Microservices: Node.js is an excellent platform for developing microservices architectures. This is due to its small weight and ease of deployment. Microservices designs are becoming more popular as they improve the scalability and resilience of programs.
Read More: What is Node.js and Why to use it?
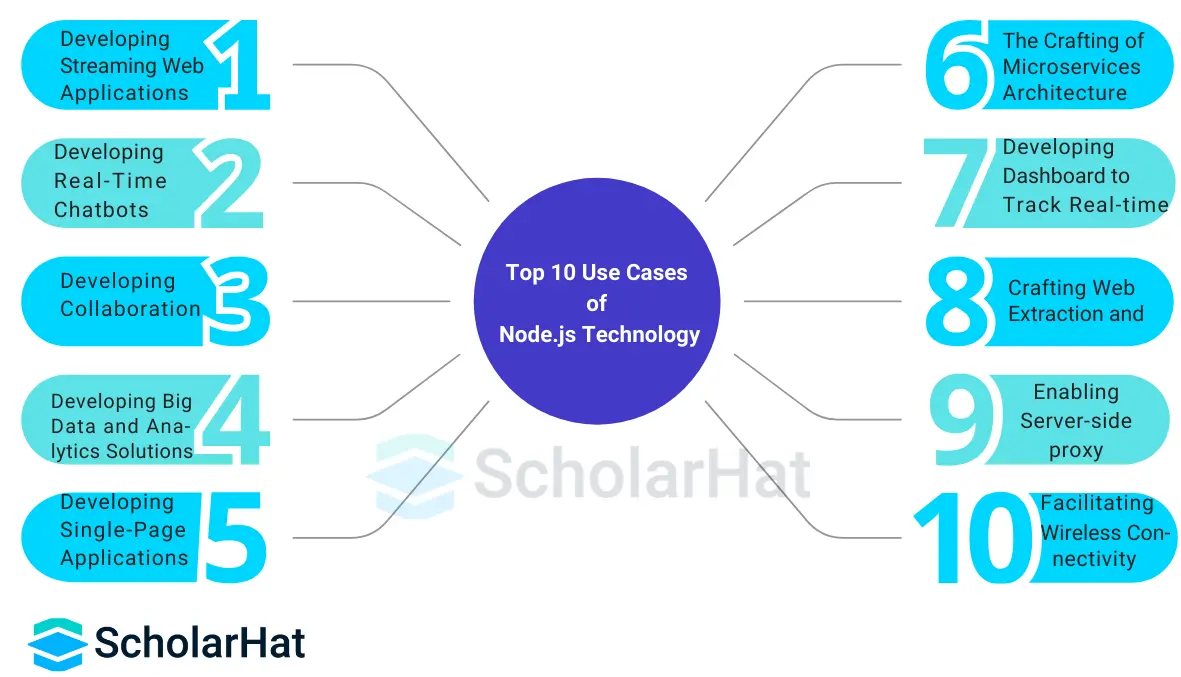
Use Cases for Node.js or When to Prefer UsingNode.js?

Popular Companies Using Node.js

What is Angular?
Angular is an advanced open-source framework created and maintained by Google used to create dynamic and interactive single-page web applications (SPAs). It is built on TypeScript, a superset of JavaScript that provides enhanced capability and safety.
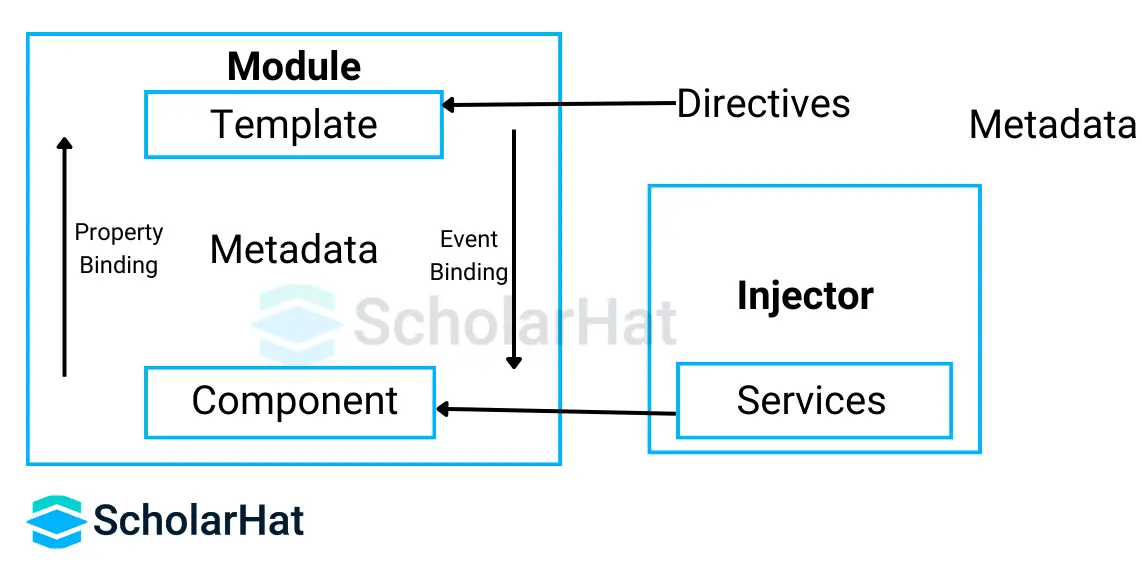
Angular Architecture

Building Blocks of Angular Architecture
There are eight building blocks:
- Components
- Modules
- Metadata
- Templates
- Directives
- Services
- Data binding
- Dependency Injection
| Read More: Top 50+ Angular Interview Questions & Answers |
Why use Angular?
There are several reasons to use Angular but the following are a few of the more compelling:
- Structured and maintainable code: Angular adheres to a well-defined component-based architecture, which encourages code organization and reuse. Components isolate functionality and user interface, making complex programs easier to maintain and grow.
- Two-way data binding: Angular's two-way data binding synchronizes data between the view and the model automatically, minimizing boilerplate code and simplifying development. This makes the user interface more dynamic and sensitive to user activities.
- Rich ecosystem & tooling: Angular has a large ecosystem of libraries, tools, and frameworks, such as Angular Material for UI components and Ivy for better compilation. This wide support allows for faster and more efficient development.
- Improved code quality with TypeScript: TypeScript, a superset of JavaScript, is integrated into Angular, allowing for static typing and early error detection. As a result, codebases become more robust and maintainable.
- Compilation ahead of time (AOT): The AOT compilation feature of Angular pre-compiles the code into browser-ready JavaScript, resulting in shorter loading times and better performance for SPAs.
- A large and active community: Angular has a vibrant and helpful developer community that contributes to libraries, answers questions, and provides direction. This encourages lifelong learning and problem-solving.
Read More: What is Angular?
Use Cases for Angular or When to Prefer Using Angular?

Popular Companies Using Angular

Difference between Angular and Node.js
| Feature | Angular | Node.js |
| Core Architecture | Google created a framework for web application development that is entirely written in JavaScript and adheres to JavaScript syntax guidelines. | It is designed as a cross-platform runtime environment based on Google's V8 JavaScript engine and implemented in programming languages like JavaScript, C, and C++. |
| Web Framework | Angular is a web development framework. The framework automates routine development activities, allowing developers to focus on other projects. | Node.js is not a web framework, although there are multiple Node. js-based frameworks available to programmers, including Socket.io, Hapi.js, Meteor.js, Express.js, and Sails.js. |
| Programming Language and Paradigm Support | CoffeeScript, TypeScript, and Dart are all supported by Angular. It is compatible with the object-oriented, functional, and event-driven programming paradigms. | Ruby, CoffeeScript, and TypeScript are all supported by Node.js. It supports the programming paradigms of object-oriented, functional, event-driven, concurrency-oriented, and sub/pub. |
| Installation | Angular does not need to be installed on the computers of programmers. Instead, they must simply include Angular scripts in the code base as they would do for any other JavaScript file. | While Node.js apps can be written in JavaScript, they require a runtime environment such as Windows, Linux, or macOS. As a result, developers must install Node.js on their PCs while setting up the development environment. |
| Usage Cases | The best choice for developing highly active and interactive web applications. Client-side and single-page web apps are ideal. | Best for developing small projects. Suitable for developing server-side and networking applications that are quick and scalable. Suitable for video streaming sites and online apps that require a lot of I/O. |
| Definition | Angular is a framework for building client-side applications. | Node.js is a platform-independent runtime environment. |
| Data Interaction | AngularJS can allow two-way data binding but not database query writing. | JavaScript-generated database queries are supported by Node.js. |
| Important Features | MVC architectural pattern is supported. HTML can be used as a template language since it supports data binding, scope, directives, filters, templates, routing, deep linking, and dependency injection. | MVC architectural pattern is supported. Web applications can send data without buffering because they use an API and a single-threaded event mechanism (web requests are processed and run on the same thread). |
Node.js vs. AngularJS: Which is Better?
Node.js and AngularJS are two different technologies that serve different purposes and are often used together in web development. Hence, comparing them directly is not entirely meaningful. Still, as both tools have so many advantages; developers and programmers get confused between these two.
The choice between Node.js and AngularJS depends on the requirements of your project and the specific use case. Both technologies have their strengths and are widely used in the industry.
Read More:
AngularJS (or Angular) is used on the client side to build dynamic web applications with rich user interfaces. Node.js is used on the server side to build server applications, APIs, and backend services. The appropriate choice ultimately depends on the requirements and architecture of your application.
Read More:
- Angular Developer Salary In India
- Angular Developer Skills
- Angular Roadmap to Become an Angular Developer
Summary
Node.js is a runtime environment that allows you to run JavaScript code on the server, whereas Angular is a web application framework. Node.js is great for creating quick, scalable applications, whereas Angular is great for creating interactive, dynamic web applications.
For practical and hands-on experience, enroll in our:
FAQs
Take our Angular skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.