19
DecWhat's new in Angular 16: A Developer Guide to Angular 16 New Features
What's new in Angular 16: An Overview
Explore the features of the latest Angular 16 with insights from our Angular Tutorial, just released by the Google team. When compared to previous versions, the Angular Team believes that Angular 16 is one of the most important releases. Angular 16 is here with amazing features! Dive into the details with our Angular Training for developers, technical managers, and business owners.
What is Angular 16?
Released in May 2023, Angular 16 is the most recent iteration of the well-liked web application framework built with TypeScript. It offers developer-friendly features, significant speed improvements, and an increased focus on security.
Read More - Angular Interview Questions and Answers
How to Install Angular 16?
Install npm and Node.js
- Get Node.js here: https://nodejs.org/ (Make sure it is 14.15.0 or higher)
- Check the installation: Run npm -v and node -v in an opened terminal.
Install Angular CLI globally
- Open a terminal and run: npm install -g @angular/cli@16
New Features Introduced in Angular 16
Angular 16's new reactivity model
- The new reactivity model in Angular 16 improves performance and streamlines development.
- Apps run faster and the developer experience is improved with fewer change detection tasks and more transparent dependencies.
- Zone.js might be made optional, and signals would be used to inform the framework when the model changes.
- Prepared reactive inputs will lead to improved RxJS interoperability.
- RxJS interop in @angular/core/rxjs-interop and the Signal library in @angular/core are currently available.
- Upcoming releases will provide complete signal integration.
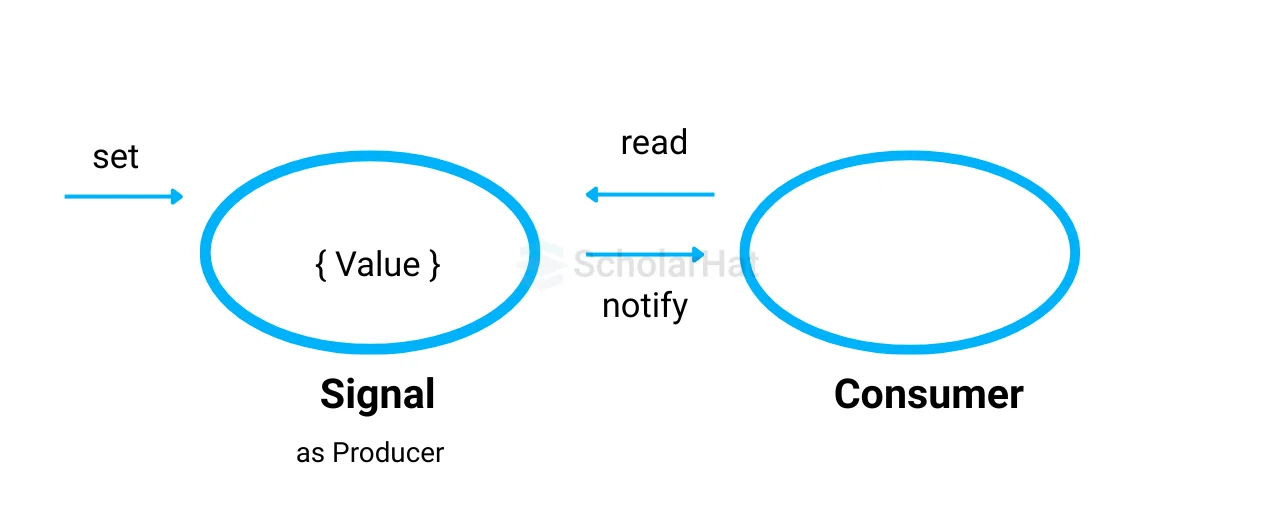
Angular 16’s Signals
- Objects with signal functions are those that store values and alert users to changes.
- Values within signals are readable and updated by customers.
- Change detection is automatically triggered by Angular when the signals of bound components change.
- Use @angular/core to access signal functions.
- To manage values of type T, the signal<T>() function returns a WritableSignal<T> object.
- Signals provide for more precise responsiveness and could eventually take the role of Zone.js for change alerts.
- The full implementation of signal integration is anticipated in the next releases; it is currently in developer preview.

Required Component Inputs
- Make certain inputs required while defining a component.
- Ensure that angular components receive the correct values and enforce data dependencies.
- Avoid mistakes brought on by omitted inputs.
- Boost developer experience and the quality of the code.
- To make an input compulsory, use @Input({ required: true }).
- The framework generates errors if necessary inputs are not supplied.
Ngcc or Angular Compatibility Compiler Remove
- Angular 9 added Ivy for next-generation rendering.
- To support outdated view engine libraries, ngcc was included in Angular 9.
- Angular 16 eliminated the outdated view engine code and ngcc for smaller bundles.
- Ivy is now the sole source of compilation and rendering for the Angular framework.
- As of Angular 16, neither the previous view engine nor the ngcc are supported.
- For libraries to be used with Angular 16 and later, they must be Ivy-compatible.
Server-side rendering and Hydration
- Large JS files cause the SPA to load slowly at first.
- By rerendering the page, classic SSR eliminates the benefit of server markup.
- Non-destructive hydration is introduced in Angular 16 (preview).
- On client-side JS load, reuses markup rendered by the server.
- A more seamless SSR experience and better performance.
- Improves accessibility, SEO, and TTI.
- Make use of the Client Hydration API and @nguniversal/express-engine.
- Hydration support akin to Next.js and React.
- Unconventional SSR in Angular 16.
Bind Route Param into Component Inputs Directly
- Developers will have a different experience with Angular 16 while defining the Route param in any application.
- Developers can now specify the route configuration such that the input parameters of the defined route component can be directly tied to the route parameters.
- Since the router param value may be provided directly to the component inputs, we currently do not need to use the ActivatedRoute to retrieve those data into the component.
- We can eliminate a lot of redundant code from the program with the help of this functionality.
DestroyRef Introduced in Lifecycle
- DestroyRef and takeUntilDestroyer, two new rxjs-based operators or providers, have been added to the lifecycle hook in Angular 16.
- We introduce these two methods to replace the ngOnDestroy lifecycle hook.
- We can register the destroy call back for any given lifecycle scope by utilizing the DestroyRef provider.
- Anywhere in the Angular Application, including components, directives, embedded views, services, pipes, etc., this provider can be utilized.
ES Build Dev Server Support
- When using the ng build command for build purposes, ESBuild support is already available in prior versions of Angular.
- The angular team now supports the ESBuild for the ng serve command in Angular 16.
- In comparison to the previous bundler, this new one offers a faster and shorter bundle time (the testing shows that the bundle time is lowered by almost 40% from the previous one).
- However, this new functionality is limited to usage during the application build process and cannot be utilized during the development phase.
- It will most likely be a component of the development server during the development process in the upcoming Angular releases.
- We must modify "@angular-devkit/build-angular: browser" to "@angular-devkit/build-angular:browser-esbuild" to allow this.
Other Features of Angular 16
- Offers Debugging APIs in addition to enhanced dependency injection.
- Better standalone component schematics and documentation should be provided.
- Assist with CSS isolation so that there are no conflicts between application and component styles.
- In the event of Cross-Site Scripting assaults, it offers far better security. Angular 16 now has native Trusted Type support. Because of this, browsers impose stringent guidelines on how any sensitive context may be used within an application.
- Angular 16 is accompanied by the introduction of a new Date Range picker component in Angular Material. Both the start date and the end date can be selected with this date range control.
- Currently, self-closing tags support all components in angular.
Angular 15 Vs. 16: A Comparative Analysis
| Feature | Angular 15 | Angular 16 |
| Ivy Everywhere | Default compiler | Default compiler |
| Router Parameters | Requires ActivatedRoute to retrieve values | Direct binding to component inputs, eliminating ActivatedRoute |
| Standalone: true | Deprecated | Removed |
| ESBuild Support | Available for ng build only | Available for ng serve, up to 40% smaller bundle times |
| Directive Decorator | @Directive({ standalone: true }) | Standalone directives were removed, and replaced with plain classes or directives with hosts |
| Testing | TestBed.configureTestingModule() | TestBed.configureTestingModule({ imports: [] }) required |
| Default Forms | Reactive Forms | Reactive Forms, with potential for Template-Driven Forms revival in future releases |
Summary
For developers looking to create reliable and effective web apps, Angular 16 is a major upgrade since it introduces a new reactivity model, server-side rendering with hydration, direct route param binding, simpler lifecycle management, and support for ESBuild for faster builds.FAQs
Take our Angular skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.







