25
AprTurn off Asp.net Custom Errors in Web.config
Turn off Asp.net Custom Errors in Web.config: An Overview
Custom error in web.config might have been a frustrating moment for you too when your ASP.NET site throws an error and you get a generic error page instead of useful information. Don't be afraid! You can fix this by turning off custom errors in the Web.config file. Just dive into the configuration file, find the common errors section, and set the mode to "Disabled". Problem solved! In this Tutorial, we will understand just how to do that with other related information like What are Custom Errors?, How to Disable Custom Errors with Example. Delve deep into core concepts of ASP.NET with our ASP.NET Certification Training.
Read More: Top 50 ASP.NET Core Interview Questions and Answers for 2025
What are Custom Errors?
Custom errors enable you to choose how specific errors are displayed to users. You can set up several error pages, redirect users to another page, or even totally hide the error message. This can help prevent users from seeing technical details they don't understand.Reasons to Turn Off Custom Errors
- Disabling custom errors lets the developers see a detailed error information which will include line numbers and stack traces which will help them to identify and fix issues more efficiently.
- It lets the developers to quickly identify and address errors and they do not require any other steps to see detailed error messages which will help in faster debugging and testing.
- It also helps in enhancing the security by preventing sensitive information about the application's infrastructure to be exposed.
Read More: How can you become an ASP.NET developer
Disabling Custom Errors
There are two ways to disable custom errors in ASP.NET:- Web.config: You can edit the customErrors element in the web.config file.
IIS Manager: IIS Manager allows you to set custom errors for your application.
1. Web.config Method
- The customErrors element is located in <system.web> in the web.config section.
- It has a mode attribute that specifies how errors are handled.
- If you disable this property, you can disable custom errors and see actual error messages.
- In Asp.net, there are three error modes to trace an error:
- Off Mode: This mode is responsible for displaying error messages on local and remote servers in case of an error.
- On Mode: This mode is responsible for displaying a custom error page with a message on local and remote servers in case of an error. By using this mode, we can show our own custom error messages page for specific errors on local and remote servers.
- RemoteOnly: This mode is responsible for displaying error messages on remote servers only in case of an error. By using this mode, we can show our own custom error messages page for specific errors on the remote server only.
Example
<system.web>
<customErrors mode="Off" />
</system.web>After making this change, save the web.config file and restart the application. If an error occurs, you'll see a detailed error message instead of a friendly error page.
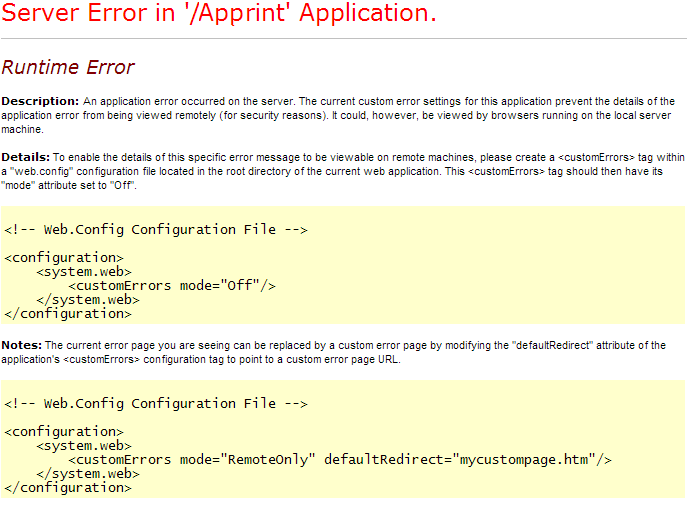
Runtime Error
A runtime error is a problem in code that happens while it is running and causes it to crash.

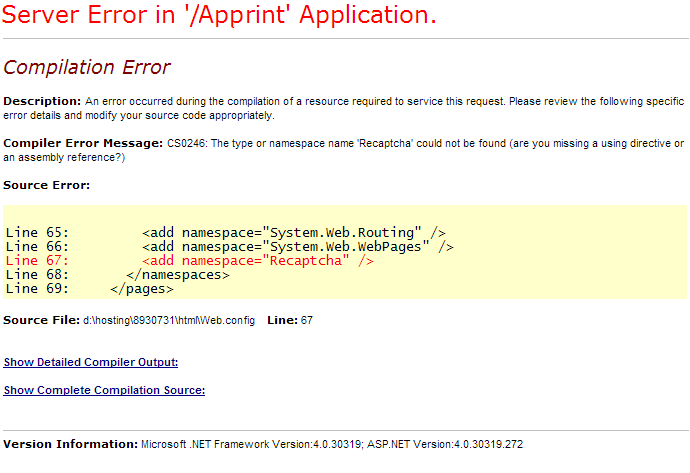
Compilation Error
When program code is invalid and cannot be converted into machine code, a compilation error occurs.

2. IIS Manager Method
- Launch IIS Manager.
- In the tree view, select the website for which you wish to disable custom errors.
- Select "Properties" from the menu when you right-click on the webpage.
- Select the "ASP.NET" tab in the properties window.
- Select the "Edit Configuration" option.
- Select the "Custom Errors" tab in the configuration editor.
- Change the "Mode" setting to "Off".
- Click "Apply" and then "OK" to save your changes.
When you restart your application, the actual error messages will be displayed rather than the custom error pages.
Example:
<configuration>
<system.web>
<customErrors mode="Off" />
</system.web>
</configuration>
Summary
This article explains how to disable custom error pages in ASP.NET so you can see actual error messages for debugging. There are two options: edit the web.config file and use IIS Manager. The article also explains the different error modes available. Consider enrolling in our ASP.NET Certification Course to get your hands on the best step by step guide for ASP.NET
FAQs
- OFF: ASP.NET uses its default error page for both local and remote users when an error occurs.
- ON: Custom error is enabled on local and remote clients.
- REMOTE ONLY: The custom error page will be shown only to the remote user, the local user will get the embedded error page.
- Open the desired web.config file.
- set the 'mode' attribute of the '<customErrors>' element to 'Off'.
- Save the changes and restart your ASP.NET application to apply the new settings.







