26
DecASP.NET Core Architecture: Best Practices for Building Scalable Applications
ASP.NET Core Architecture
ASP.NET Core Architecture..! Do you feel this concept is complicated while studying ASP.NET Core? Then you don't have to worry about it because I will break down this architecture into small sections and explain it deeply which will be easy to understand.So, In this ASP.NET tutorial, We are see What is ASP.NET Core Architecture, Key Features of ASP.NET Core Architecture, and Key Components of ASP.NET Core Architecture, as well as.NET Architecture Guides, etc. Master ASP.NET to unlock high-demand web development roles, valued by 75% of tech employers. Start our Free Dot Net Training Online now!
Understanding ASP.NET Core Architecture
You will understand more about the whole ASP.NET Core Architecture by considering the following concepts.
| No. | Important Concepts |
| 1 | Why ASP.NET Core is Popular |
| 2 | Key Features of ASP.NET Core Architecture |
| 3 | Key Components of ASP.NET Core Architecture |
| 4 | Architectural Patterns in ASP.NET Core |
| 5 | Layers of ASP.NET Core Architecture |
| 6 | Setting Up the ASP.NET Core Application Architecture |
| 7 | Modular Architecture in ASP.NET Core |
| 8 | Future of ASP.NET Core Architecture |
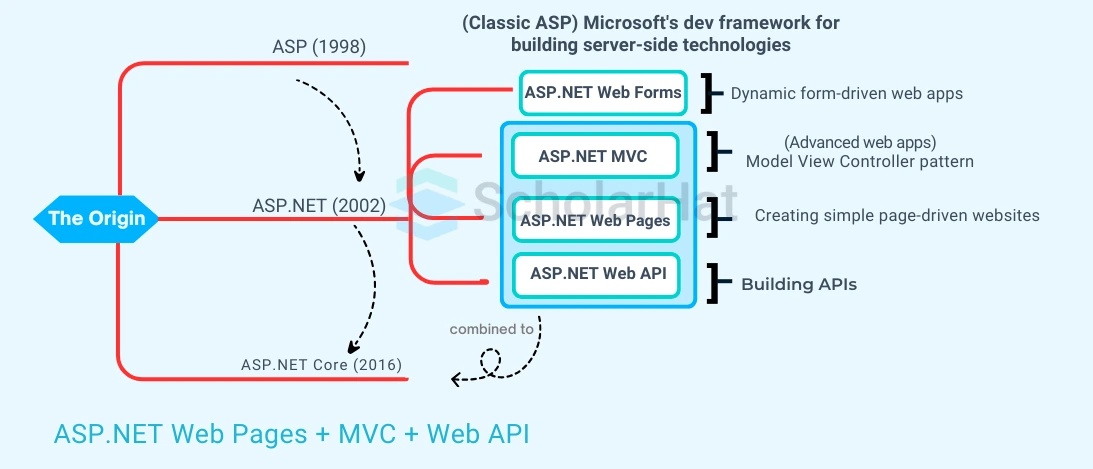
What is ASP.NET Core?
ASP.NET Core is a unified platform for creating web-based user interfaces (using frameworks such as Razor Pages, MVC, or Blazor) and web API. This unified approach enables developers to build web apps and RESTful APIs using the same framework, making it easy to exchange resources, logic, and services across application tiers.
For example, ASP.NET Core enables developers to create:
- Web-based user interfaces: Razor Pages, MVC (Model-View-Controller), and Blazor allow you to create responsive web apps with dynamic content and current web technologies.
- Web APIs: Developers can use built-in support for RESTful services to create APIs that expose data or functionality to client applications, mobile apps, and other services.
This unified framework eliminates the need to maintain different platforms for your front-end UI and back-end API, hence speeding development and deployment. This promotes uniformity in authentication, routing, and dependency injection across the web UI and APIs.

Why ASP.NET Core is Popular
ASP.NET Core has grown in popularity for a number of reasons, making it an excellent choice for future web development. Here are some significant aspects that led to its popular use:
1. Cross-Platform Support
ASP.NET Core was actually built to be cross-platform. It means it will operate on Windows, macOS, and Linux. This allows developers more control over their operating systems and infrastructure and allows for cloud deployments on a variety of platforms.
2. Performance
ASP.NET Core is noted for its great performance. It is frequently rated as one of the quickest frameworks for online applications, particularly in terms of throughput and response times. The framework is designed for speed and memory efficiency, thanks to features such as Kestrel (the default web server) and lightweight architecture.
3. Modular Architecture.
ASP.NET Core's modular design enables developers to add only the necessary libraries and functionality, resulting in more efficient applications. The framework makes use of NuGet packages, which allow you to add and remove functionality as needed, decreasing bloat and enhancing application speed.
4. Open source
Because ASP.NET Core is open-source, there is a big and active developer community working to improve it. This transparency enables organizations and developers to trust the framework for mission-critical applications. It also results in faster updates and a more secure ecosystem.
5. Unified Development Model.
ASP.NET Core combines the development models for MVC (Model-View-Controller) and Web API into a single framework. This unified paradigm streamlines the creation of web apps and RESTful APIs by allowing developers to reuse code and components.
6. Dependency Injection(DI)
ASP.NET Core includes built-in support for dependency injection, a critical design pattern for creating manageable and tested programs. It encourages loose coupling, which leads to cleaner, more modular code.
7. Cloud-Ready and Scalable
ASP.NET Core is designed with current cloud architectures in mind. It interacts effectively with cloud providers such as Microsoft Azure and enables containerization via Docker. This makes it perfect for developing microservices and scalable cloud-native apps.
8. Razor Pages and Blazor
Razor Pages were introduced in ASP.NET Core to make it easier to construct page-focused online apps, whereas Blazor enables interactive web UIs written in C# rather than JavaScript. Blazor, in particular, has been a game changer for developers who prefer C# to JavaScript for web development.
9. Strong Security.
Security is a key feature of ASP.NET Core, with built-in protection against typical online vulnerabilities such as Cross-Site Scripting (XSS), Cross-Site Request Forgery (CSRF), and SQL injection. It also supports secure authorization and authentication using ASP.NET Identity and OAuth.
10. Consistent updates and strong support
Microsoft routinely provides updates for ASP.NET Core, which includes new features and improvements. The framework is also backed by Microsoft's substantial documentation, tools, and enterprise-level support, making it a reliable choice for large projects.
Key Features of ASP.NET Core Architecture
Before we discuss the architecture, we are going to have a look at some of the key features of ASP.NET Core that set it apart:
- Cross-Platform: ASP.NET Core is available on Windows, macOS, and Linux, allowing developers to create and deploy apps across several platforms.
- Unified Framework: It combines the top features of ASP.NET MVC and the Web API into a single framework.
- Modular Design: It takes a modular approach, including only the necessary components to make applications lighter and more efficient.
- Cloud-Ready: ASP.NET Core is developed for current cloud-based programming, including dependency injection, configuration, and logging.
- High Performance: One of the quickest web frameworks available today is ASP.NET Core, which has been optimized for speed and scalability.
ASP.NET Core Architecture Overview
The architecture of ASP.NET Core is designed with flexibility and modularity in mind. It consists of several layers, each responsible for handling specific tasks.
Here’s a breakdown of the key components of asp.net core architecture:
1. Application Layer
This is the top-most layer where your application’s core logic resides. It includes the Models, Controllers, Views (MVC), or Razor Pages. The main responsibility of this layer is to handle requests from clients and return appropriate responses.
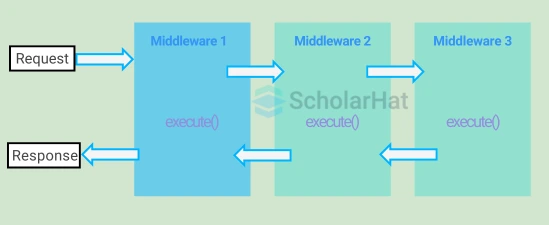
2. Middleware Pipeline
ASP.NET Core uses a middleware pipeline to handle incoming HTTP requests. Middleware components are executed in the order they are added to the pipeline, which makes the request flow through the application in a specific sequence. These components can perform actions like:
- Authentication
- Routing
- Session management
- Exception handling

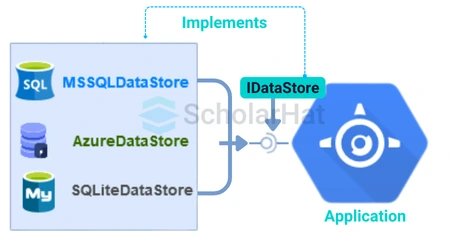
3. Dependency Injection (DI)
One of the standout features of ASP.NET Core is its built-in support for Dependency Injection (DI). This allows you to build loosely coupled, testable, and maintainable applications by injecting services into your classes rather than relying on static dependencies. ASP.NET Core automatically manages the lifecycle of these services.

4. Routing
The Routing system in ASP.NET Core is responsible for mapping incoming requests (URLs) to specific action methods in your application. The routing system supports both attribute-based routing and convention-based routing, making it flexible to design routes as per the application's requirements.
5. Configuration System
ASP.NET Core provides a powerful configuration system that allows you to manage settings from various sources, such as JSON, environment variables, or command-line arguments. The configuration data can be loaded at runtime and injected into the application components via dependency injection.
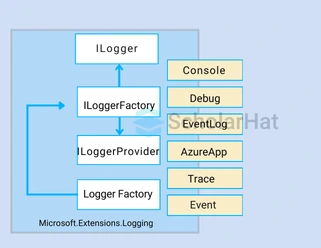
6. Logging
Logging is an essential part of ASP.NET Core's architecture, allowing developers to track, troubleshoot, and monitor applications. ASP.NET Core provides built-in logging functionality, which is highly extensible and supports various logging providers

6. Hosting
ASP.NET Core applications run inside a host. The host is responsible for starting the application and managing its lifecycle. It also handles concerns like server binding, application configuration, logging, and more.
ASP.NET Core uses Kestrel as the internal web server, which is highly optimized for performance and can run in-process or behind a reverse proxy like IIS, Nginx, or Apache.
7. Cross-Platform and Cloud-Ready
ASP.NET Core applications are platform-agnostic, meaning they can run on Windows, macOS, or Linux. ASP.NET Core also supports containerization technologies like Docker, enabling microservices architecture and easy deployment to cloud services.
ASP.NET Core Request Handling Process
The request flow in an ASP.NET Core application works as follows:
- Request Initialization: A client sends an HTTP request to the web server (Kestrel or IIS).
- Middleware Pipeline: The request passes through the middleware pipeline where different middleware components handle tasks like authentication, routing, etc.
- Routing: The routing middleware matches the request URL to a specific action method in a controller.
- Controller/Action Execution: The controller action method is invoked to handle the request logic.
- Response Generation: The result is returned as an HTTP response to the client.
- Middleware Finalization: The response passes back through the middleware pipeline before being sent to the client.
ASP.NET Core Hosting Models
ASP.NET Core supports two hosting models:
- In-Process Hosting: The application runs inside the same process as the IIS worker process (
w3wp.exe). - Out-of-Process Hosting: The application runs in a separate process, and IIS serves as a reverse proxy to forward requests to the Kestrel server.
Key ASP.NET Core Concepts
1. Startup Class
The Startup.cs class plays a crucial role in configuring how the ASP.NET Core application behaves. It includes:
- ConfigureServices(): Used to register services with the dependency injection container.
- Configure(): Defines the middleware pipeline that handles the HTTP requests.
2. Middleware
Middleware components are the building blocks of the request-processing pipeline. Each middleware can either process the request and pass it to the next middleware or short-circuit the pipeline and immediately return a response.
3. Model-View-Controller (MVC)
The MVC pattern divides the application into three components: Model, View, and Controller. This separation of concerns makes the application easier to manage.
4. Razor Pages
Razor Pages provides a page-focused approach to building web applications, allowing you to work with the UI logic directly in the same file.
Architectural Patterns in ASP.NET Core
ASP.NET Core offers a number of architectural patterns that aid in the structure of applications to ensure maintainability, scalability, and adaptability. Following these patterns allows developers to create applications that are easier to comprehend, test, and extend.
The following are some of the most prevalent architectural patterns utilized in ASP.NET Core:
1. Model-View-Controller (MVC)
The MVC pattern is a key architectural pattern in ASP.NET Core. It divides an application into three major components.
- Model: The model represents the application's data and business logic.
- View: Defines the UI elements displayed to the user, which are often HTML, CSS, and JavaScript.
- Controller: Handles incoming HTTP requests, collaborates with the model to process data, and chooses which view to present.
ASP.NET Core MVC is particularly effective for web applications that require server-side rendering, in which the application's logic decides how data is displayed to the user.
2. Razor Pages.
- Razor Page is a page-oriented alternative to the classic MVC pattern.
- It makes it easier to design page-focused scenarios by merging page logic and user interface in a single file.
- Razor Pages isolates the controller and allows developers to focus on specific page handlers (OnGet(), OnPost(), and so on), making it ideal for smaller applications or circumstances that do not require the complexity of full MVC.
- Razor Pages are commonly used for simple apps or CRUD activities in which each page handles its own UI and logic.
3. RESTful API design
- REST (Representational State Transfer) is an important architectural style for developing online APIs in ASP.NET Core.
- This design pattern stresses statelessness, with each API request operating independently and resources represented by conventional HTTP methods such as GET, POST, PUT, and DELETE.
- This approach is used in ASP.NET Core Web API projects to provide endpoints for interacting with client applications.
- Its key principles include stateless, resource-based URLs and a unified interface based on HTTP methods.
4. Clean architecture.
The Clean Architecture of asp.net core (also known as Onion Architecture or Hexagonal Architecture) is a layered architectural design that separates issues by dividing the application into various layers. The basic premise is to decouple the business logic (core) from the infrastructure and user interface layers, making it easier to respond to changes and reducing the impact of external dependencies.
The core layer contains business entities and domain logic.
- Application Layer: The application layer provides service interfaces and use cases (such as application-specific business rules).
- Infrastructure Layer: The infrastructure layer includes external systems, databases, file systems, and third-party libraries.
- UI Layer: The UI Layer contains presentation logic, controllers, and views.
5. CQRS (Command and Query Responsibility Segregation)
CQRS is an architectural paradigm that separates read (query) and write (command) operations. In ASP.NET Core, this is accomplished by providing separate services or handlers for queries and commands, making it easy to optimize and scale each process individually.
- Commands are used to change the state of the system (e.g., create, update, delete operations).
- Queries are used to retrieve data without changing the state of the system.
CQRS is especially helpful in complicated domains or high-performance systems, where separating read and write processes improves scale and performance.
6. Event-Driven Architecture.
- Event-driven architectures allow components to communicate by emitting and responding to events.
- This approach is excellent for creating loosely linked, distributed systems in which different components of the application can respond to specific events.
- This can be done in ASP.NET Core using Domain Events or Integration Events.
- Libraries like MediatR (for in-process events) and message brokers like RabbitMQ or Azure Service Bus (for out-of-process events) can be used to improve communication between components or services.
- Use cases include real-time systems, microservices, and distributed applications.
7. Microservice Architecture
- The microservices patterns divide a large, monolithic program into smaller, autonomous services that are loosely connected.
- Each service manages a specific business capability and connects with other services via HTTP or message queues.
- Microservices can be created as standalone ASP.NET Core applications, each with its own database and deployment process.
- Because services are segregated from one another, scaling, deployment, and maintenance are all simplified.
- Its key principles include decentralized data management, individual service deployment, and communication via APIs or message queues.
8. Domain Driven Design (DDD)
- It is a pattern that prioritizes the core domain and its logic.
- The purpose of DDD is to make sure that the application's code closely resembles the real-world business processes it serves.
- In ASP.NET Core, DDD may be carried out by modeling business relations and entities in the application's Core or Domain layer.
- DDD advocates the use of Value Objects, Entities, Aggregates, and Repositories to guarantee that the domain layer is well-structured and meets the business's requirements.
9. Dependency Injection(DI)
- We have already seen this concept but let's see this in short, As we know, ASP.NET Core has support for Dependency Injection (DI), a design paradigm that helps decouple application components by injecting dependencies at runtime rather than hard-coding them.
- DI is an important component of the ASP.NET Core architecture because it allows for loose coupling between layers and services, which supports a variety of architectural patterns.
- Developers can register services in the Startup.cs file and inject them as needed, which improves the application's testability and flexibility.
10. Repository Pattern
- The repository design abstracts data access functionality, making the application easier to maintain and test.
- In ASP.NET Core, repositories serve as a link between the business logic and the data access layer (such as Entity Framework Core).
- This pattern abstracts the mechanics of data storage and retrieval, allowing developers to concentrate on business logic.
- A basic repository interface in ASP.NET Core could look like this
public interface IRepository
{
Task> GetAllAsync();
Task GetByIdAsync(int id);
Task AddAsync(T entity);
Task UpdateAsync(T entity);
Task DeleteAsync(int id);
}
11. Mediator Pattern.
12. Layered Architecture
- Presentation Layer: Responsible for UI logic (views, Razor Pages, and controllers).
- The Application Layer orchestrates use cases and application logic.
- The Domain Layer contains essential business logic and domain entities.
- Data Access Layer: Manages database interactions and persistence.
- This structure encourages the separation of concerns, allowing distinct levels to develop independently.
Layers of ASP.NET Core Architecture
| Layer | Purpose | Components |
| Presentation Layer | Handles user interaction and data presentation | Controllers, Views, Static Files |
| Application Layer | Contains business logic and application rules | Services, DTOs |
| Domain Layer | Represents core business logic and domain entities | Entities, Value Objects, Aggregates, Domain Services |
| Infrastructure Layer | Handles implementation details and external dependencies | Repositories, Data Contexts, External Services |
| Cross-Cutting Concerns | Addresses concerns affecting multiple layers | Logging, Authentication, Exception Handling, Configuration |
| Dependency Injection | Promotes loose coupling and testability | Service Registration and Injection |
Setting Up the ASP.NET Core Application Architecture
1. Create a New ASP.NET Core Project
Start by creating a new ASP.NET Core project using the .NET CLI or Visual Studio.
Using .NET CLI:
dotnet new webapi -n MyApp
cd MyAppThis will create a basic Web API template in ASP.NET Core. You can replace webapi with other templates like mvc or razor depending on the type of application you're building.
Using Visual Studio:
- Open Visual Studio, and select Create a new project.
- Choose ASP.NET Core Web Application.
- Select API for Web API or MVC for an MVC project, then click Create.
2. Structure the Solution (Layering)
A layered architecture helps separate concerns in your application, making it easier to maintain. Here’s a common folder structure:
MyApp/
├── MyApp.Api/ # Presentation Layer
├── MyApp.Application/ # Application Layer (Business Logic)
├── MyApp.Domain/ # Domain Layer (Core Business Logic)
├── MyApp.Infrastructure/ # Infrastructure Layer (External Services, DB)
├── MyApp.CrossCutting/ # Cross-cutting concerns like Logging, DI
└── MyApp.Tests/ # Unit Tests for various layers
3. Add the Layers
Presentation Layer (MyApp.Api)
This layer is responsible for handling HTTP requests and returning responses (JSON, HTML, etc.). In ASP.NET Core, the presentation layer usually consists of Controllers that handle requests and communicate with the service layer.
using Microsoft.AspNetCore.Mvc;
namespace MyApp.Api.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class ProductsController : ControllerBase
{
private readonly IProductService _productService;
public ProductsController(IProductService productService)
{
_productService = productService;
}
[HttpGet]
public IActionResult GetProducts()
{
var products = _productService.GetAllProducts();
return Ok(products);
}
}
}
Application Layer (MyApp.Application)
This layer contains the business logic, service classes, and application-specific rules. Services manage operations such as validation, transformation, and invoking the repositories to interact with the database.
public class ProductService : IProductService
{
private readonly IProductRepository _productRepository;
public ProductService(IProductRepository productRepository)
{
_productRepository = productRepository;
}
public IEnumerable GetAllProducts()
{
return _productRepository.GetAll();
}
}
Domain Layer (MyApp.Domain)
This is the core of your application where business rules and entities are defined.
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public decimal Price { get; set; }
}
Infrastructure Layer (MyApp.Infrastructure)
This layer handles data access and external services. It includes repositories and data context classes.
public class ProductRepository : IProductRepository
{
private readonly AppDbContext _context;
public ProductRepository(AppDbContext context)
{
_context = context;
}
public IEnumerable GetAll()
{
return _context.Products.ToList();
}
}
Cross-Cutting Concerns (MyApp.CrossCutting)
This layer includes functionalities like logging, exception handling, authentication, and dependency injection (DI).
public class Logger : ILogger
{
public void Log(string message)
{
// Implement logging logic
}
}
4. Configure Dependency Injection
ASP.NET Core has built-in support for Dependency Injection. Register services and repositories in the Startup.cs or Program.cs.
var builder = WebApplication.CreateBuilder(args);
// Register services
builder.Services.AddScoped<IProductService, ProductService>();
builder.Services.AddScoped<IProductRepository, ProductRepository>();
var app = builder.Build();
5. Configure the Database (Entity Framework Core)
If using a relational database, configure Entity Framework Core in the infrastructure layer.
1. Install the required NuGet packages:
dotnet add package Microsoft.EntityFrameworkCore.SqlServer
dotnet add package Microsoft.EntityFrameworkCore.Tools
2. Create a DbContext class:
public class AppDbContext : DbContext
{
public AppDbContext(DbContextOptions<AppDbContext> options)
: base(options)
{
}
public DbSet<Product> Products { get; set; }
}
3. Add the database connection string in appsettings.json:
{
"ConnectionStrings": {
"DefaultConnection": "Server=.;Database=MyAppDb;Trusted_Connection=True;"
}
}
4. Register the DbContext in Program.cs:
builder.Services.AddDbContext<AppDbContext>(options =>
options.UseSqlServer(builder.Configuration.GetConnectionString("DefaultConnection")));
5. Run EF Core migrations:
dotnet ef migrations add InitialCreate
dotnet ef database update
6. Implement Unit Testing
Set up the MyApp.Tests project to write unit tests for various layers, particularly for the application and domain layers.
[TestClass]
public class ProductServiceTests
{
[TestMethod]
public void GetAllProducts_ShouldReturnProducts()
{
// Arrange
var mockRepo = new Mock<IProductRepository>();
mockRepo.Setup(repo => repo.GetAll()).Returns(GetTestProducts());
var productService = new ProductService(mockRepo.Object);
// Act
var result = productService.GetAllProducts();
// Assert
Assert.IsNotNull(result);
Assert.AreEqual(2, result.Count());
}
private IEnumerable<Product> GetTestProducts()
{
return new List<Product>
{
new Product { Id = 1, Name = "Product1", Price = 100 },
new Product { Id = 2, Name = "Product2", Price = 200 }
};
}
}
7. Cross-Cutting Configuration: Logging, Authentication, and Error Handling
Set up global logging, authentication (e.g., JWT), and error handling:
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
Setting Up a Modular Architecture in ASP.NET Core
Key Benefits of Modular Architecture in ASP.NET Core
- Separation of Concerns: Each module handles a specific feature or functionality, improving code organization.
- Scalability: Modules can be added or removed easily as the application evolves.
- Maintainability: Isolated modules make the codebase easier to maintain and troubleshoot.
- Reusability: Modules can be reused across different projects.
- Testing: Easier to test smaller, independent modules.
1. Create a Solution with Multiple Projects
The first step is to create a solution that contains different projects for each module.
Using .NET CLI:
dotnet new sln -n ModularApp
dotnet new classlib -n ModularApp.Core
dotnet new webapi -n ModularApp.Web
dotnet sln add ModularApp.Core/ModularApp.Core.csproj
dotnet sln add ModularApp.Web/ModularApp.Web.csproj
Using Visual Studio:
- Create a new ASP.NET Core Web Application for the main web API.
- Add new Class Library projects for each module.
2. Structure the Solution
Structure your solution based on modules or domains. Each module is placed in a separate project within the solution.
ModularApp/
├── ModularApp.Core/ # Core Business Logic
│ └── Modules/
│ └── ModuleA/
│ └── ModuleB/
│
├── ModularApp.Infrastructure/ # Data Access, Repositories, External Services
│ └── Data/
│
├── ModularApp.Web/ # Main Web API (Presentation Layer)
│ └── Controllers/
│
└── ModularApp.Tests/ # Unit Tests for individual modules
3. Module Design
Each module should contain all functionality related to a specific domain or feature, such as controllers, services, and repositories. A module could look like this:
ModularApp.Core/
└── Modules/
└── Products/
├── Controllers/ # API Endpoints for Products
├── Services/ # Business Logic for Products
├── Repositories/ # Data Access for Products
└── Entities/ # Domain Models
4. Dependency Injection for Modules
Use Dependency Injection (DI) to wire up services and repositories in each module. In Startup.cs or Program.cs, register the services of each module:
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddScoped<IProductService, ProductService>();
services.AddScoped<IProductRepository, ProductRepository>();
services.AddScoped<ICustomerService, CustomerService>();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
}
5. Communication Between Modules
If modules need to communicate, define interfaces for shared logic and inject dependencies where necessary. Shared functionality can be placed in a Shared Module or Core Layer.
// Interface in Core Layer
public interface IProductService
{
Product GetProductById(int id);
}
// Implementations in ModuleA
public class ProductService : IProductService
{
private readonly IProductRepository _productRepository;
public ProductService(IProductRepository productRepository)
{
_productRepository = productRepository;
}
public Product GetProductById(int id)
{
return _productRepository.GetById(id);
}
}
6. Modular Routing
Each module can have its own routing configuration using attribute-based routing.
[Route("api/products")]
[ApiController]
public class ProductsController : ControllerBase
{
private readonly IProductService _productService;
public ProductsController(IProductService productService)
{
_productService = productService;
}
[HttpGet("{id}")]
public IActionResult GetProduct(int id)
{
var product = _productService.GetProductById(id);
return Ok(product);
}
}
7. Use of Feature Folders (Optional)
Use feature folders to organize the project by feature instead of technical concerns like controllers or views.
ModularApp.Web/
├── Features/
│ └── Products/
│ ├── ProductsController.cs
│ ├── ProductService.cs
│ ├── ProductRepository.cs
│ └── Product.cs
└── Startup.cs
8. Plug-and-Play Modules
Design modules as plug-and-play components, making them easily addable or removable from the application without breaking other parts of the system.
9. Unit Testing Modules
Each module should have its own set of unit tests.
[TestClass]
public class ProductServiceTests
{
[TestMethod]
public void GetProductById_ShouldReturnProduct()
{
var mockRepo = new Mock<IProductRepository>();
mockRepo.Setup(repo => repo.GetById(It.IsAny<int>())).Returns(new Product { Id = 1, Name = "Test Product" });
var service = new ProductService(mockRepo.Object);
var result = service.GetProductById(1);
Assert.IsNotNull(result);
Assert.AreEqual(1, result.Id);
}
}
10. Deployment Considerations
When deploying a modular ASP.NET Core application, each module may have its own release cycle. You can package individual modules as NuGet packages or separate libraries that can be deployed independently.
Future of ASP.NET Core Architecture
1. Cloud-Native Development
ASP.NET Core will increasingly focus on cloud-native development with:
- Microservices: Independent, decoupled services that can be scaled and deployed separately.
- Serverless Architectures: Utilizing functions as a service (FaaS) to handle application logic without managing infrastructure.
- Containerization: Running ASP.NET Core apps in Docker containers for easy cloud deployment and scaling.
Key Features for the Future:
- Azure Integration: Deeper integration with Azure services like Kubernetes, Functions, and App Service.
- Distributed Systems: Enhanced support for distributed systems with optimized APIs and libraries.
2. Modular and Pluggable Architectures
Modular architectures will be a growing focus, with:
- Modular Design: Applications broken into independent modules that can be deployed separately.
- Plug-and-Play Components: Features and services that can be easily added or removed without major changes.
Future Prospects:
- NuGet Package Ecosystem: A growing library of reusable ASP.NET Core packages for quick feature addition.
- Microservices: More support for plug-and-play microservices architectures.
3. Performance and Optimization Improvements
Future ASP.NET Core releases will bring further optimizations, including:
- Faster Request Processing: Continuous improvements to Kestrel for handling concurrent requests.
- Minimal APIs: Lightweight APIs for microservices and smaller applications.
- Native AOT (Ahead of Time) Compilation: To reduce startup times and memory usage for improved performance.
Key Innovations:
- gRPC: More robust support for gRPC for efficient communication between services.
- HTTP/3 and QUIC: Native support for faster and more secure web protocols.
4. Better Developer Experience (DX)
Developer productivity will be a major focus, with features like:
- Minimal Boilerplate: Less boilerplate code with enhanced templates and tooling.
- Improved Blazor: Making full-stack C# development possible with Blazor for client-side apps.
Future Developments:
- Integrated Development Tools: Improved integration with Visual Studio, VS Code, and better debugging capabilities.
- Hot Reload: Enhanced Hot Reload functionality for faster development feedback loops.
5. API-First Development and WebAssembly
API-first development and WebAssembly will play crucial roles, in:
- API-First Approach: Focus on building APIs that can be consumed by various front-end applications.
- WebAssembly (WASM): Deeper integration of WASM through Blazor for richer client-side applications.
Future Potential:
- Blazor WebAssembly: Blazor will become a stronger competitor to JavaScript frameworks like Angular and React.
- API Security and Scalability: Stronger, more secure API development with support for OAuth, OpenID Connect, and API gateways.
6. Cross-Platform and .NET Unification
The unification of .NET will continue, enhancing cross-platform capabilities, such as:
- Cross-Platform Compatibility: Improved development for Windows, Linux, and macOS.
- MAUI Integration: ASP.NET Core will work closely with MAUI for cross-platform mobile and desktop apps.
Future Potential:
- Unified Ecosystem: Developers can use the same .NET stack to build web, mobile, desktop, and cloud apps.
- Blazor + MAUI: More synergy between Blazor and MAUI for full-stack cross-platform applications.
7. Improved Security
Security will remain a key focus, with:
- Built-In Security Enhancements: Better support for OAuth3, multi-factor authentication, and Zero Trust principles.
- Service Security: Improvements to securing microservices through service-to-service authentication.
Anticipated Improvements:
- Microservices Security: Enhanced tools for securing service-to-service communication in microservice architectures.
- Modern Cryptography: Advanced cryptography support for future-proof security solutions.
8. Artificial Intelligence and Machine Learning Integration
With the rise of AI and ML, ASP.NET Core will further integrate with AI-driven services, including:
- AI-Driven Services: Seamless integration with Azure AI services and machine learning models.
- ML.NET: Leveraging ML.NET for AI and machine learning capabilities within ASP.NET Core applications.
Conclusion:
ASP.NET Core's architecture is designed for high performance, modularity, and flexibility. By understanding its components and architecture, developers can build scalable, maintainable, and robust applications tailored to modern needs.FAQs
Take our Aspnet skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.