13
FebASP.NET Asynchronous file upload using jquery
Asynchronous file upload using JQuery: An Overview
For asynchronous file upload using jQuery in ASP.NET Ajax, we have AsyncFileUpload control. If you are using jQuery within your Asp.net application, then using Microsoft Ajax AsyncFileUpload control is not a good practice to upload files asynchronously. Form Last couples of days I was trying to upload and delete files asynchronously using jQuery in Asp.Net and finally I was able to upload and delete files asynchronously. In this tutorial, I am sharing my asynchronous file upload code. For getting file size before upload refer the article Get file size before upload using jquery. Learn more concepts of ASP.NET through our ASP.NET Certification Training.
In order to get the things going well, you’ll need the following :-
JQuery 1.4 or above. You can download it form here
JQuery File Upload plugin You can download it form here
Read More: Top 50 ASP.NET Core Interview Questions and Answers for 2025
Simple File Upload Control
When you will run this code, you will find the below screen for uploading the files. This is a simple file upload control with browse button.

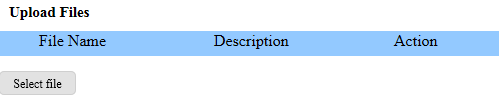
Change style of browse button
To achieve this, I am uisng css to change the default style of file upload control. Basically I put the file upload control in a wrapper and this wrapper will be shown to the user in-place of file upload control as shown below:

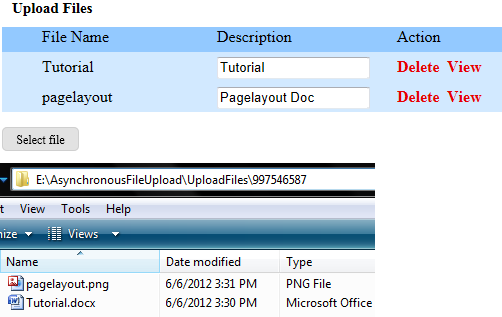
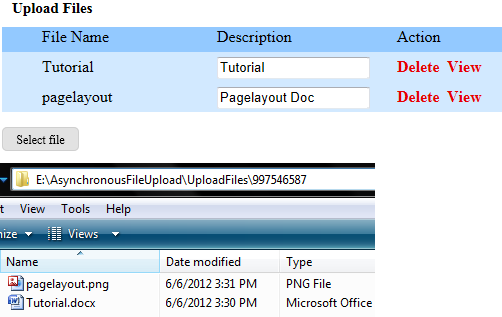
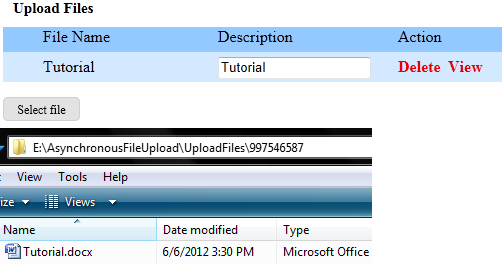
Now you can upload file to the server on single click after browsing the file. For uploded file you can also provide the description. By default it is showing the file name. You can change this description as you wish.

Every time when you will come on this page a new folder will be created and yours uploaded files will be saved in this newly created folder.

Read More: How can you become an ASP.NET developer
Check file extension to be upload
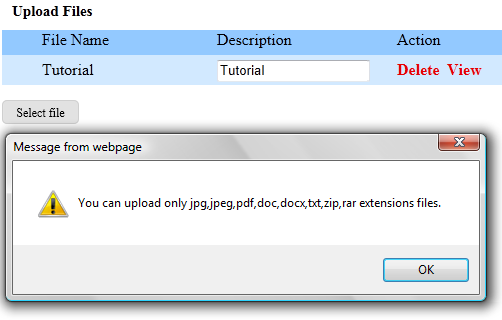
In this demo, I am also checking the file extension to be upload. You can define your own extension of file to be upload. If you try to upload the file that is not present in extensions list it will show the below error message.

View/Download file from Server
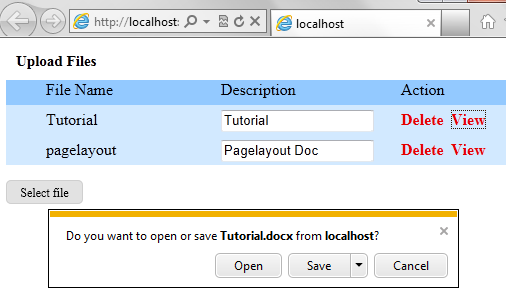
You can view or download the uploaded file from the server. When you will click the view link then you will see the below option in IE for save and open file from the server.

Delete file from Server
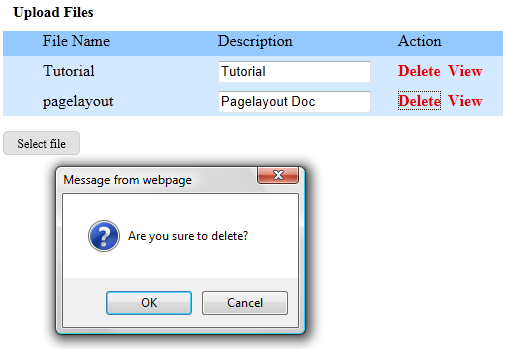
When you will click on the delete link , it will ask for confirmation. If you click ok, then it will delete the file. Screen shots for the file deleting process are shown as -


Summary
In this article I try to explain the file upload in asp.net using jquery with example. I hope you will refer this article and code to solve your problem of file upload. I would like to have feedback from my blog readers. Please post your feedback, question, or comments about this article. If you want to delve deeper into ASP.NET core concepts, consider enrolling in our ASP.NET Certification Course for an enhanced and comprehensive guide to your ASP.NET journey.