06
FebHow to Create ASP.NET Core MVC Application?
MVC Application: An Overview
ASP.NET Core is an open-source cross-platform framework for developing and building web, cloud, and IoT applications. ASP.NET Core MVC is a rich framework for building web apps and APIs using the Model-View-Controller design pattern.
In this ASP.Net MVC tutorial, we will learn from scratch how to create an ASP.NET Core MVC web application step-by-step. Developers with ASP.NET skills earn up to $11,000 more annually. Kickstart your career with our Free .NET Course with Certificate now! Now let's see how to create an asp.net core MVC project in Visual Studio.
Requirements:
1. Install Visual Studio
- First Install the recent version of Visual Studio Community.
- Then Select the Community download and the default installation.
- If you have a question, abouthow to install Visual Studio Click Here.
2. Install .NET Core
- Second Install .NET Core and other Visual Studio tooling
Note: You can Skip this step if you already have Visual Studio installed in your system.
Creating ASP.NET Core MVC Application
Step 1 - Open Visual Studio on your system
- First, Open Visual Studio
- For Creating a New Project, click on File => New Projects as shown in the Screenshot below
Step 2 - Selecting Project Template
You will see the two project templates,
- ASP.NET Core Web App is the project template that creates the web application with Razor pages without any Model, View, or Controller.
- ASP.NET Core Web App with (Model-View-Controller) is anotherproject template that creates the web application with MVC.
- You can choose the ASP.NET Core Web App(Model-View-Controller) Template as shown in the following image.
- After choosing your project template click on the below button Next as shown in the image.
Step 3 - Give the Project Name and File Location
In the project configuration window, you can see the following options,
Project Name
- Define the project name regarding the application you are going to build.
Location
- Choose the location wisely to save the project files on your hard drive of the system.
Solution Name
- The solution name is auto-defined, but you can choose the name based on the Application name.
- Also, there will be a checkbox, if you have checked it, then the solution file (.sln) and project files will be saved in the same given folder.
- Now write the minimum details for easy information as shown in the following image.
- After filling in the required details, click on Next.
Step 4 - Choose a supporting Framework
- Select the target framework .NET 5 which is the latest or choose it as per your requirement.
- Skip the other details which is optional.
- After filling in the required details, click the Create button.
- Here your application is created as the ASP.NET Core MVC web application as shown in step 5.
Step 5 - MVC Folder Structure
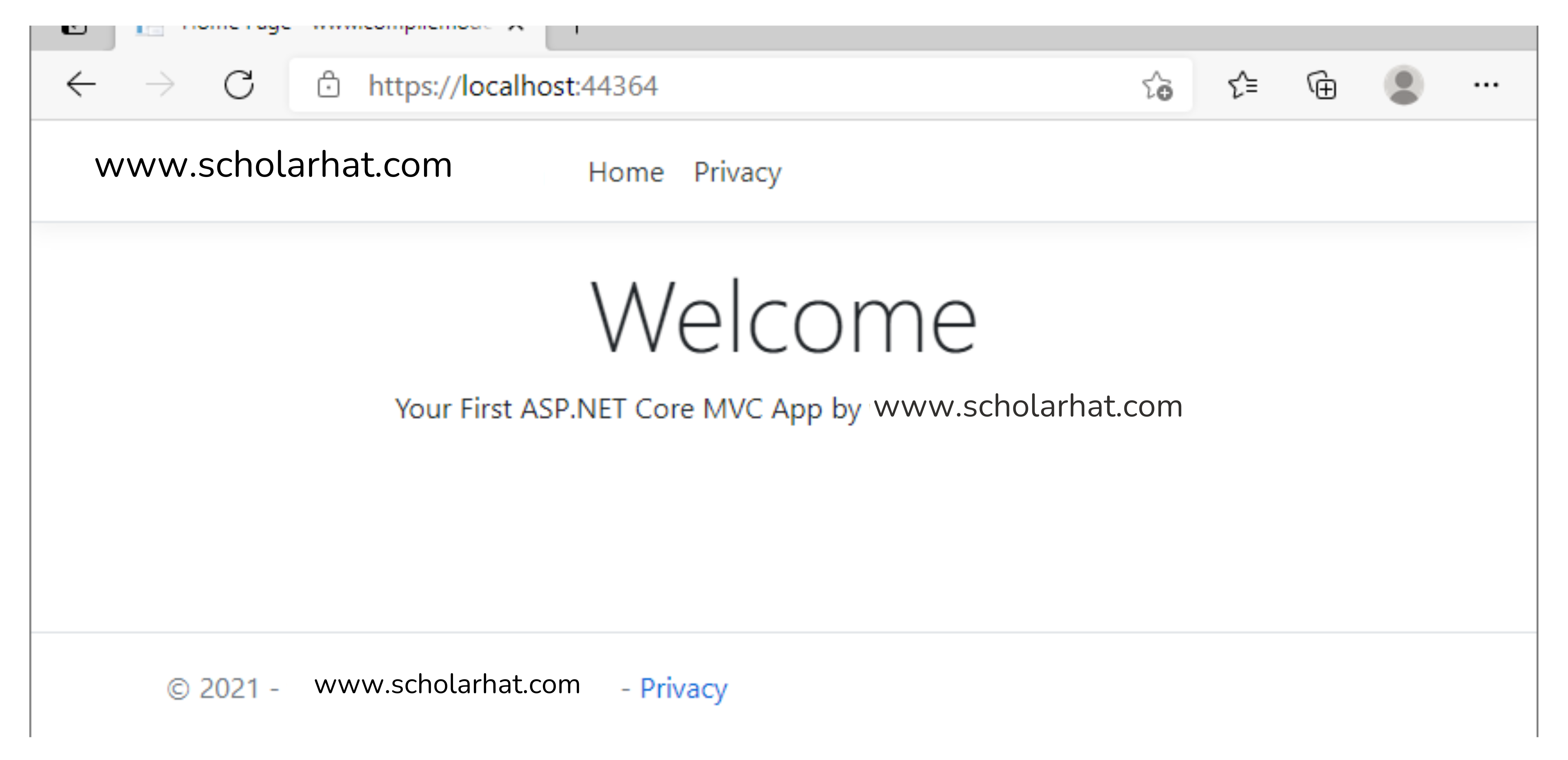
Step 6 - Run the Application
- Now it's time to run your application, You can run the application with its by default contents.
- Or you can open the Index.cshtml file and put some contents there.
- Now press the F5 button available on your keyboard or you can click on the run option from Visual Studio, It will run your application in the browser.
- After running, it will show in the browser as shown in the following image.

Conclusion:
So in this article, we have learned about How to Create an ASP.NET Core MVC Application. I hope you enjoyed learning these concepts while programming with .Net. Feel free to ask any questions from your side. Your valuable feedback or comments about this article are always welcome.
The future of backend development is .NET Core. Don’t lag behind—enroll in our ASP.NET Core Online Course now!
FAQs
Take our Aspnet skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.