26
DecTop 50 ASP.NET Core Interview Questions and Answers for 2025
Prepare for your next job interview with our guide to the Top 50 ASP.NET Core Interview Questions and Answers for 2025. Whether you are a beginner or an experienced developer, this article covers essential ASP.NET Core and .NET Core Interview Questions and Answers to help you succeed. Our well-crafted responses address key concepts, best practices, and real-world scenarios. This will ensure you are ready to impress hiring managers. Dive into this resource to build your confidence and master the skills needed for ASP.NET Core development in 2025.
Developers with ASP.NET skills earn up to $11,000 more annually. Kickstart your career with our Free .NET Course with Certificate now!
ASP.NET Core Interview Questions & Answers for Freshers
1. Explain ASP.NET Core
- ASP.NET Core is a modern, open-source web framework for building cross-platform web apps and APIs.
- It's lightweight, modular, and runs on Windows, Linux, and macOS.
- It unifies MVC and Web API into a single model, making it flexible for web, mobile backends, and even IoT applications.
- It's backed by Microsoft and the .NET community, offering strong tooling, extensive documentation, and a vibrant ecosystem.
2. Explain the key differences between ASP.NET Core and ASP.NET.
Key differences between ASP.NET Core and ASP.NET
| Feature | ASP.NET Core | ASP.NET |
| Platform | Cross-platform (Windows, Linux, macOS) | Windows only |
| Framework Size | Modular and lightweight | Larger and more complex |
| Performance | Generally faster and more efficient | Potentially slower due to larger size |
| Architecture | Built on .NET Core runtime | Built on full .NET Framework |
| Model-View-Controller (MVC) | Integrated with Web API in a unified framework | Separate MVC framework and Web API |
| Configuration | More flexible and streamlined | Complex and XML-based configuration |
| Open Source | Yes | Primarily closed-source, with some open-source components |
| Microsoft Support | Fully supported by Microsoft | Limited support for older ASP.NET versions |
| Suitable for | Modern web apps, cloud deployments, microservices | Legacy applications, Windows-specific deployments |
3. Describe the role of the Startup class.
- The Startup class in ASP.NET Core is your application's control center, controlling its setup and behavior.
- It defines how your app interacts with databases, middleware, and external services through the ConfigureServices and Configure methods.
- It also enables dependency injection for modularity and testability.
4. Explain Dependency Injection.
- Dependency injection is a design pattern that allows you to inject dependencies (objects) into your code at runtime.
- In ASP.NET Core, the built-in DI container manages the creation and lifetime of these dependencies.
- This means your code doesn't need to create or manage them directly, leading to looser coupling and more testable code.
Looking for a 50% Salary Hike? Enroll in Our ASP.NET Core Certification Training and Make Your Job Change Count! |
| Training Name | Training Mode | Get Free Demo!! |
| Full Stack.Net Certification Training | Live Training | Book a FREE Live Demo! |
ASP.NET Core Certification Training | Live Training | Book a FREE Live Demo! |
5. What are the benefits of ASP.NET Core?
- Cross-platform: Develop for Windows, macOS, Linux, & various architectures.
- Lightweight & performant: Blazing fast execution & minimal resource footprint.
- Unified APIs: Build web UIs & APIs with a consistent, flexible approach.
- Modular & testable: Easy to customize & test, promoting code maintainability.
- Cloud-friendly: Integrates seamlessly with cloud platforms like Azure.
- Blazingly fast: Optimized for modern web frameworks & APIs.
- Open-source & community-driven: Access to vast resources & ongoing development.
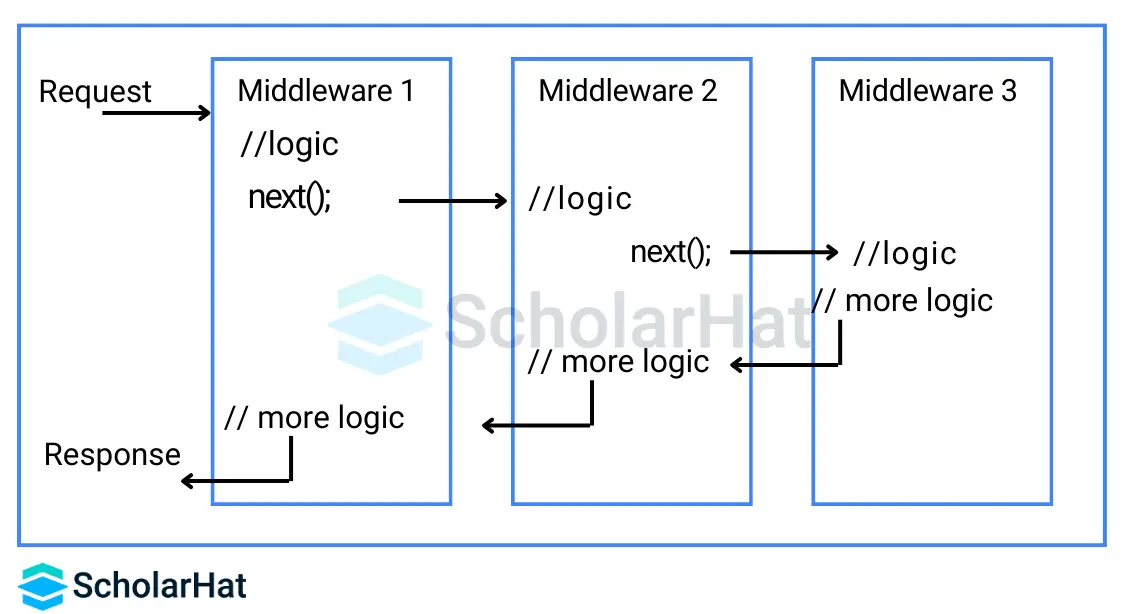
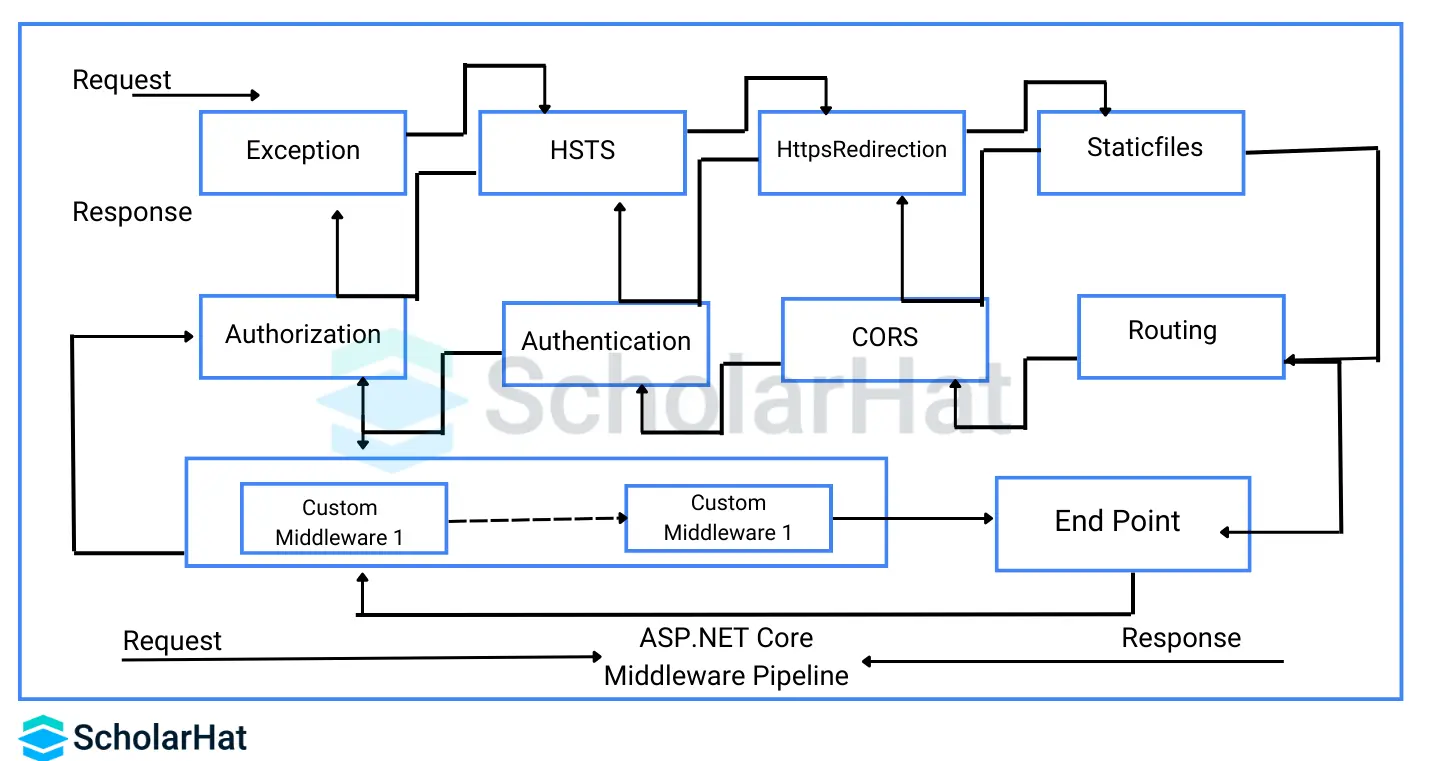
6. Explain the request processing pipeline in ASP.NET Core.
The ASP.NET Core request processing pipeline, also called the "middleware pipeline," is a series of modular components called "middleware" that handle an incoming HTTP request in sequence.Each middleware performs a specific task before passing the request to the next one, like authentication, logging, or routing.

7. Differentiate between app.Run and app.Use in middleware configuration.
app.Run vs. app.Use in ASP.NET Core Middleware Configuration
| Feature | app.Run | app.Use |
| Purpose | Adds a terminal middleware delegate to the pipeline. | Adds a non-terminal middleware delegate to the pipeline. |
| Execution | Processes the request and ends the pipeline. | Processes the request and passes it to the next middleware in the pipeline. |
| Use Case | Suitable for simple applications with no further processing needed. | Suitable for complex applications requiring multiple processing steps. |
| Example | app.Run(async context => await context.Response.WriteAsync("Hello World!")); | app.UseAuthentication(); app.UseAuthorization(); |
| Result | Sends the response directly to the client. | Modifies the request context and passes it to the next middleware. |
| Flexibility | Limited, only handles the request directly. | More flexible, and allows chaining multiple middleware components. |
| Testability | Can be challenging to test due to its terminal nature. | Easier to test in isolation as it is part of a larger pipeline. |
8. What is a Request delegate and how is it used?
In ASP.NET Core, a Request delegate is a function that processes and handles an incoming HTTP request.It's the core building block of the request processing pipeline, which is essentially a series of middleware components that handle the request one after the other.
9. Describe the Host in ASP.NET Core.
In ASP.NET Core, the Host plays a crucial role in managing the application's lifecycle and providing resources for its execution. It's essentially the container that houses your application and orchestrates its startup, execution, and shutdown. Responsibilities of the Host are:
- Configuration: Reads and parses application settings and environment variables.
- Dependency Injection (DI): Creates and manages the lifetime of dependencies needed by your application.
- Logging: Configures and manages logging infrastructure for your application.
- Lifetime Management: Starts, runs, and stops your application gracefully.
- Hosting Environment: Provides information about the environment your application runs in (e.g., development, production).
- Web Server Integration: Manages the web server (e.g., Kestrel) used to serve your application.
- Hosted Services: Enables background tasks to run alongside your application.
10. Explain how Configuration works in ASP.NET Core and reading values from the appsettings.json file.
ASP.NET Core config lives in key-value pairs across sources like files (appsettings.json) and environment. Providers like JSON or environment vars read these pairs and build a unified view. Access values by key using IConfiguration to control app behavior without hardcoding.
Reading Values from appsettings.json:
- Once the configuration is built, you can access values from appsettings.json using the IConfiguration interface injected in your classes or accessed through the Host.Configuration property.
- You can retrieve values by their key using methods like GetValue<T>("key"), where T is the expected type of the value.
Example:
public class MyController : Controller
{
private readonly IConfiguration _configuration;
public MyController(IConfiguration configuration)
{
_configuration = configuration;
}
public IActionResult Index()
{
string connectionString = _configuration.GetValue<string>("ConnectionStrings:Default");
// Use the connection string to access your database...
return View();
}
}
11. How does ASP.NET Core handle static file serving?
- ASP.NET Core doesn't serve static files like images, HTML, or CSS by default. Instead, it relies on the UseStaticFiles middleware to handle this task.
- You configure this middleware to point to your static file folder, typically wwwroot.
- Then, the middleware intercepts requests for these files and delivers them directly to the client, bypassing the entire ASP.NET Core pipeline.
- This keeps things fast and efficient. Additionally, you can control caching and authorization for static files to further optimize your application.
12. Explain Session and State Management options in ASP.NET Core.
- In ASP.NET Core, Session and State Management refers to techniques for storing and maintaining data across multiple user requests.
- This data can be user-specific (like shopping cart items) or application-wide (like configuration settings).
- Session state uses cookies to track users, while other options like cache or database can hold global state.
- Choosing the right approach depends on the type and persistence needs of your data.
13. Can ASP.NET Core applications be run in Docker containers? Explain.
Docker containers offer a perfect match for the agility and flexibility of ASP.NET Core applications. It's a powerful combination for building and deploying modern web applications. Here's why:
- Lightweight and portable
- Scalability and isolation
- Microservices architecture
- Simplified deployment
14. Describe Model Binding in ASP.NET Core.
- In ASP.NET Core, model binding is a powerful feature that bridges the gap between user input and your application logic.
- It automatically maps data from an HTTP request (like forms, query strings, or JSON bodies) to C# model objects used in your controller actions.
- This simplifies development by removing the need for manual data parsing and validation.
15. Explain Model Validation and how to perform custom validation logic.
Model validation ensures that data submitted to your application meets certain criteria before being processed.It's crucial for maintaining data integrity and preventing invalid or incomplete data from entering your system.ASP.NET Core provides built-in features and libraries for model validation, but you can also implement custom logic for specific scenarios.
Performing custom validation logic:
Here are some ways to perform custom validation logic in ASP.NET Core:
- Using IValidatableObject: Inside the Validate method, you can perform your custom checks and add ValidationResult objects to the errors list. These results are then used to display error messages to the user.
- Creating custom validation attributes: You can inherit from the ValidationAttribute class and implement your custom logic in the IsValid method. This allows you to define reusable validation rules that can be applied to multiple model properties.
- Using validation libraries: Libraries like Fluent Validation provide an intuitive syntax for defining validation rules and error messages. You can create validation classes specific to your models and integrate them with the framework's validation system.
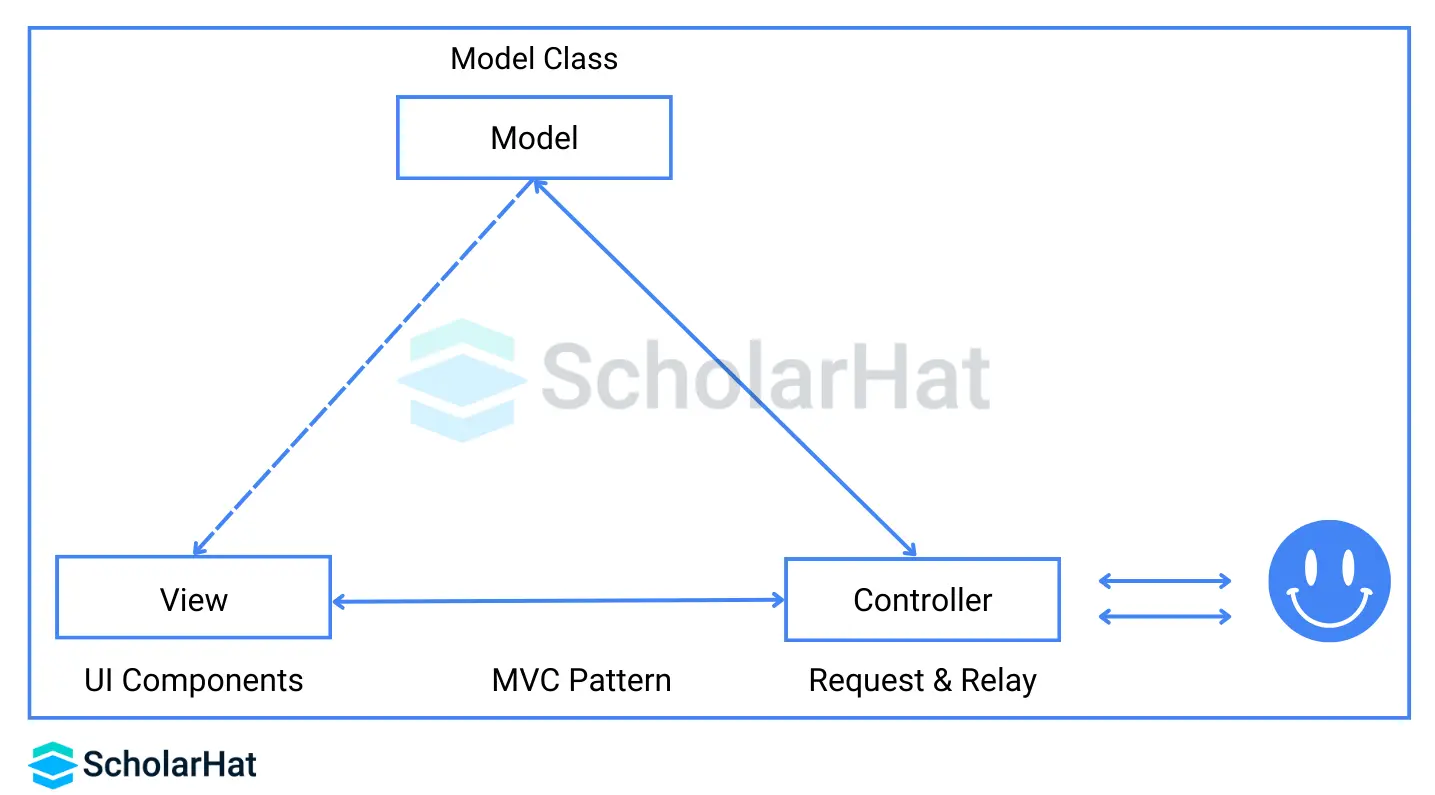
16. Explain the ASP.NET Core MVC architecture.
- ASP.NET Core MVC architecture is based on the Model-View-Controller (MVC) pattern, cleanly separating concerns in your web application.
- Models represent data, Views handle presentation, and Controllers manage the interaction between them.
- Models are the building blocks, Views are the blueprints, and Controllers are the construction crew, working together to create a beautiful and functional web experience.
- This separation improves code maintainability, testability, and scalability, making your applications well-organized and flexible.
17. Explain the components (Model, View, Controller) of ASP.NET Core MVC.
The components of ASP.NET Core MVC are as follows:

- Models: Represent the data and logic of your application. They define the entities and their relationships, encapsulate business rules, and handle data access. Model classes typically interact with databases or other data sources.
- Views: Responsible for presenting the user interface. They use technologies like HTML, CSS, and Razor to render the data received from the models in a visually appealing way. Views do not know the application logic and only focus on presentation.
- Controllers: Act as the entry point for user interaction and orchestrate the flow of the application. They receive user requests, process them using the models, and ultimately choose which view to render. Controllers interact with both models and views, but never directly with the user interface.
18. Describe the concept of view models in ASP.NET Core MVC development.
- In ASP.NET Core MVC development, ViewModels play a crucial role in separating data and presentation concerns.
- They act as a bridge between your domain models (entities representing business data) and the views (user interface).
- ViewModels are custom classes specifically designed to represent the data required by a particular view.
- Unlike domain models, they are not directly tied to the database or business logic.
- They are lightweight and hold only the data relevant to that specific view, often combining information from multiple domain models or adding formatting or calculations for display purposes.
19. Explain how routing works in ASP.NET Core MVC applications.
- In ASP.NET Core MVC, routing acts like a map, directing incoming URLs to the right controller action.
- It uses two key ingredients: route templates that define possible URL patterns and middleware that scan requests against those patterns.
- When a match is found, the corresponding controller action is invoked, handling the request and generating a response.
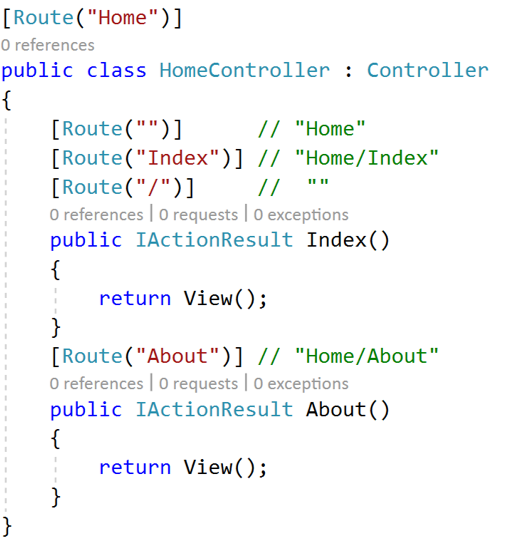
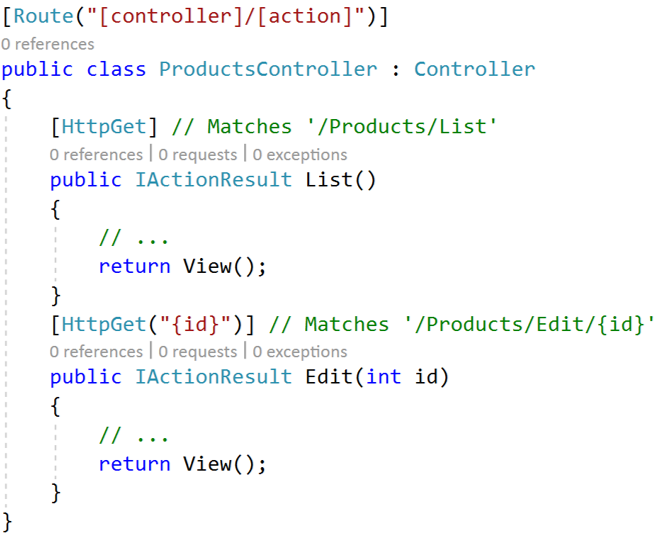
20. Explain the concept of Attribute-based routing in ASP.NET Core MVC.
Attribute-based routing is a powerful feature in ASP.NET Core MVC that allows you to define the routes for your web application directly on your controller classes and action methods using Route attributes.This approach offers several advantages over convention-based routing, providing more control and flexibility over the URIs your application exposes.
ASP.NET Core Interview Questions and Answers for Intermediate
21. What problems does Dependency Injection solve in ASP.NET Core?
Dependency Injection (DI) addresses several key problems in ASP.NET Core, leading to a more robust and maintainable application:
- Tight Coupling.
- Code Rigidity.
- Testing Difficulties.
- Maintainability Challenges.
22. Describe the different Service Lifetimes in ASP.NET Core.
In ASP.NET Core, service lifetimes define how long a particular instance of a service will be managed by the dependency injection (DI) container.Choosing the right lifetime for your services is crucial for optimizing performance, managing resources, and preventing memory leaks. Here are the three primary service lifetimes:
- Transient Lifetime: A new instance of the service is created every time it's injected.
- Scoped Lifetime: A single instance of the service is created per request scope (e.g., per HTTP request).
- Singleton Lifetime: A single instance of the service is created for the entire lifetime of the application.
23. Explain the concept of Middleware.
- In ASP.NET Core, middleware is a powerful and flexible concept for processing incoming HTTP requests and generating responses.
- It essentially acts like a pipeline of components, where each component performs a specific task on the request or response before passing it to the next one.
- Middleware is essentially software code that gets plugged into the ASP.NET Core application pipeline.
- Each middleware component is a class that implements the IMiddleware interface.
- Each component gets executed sequentially on every HTTP request and response.

24. What is the role of middleware in ASP.NET Core?
- Intercepts HTTP requests and responses
- Processes requests in a configurable pipeline
- Offers built-in features like authentication, logging, and compression
- Allows custom middleware for specific application needs
- Extends functionality without modifying the core framework
25. What is the Options Pattern and how is it used in ASP.NET Core configuration?
The Options Pattern is a design pattern used in ASP.NET Core to manage and load configuration settings from various sources, primarily the appsettings.json file. It works by:
- Defining strongly typed classes: You create classes with properties representing your configuration settings. This provides type safety and better code readability.
- Binding configuration: You use the IOptions<TOptions> interface to bind the corresponding section of the configuration file to your options class.
- Dependency Injection: You register the IOptions<TOptions> service in the Dependency Injection (DI) container. This allows your code to access the configuration data throughout the application.
26. How to configure and manage multiple environments in ASP.NET Core applications?
Managing multiple environments in ASP.NET Core is crucial for a smooth development and deployment process. Here's how to configure and manage them effectively:
Configuration:
- Environment Variable: This is the most common method. Set an environment variable like ASPNETCORE_ENVIRONMENT to values like Development, Staging, or Production. Your code can then react to this variable to adjust settings.
- Multiple appsettings.json files: Create separate appsettings.json files for each environment, named appsettings.Development.json, appsettings.Staging.json, etc. Your application can then read the specific file based on the environment variable.
- Other sources: You can also use other configuration sources like Azure Key Vault, command-line arguments, or custom providers.
Managing Environments:
- Tools: Consider using tools like dotnet CLI or deployment platforms like Azure DevOps to manage environment-specific configuration and deployment processes.
- Code isolation: Separate code specific to different environments (e.g., database connection strings) into different assemblies or modules.
- Secret management: Use secure methods like Azure Key Vault to store sensitive information like passwords or API keys, ensuring they are not exposed in configuration files.
27. Explain the Logging system in .NET Core and ASP.NET Core.
Logging system in .NET Core:
- .NET Core's logging system is a flexible tool for recording application events.
- It uses the ILogger interface and ILoggerFactory to generate and manage logs.
- You can send logs to various destinations like consoles, files, and databases.
- Different log levels like Information and Error control message severity.
- The system integrates with dependency injection and web frameworks, making it easy to configure and use throughout your application.
Logging system in ASP.NET Core:
- ASP.NET Core's logging system uses structured messages and flexible configuration.
- It offers pre-built providers like console and debug, but you can extend it with custom sinks like databases or third-party tools.
- Dependency injection provides ILogger instances for code to log application events, errors, and performance details, helping you troubleshoot and monitor your web app effectively.
28. Describe how Routing works in ASP.NET Core and its different types.
- Routing in ASP.NET Core acts like a map, directing incoming requests to the right destination.
- It matches the URL path against predefined templates in two main ways: convention-based (like "/Products/{id}" for product details) and attribute-based (using [Route] annotations on controllers).
- These routes can be named for easier navigation and URL generation.
- Convention-based routing kicks in first, followed by attribute-based, ensuring flexibility and control.
- This dynamic system lets you build clean, intuitive URLs for your users.

There are two main ways to define routes in ASP.NET Core:
- Convention-Based Routing
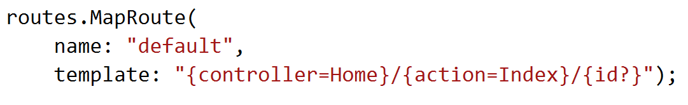
It creates routes based on a series of conventions representing all the possible routes in your system. Convention-based is defined in the Startup.cs file.
Convention-Based Routing Configuration & Mapping


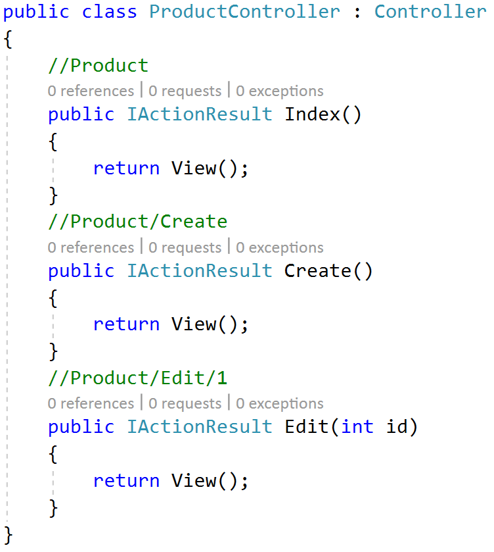
- Attribute Routing
It creates routes based on attributes placed on the controller or action level. Attribute routing provides us more control over the URL generation patterns which helps us in SEO.

Attribute Routing Tokens
One of the cool things about ASP.NET Core routing is its flexibility as compared to ASP.NET MVC5 routing since it provides tokens for [area], [controller], and [action]. These tokens get replaced by their values in the route table.

29. Explain strategies for handling errors and exceptions in ASP.NET Core applications.
Error and exception handling are crucial for building robust and reliable ASP.NET Core applications. Here are some key strategies to consider:
- Middleware: Global error handling with specific responses, logging, and custom error pages.
- Try/Catch: Localized error handling for specific scenarios and resource cleanup.
- Exception Filters: Intercept and handle exceptions before reaching the middleware.
- Descriptive Errors: Throw specific exceptions with clear messages for better debugging.
- Logging: Capture all exceptions for analysis and later troubleshooting.
30. How to implement custom model binding in ASP.NET Core.
Following are the steps to implement custom model binding in ASP.NET Core:
- Create a custom model binder class implementing IModeBinder.
- Override BindModelAsync to handle your specific model binding logic.
- Access request data (form, query string, etc.) using the provided context.
- Parse and map data to your custom model properties.
- Register your binder in ConfigureServices using AddMvcOptions.
- Specify the model type and binder type in controller actions or Razor Pages.
31. How to write custom ASP.NET Core middleware for specific functionalities?
- To create custom ASP.NET Core middleware, you need two key things: a class implementing IMiddleware or an extension method.
- The class constructor takes a RequestDelegate which defines your next step in the request pipeline.
- In the Invoke method, access the HttpContext to perform your desired functionality.
- Remember to call _next(httpContext) to continue processing the request.
- You can then modify the request/response objects, and log information, or even short-circuit the pipeline.
- This opens up endless possibilities for custom tasks like authentication, logging, or request manipulation in your ASP.NET Core application.
32. Explain how to access the HttpContext object within an ASP.NET Core application.
In ASP.NET Core, there are two main ways to access the HttpContext object:
- Dependency Injection: This is the preferred approach. Inject the IHttpContextAccessor service into your class through the constructor. Then, use _httpContextAccessor.HttpContext to access the current request context.
- Direct Access: In controllers and Razor Pages, you can directly access HttpContext as a property. However, this is less flexible and tightly couples your code to the request context.
33. What is a Change Token in ASP.NET Core development?
- A Change Token in ASP.NET Core is a lightweight, efficient mechanism for detecting changes to a resource or piece of data.
- It's like a mini-observer that sits on your data and silently waits for any modifications.
- When something changes, the token raises an event, notifying you to take appropriate action.
34. How can ASP.NET Core APIs be used and accessed from a class library project?
Accessing ASP.NET Core APIs from a class library involves two key steps:
- Target the ASP.NET Core Shared Framework: This ensures your library shares the same base framework as an ASP.NET Core application, allowing seamless API usage.
- Reference relevant NuGet packages: For specific ASP.NET Core functionalities, install the corresponding NuGet packages within your class library project. This grants access to specific API components you need.
35. Explain the Open Web Interface for .NET (OWIN) and its relationship to ASP.NET Core.
OWIN, or Open Web Interface for .NET, is a standardized interface that sits between web applications written in .NET and the web servers that host them.It acts as a decoupling layer, allowing different frameworks and servers to work together seamlessly.
Relationship with ASP.NET Core:
- Hosting foundation: ASP.NET Core itself is built on top of OWIN, meaning it adheres to the OWIN interface for communication with web servers.
- Middleware integration: ASP.NET Core middleware, which adds functionality like authentication and logging, is built as OWIN middleware components, allowing them to be easily plugged into any OWIN-compliant server.
- Hosting flexibility: ASP.NET Core applications can be hosted on various OWIN-compliant servers like IIS, Kestrel (ASP.NET Core's built-in server), and self-hosted environments.
.NET Core Interview Questions and Answers for Experienced
36. Describe the URL Rewriting Middleware in ASP.NET Core and its applications.
The URL Rewriting Middleware in ASP.NET Core is a powerful tool for manipulating incoming request URLs based on predefined rules. It allows you to decouple the physical location of your resources from their public URLs, creating a more flexible and maintainable application.Now, let's talk about some real-world applications of the URL Rewriting Middleware:
- SEO-friendly URLs: Rewrite long, parameter-heavy URLs into shorter, keyword-rich ones to improve search engine ranking and user experience.
- Migrating content: Seamlessly transitions users to new content locations without breaking existing links by rewriting old URLs to point to new ones.
- Vanity URLs: Create custom URLs for specific marketing campaigns or promotional offers.
- URL normalization: Ensure consistent URL formats throughout your application by rewriting variations like upper/lowercase or trailing slashes.
- Legacy compatibility: Maintain compatibility with older applications that expect specific URL structures by rewriting newer URLs to match them.
37. Explain the concept of the application model in ASP.NET Core development.
- In ASP.NET Core, the application model acts as a blueprint for your MVC app.
- It's built by the framework of scanning your controllers, actions, filters, and routes. This internal map lets ASP.NET understand your app's structure and handle requests efficiently.
- Think of it like a detailed backstage map that helps the actors (controllers and viewers) perform their roles smoothly.
- While you don't directly interact with it much, the application model plays a crucial role in making your ASP.NET Core apps function as intended.
38. Describe Caching or Response Caching strategies in ASP.NET Core.
- ASP.NET Core offers two main caching strategies: response caching and distributed caching.
- Response caching leverages HTTP headers like "Cache-Control" to store static content like images or frequently accessed data in the browser or server memory, reducing server load and improving response times.
- Distributed caching stores data across a network of servers, ideal for dynamic content accessed by multiple users, ensuring consistency and scalability.
39. Differentiate between In-memory and Distributed caching in ASP.NET Core.
| Feature | In-memory Caching | Distributed Caching |
| Location | Within the memory of the application server | Across multiple servers or a central cache |
| Data Type | Can store any object (.NET objects, strings, etc.) | Limited to byte arrays |
| Scalability | Limited to the memory of the server | Highly scalable, can expand with additional servers |
| Availability | Lost when the application server restarts | Available even if individual servers fail |
| Complexity | Simpler to implement | More complex due to its distributed nature, requires additional configuration |
| Performance | Faster read access times (direct memory access) | May have slightly slower read access due to network communication |
| Write access | Fast write access | Writes may be slower due to network communication |
| Cost | No additional cost | May incur additional costs for external caching services |
| Use cases | Frequently used data on a single server | Shared data across multiple servers, cloud applications, session data persistence |
40. Explain Cross-Site Request Forgery (XSRF) and how to prevent it in ASP.NET Core applications.
XSRF (Cross-Site Request Forgery), also known as CSRF, is a web security vulnerability that tricks a user's browser into performing an unauthorized action on a trusted website. The attacker achieves this by exploiting the browser's automatic sending of cookies and trust in the website.
Preventing XSRF in ASP.NET Core:
There are several ways to prevent XSRF attacks:
- Anti-forgery tokens: Unique token in requests blocks unauthorized actions.
- Double-submit cookies: Flag-in cookies ensure intended form submission.
- SameSite attribute: Restricts cookie scope to mitigate XSRF risk.
- HTTP methods: PUT/DELETE require user interaction, preventing link-triggered attacks.
- Validate user input: Always sanitize to prevent data manipulation.
41. Describe strategies for protecting your ASP.NET Core applications from Cross-Site Scripting (XSS) attacks.
Following are the strategies for protecting your ASP.NET Core applications from Cross-Site Scripting (XSS) attacks:
- Validate and sanitize all user input.
- Escape HTML in output to prevent script injection.
- Use Content Security Policy (CSP) to restrict executable content.
- Leverage anti-XSS libraries and frameworks.
- Regularly update dependencies and perform security audits.
42. Explain how to enable Cross-Origin Requests (CORS) in ASP.NET Core for API access from different domains.
- Install Microsoft.AspNetCore.Cors NuGet package.
- Register CORS middleware in ConfigureServices of Startup.cs.
- Define CORS policy with allowed origins, methods, and headers.
- Use the [EnableCors] attribute on controllers or apply globally.
- Optionally, set exposed response headers for client access.
43. Explain how Dependency Injection is implemented for controllers in ASP.NET Core MVC.
- In ASP.NET Core MVC, controllers request their dependencies (like data access or service classes) explicitly through their constructors.
- This dependency injection happens via a built-in Inversion of Control (IoC) container.
- The container manages the creation and lifetime of these dependencies, injecting them into the controllers when needed.
- This keeps controllers loose-coupled, testable, and easily adaptable to changes.
- Simply put, controllers tell the container what they need, and the container provides it automatically.
44. How does ASP.NET Core support Dependency Injection for views?
- In ASP.NET Core, views can leverage Dependency Injection (DI) through the @inject directive.
- This directive acts like a property declaration, allowing you to inject services directly into the view.
- This approach helps keep controllers focused on logic and views focused on presentation, promoting the separation of concerns.
- While injecting complex dependencies into views isn't recommended, it's useful for scenarios like populating UI elements with dynamic data retrieved from services specific to the view.
45. Describe the approach to unit testing controllers in ASP.NET Core MVC applications.
- Unit testing ASP.NET Core MVC controllers involves isolating the controller's logic from dependencies like databases and focusing on its core functionality.
- You achieve this by mocking external services and injecting them into the controller.
- The test follows the "Arrange-Act-Assert" pattern: set up the mock dependencies, invoke the controller action, and verify that the expected results (e.g., returned data, view model, status code) are generated.
- This approach ensures your controller logic works as intended, independent of external influences.
46. What is the Cache Tag Helper in ASP.NET Core MVC and its purpose?
A built-in Razor Tag Helper for caching content within Razor views, using the internal ASP.NET Core cache.
Purpose:
- Improve performance: By caching frequently accessed content, reducing server workload.
- Boost scalability: Serve cached content faster to handle higher traffic.
- Simplify caching: Declarative approach within Razor views, avoiding complex caching code.
- Fine-grained control: Configure duration, vary-by factors, and cache invalidation.
- Integrates seamlessly: Works with existing ASP.NET Core caching infrastructure.
47. Explain how validation works in ASP.NET Core MVC and how it follows the DRY (Don't Repeat Yourself) principle.
- In ASP.NET Core MVC, validation follows the DRY principle through built-in data annotations and model binding.
- Data annotations like Required and StringLength decorate model properties, defining validation rules without repeating code.
- Model binding automatically applies these annotations during data submission, catching errors and displaying user-friendly messages before controller actions execute.
48. Describe strongly typed views and their benefits in ASP.NET Core MVC.
In ASP.NET Core MVC, a strongly typed view is a view that's explicitly associated with a specific data type or model class. This means the view is aware of the model's properties and methods, offering several benefits compared to "dynamic" views.
Benefits of strongly typed views:
- Compile-time type checking.
- Improved tooling support.
- Reduced runtime errors.
- Cleaner and more readable code.
- Improved maintainability.
49. Explain Partial Views and their use cases in ASP.NET Core MVC.
Partial views are reusable Razor components in ASP.NET Core MVC applications. They're essentially mini-views, built as .cshtml files but without the @page directive (used in Razor Pages). Instead, they're incorporated into other views to render specific sections of the UI.
Use Cases for Partial Views:
- Navigation menus: Render a common navigation menu across multiple pages using a single partial view.
- Product lists: Display dynamic product listings on different pages by dynamically loading the partial view with different product data.
- Comments sections: Implement a reusable comment section component across various blog posts or articles.
- Modals and popups: Create reusable modals or popup windows for different functionalities.
- Form sections: Break down complex forms into smaller, reusable sections for better organization and validation.
50. How does ASP.NET Core handle security concerns like authorization and access control, and what are some best practices for implementing them effectively in real-world applications?
ASP.NET Core offers several features and best practices to handle authorization and access control, ensuring secure and controlled access to your application's resources.
Authorization and Access Control Mechanisms:
- Identity and Authentication.
- Roles and Claims.
- Authorization Policies.
- Middleware.
- Best Practices for Secure Implementation:
- Principle of Least Privilege.
- Avoid Hardcoded Credentials.
- Validate Inputs.
- Use HTTPS.
- Implement CSRF Protection.
- Regularly Update Libraries and Frameworks.
- Perform Security Audits.
Summary
This detailed guide covers everything from fundamental principles and frameworks to sophisticated functionalities and security measures. Master these questions and demonstrate your skills to potential employers, making a memorable impression. Remember that practice makes perfect, so start coding and acing your interview!
By 2026, 80% of enterprise applications will rely on .NET Core. Stay ahead—enroll in our ASP.NET Core Online Training today!
ASP.NET Interview Questions and Answers Book Unlock expert-level ASP.NET interview preparation with our exclusive eBook! Get instant access to a curated collection of real-world interview questions, detailed answers, and professional insights — all designed to help you succeed.
No downloads needed — just quick, free access to the ultimate guide for ASP.NET interviews. Start your preparation today and move one step closer to your dream job!.
FAQs
Take our Aspnet skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.