21
DecWhat's New in Blazor with .NET 8: A Guide to Blazor 8 New Features
What's New in Blazor with .NET 8: An Overview
Explore the latest Blazor in .NET 8 with our Blazor Tutorial! Say welcome to faster initial loads, more seamless navigation with improved forms and routing, and customizable interaction — select whether to render a component or page client-side or server-side. Discover the revolution in full-stack web UI with our Blazor Certification Training. New APIs and templates simplify workflows in your preferred .NET environment.
Define Blazor with .NET 8
With the release of .NET 8, Blazor becomes a full-stack web UI framework that provides rendering options from both the server and the client, resulting in quick speed, improved navigation, and unmatched versatility in the .NET ecosystem.
The Hosting Model Dilemma
The choice between the Blazor Server and Blazor WebAssembly hosting models, each with specific trade-offs in performance, network dependability, offline functionality, intellectual property protection, and scalability, is known as the "Hosting Model Dilemma" in Blazor and needs to be carefully considered for the best application development.
Blazor Server
The following are some strong benefits of the server hosting model:
- Quick loading: After sending a minimal payload to the client that just includes the first HTML and JavaScript, all interactions are sent back to the server for processing, with the client receiving the diffs and applying them to the DOM.
- Code Security: No code is ever downloaded to the client; instead, it remains on the server, hidden from prying eyes.
- Complete.NET Runtime: You have access to the complete .NET runtime as a developer. There are no limitations because the application is operating on the server.
- Development Speed: Since you can connect directly to resources like databases and file systems, you don't need to create a separate API project.
- Constant Network: This calls for a dependable client-server connection. The application becomes unusable with even a slight disruption in connectivity, causing the dreaded trying to reconnect overlay.
- Network Latency: All interactions must be transmitted from the client and a response must be anticipated because they are all handled on the server. A user may experience noticeable latency if there is too much distance between the client and the server.
- Cloud Costs: Since this hosting type is server-based, every client connects to the server. This implies that the server specifications and cost will increase with the number of connections the application requires.
Blazor WebAssembly
Some benefits of Blazor WebAssembly include the following:
- Free Hosting: Since a server-based.NET runtime is not required, it can be hosted for free. Applications built using Blazor WebAssembly may be executed from locations including Amazon S3 buckets, GitHub Pages, Netlify, and Azure blob storage.
- Scalable: cheap scaling costs are a corollary of cheap hosting costs. Onboarding extra users may incur little to no additional costs because the software runs fully on the client.
- Network Resilience: Because it relies entirely on the client, it performs admirably even on erratic networks. Blazor WebAssembly apps can easily function as PWAs by just installing a service worker. When making a project, there is even a setting for this.
- Download Size: While it's fantastic that programs can operate totally on the client, doing so requires downloading all necessary files to the client to launch the application. This includes the framework and application assemblies as well as the full .NET runtime. This causes a pause before the application launches, even on fast connections.
- Restricted Runtime: The runtime's ability to operate is limited because the application is executing within a browser. This means that Blazor WebAssembly employs an interpreter, which is substantially slower, especially for CPU-bound operations, in place of .NET JIT, which is the most frequent way that .NET applications execute.
- Code Security: This is more of an additional concern for the developer than it is a problem with the hosting model. DLLs, however, can be decompiled as the application downloads in its entirety to the browser. This means that any sensitive reasoning must be protected by an API.
Full Stack Web UI with Blazor
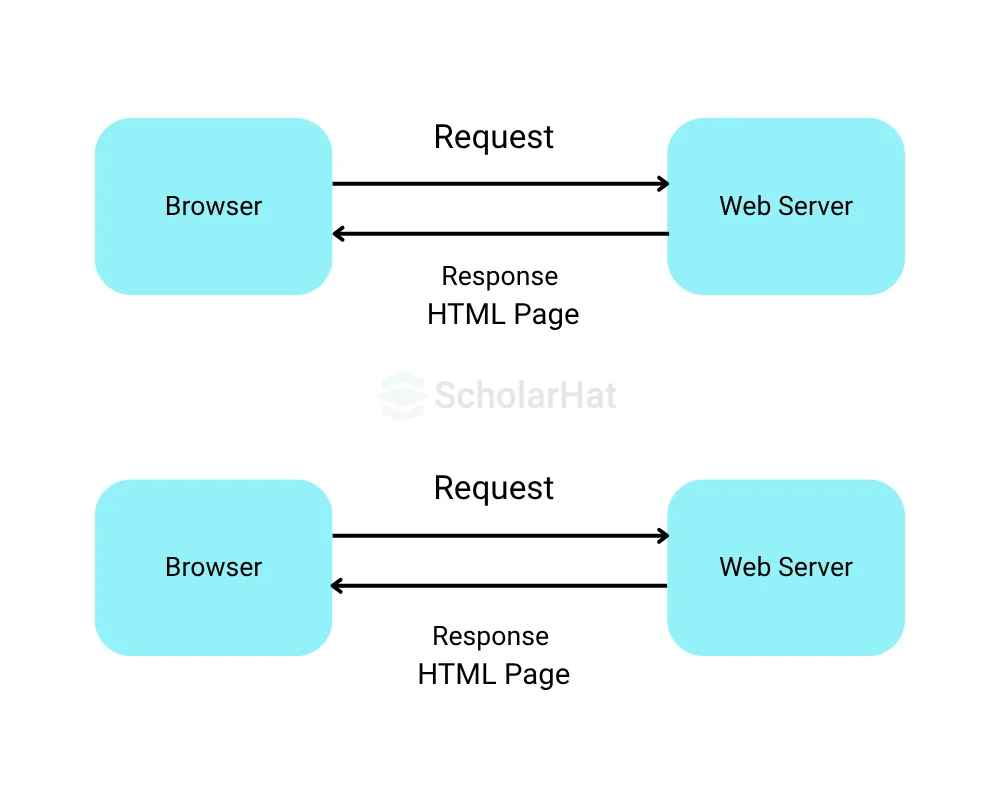
Server-side Rendering
- This mode, which channels the power of classic web programs, works similarly to MVC or Razor Pages applications.
- When HTML is produced by the server in response to a request, this is known as server-side rendering or SSR.
- Applications will load incredibly quickly in this mode because there is no client work involved and no need to download bulky WebAssembly files.
- All the browser does is render the HTML that is sent by the server.

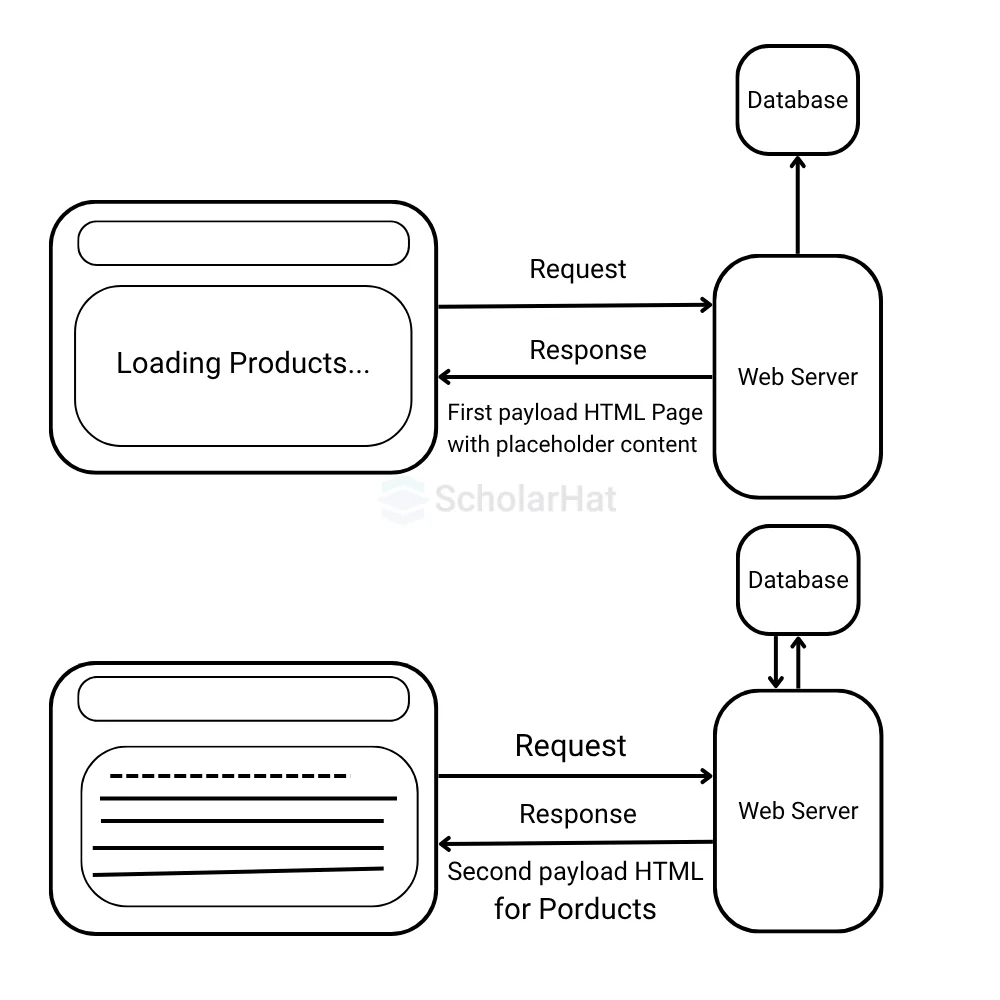
Streaming Rendering
- When streaming rendering is used, placeholders for any content that is being fetched asynchronously are included in the initial HTML for the page that is rendered server-side.
- After that, the browser receives this initial response to be rendered.
- The connection is maintained open, though, and the remaining HTML is created and delivered down to the browser over the open connection after the async operation is finished.
- Blazor updates the placeholder content on the client with fresh HTML.

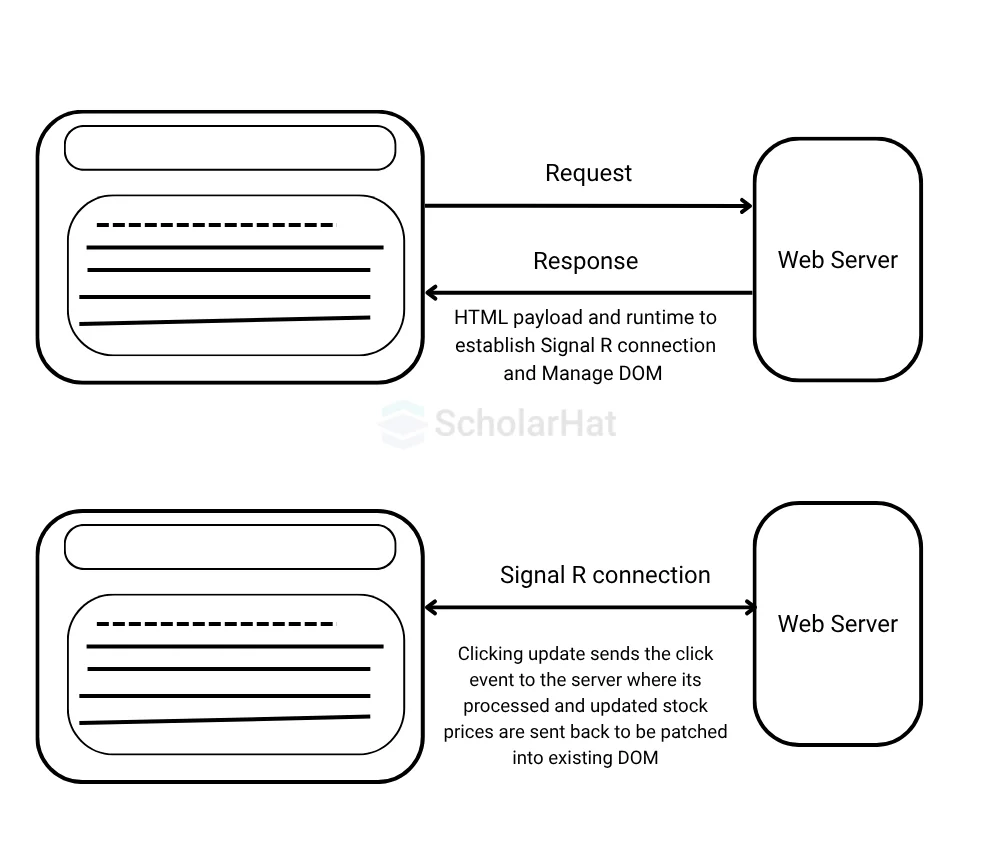
Server Mode
- If this mode is chosen, a page, or component, will be made interactive on the client using a SignalR connection after being optionally pre-rendered on the server.
- All client events will be relayed back to the server via the SignalR connection for server processing once they become interactive.
- After being packaged and transmitted to the client over the same SignalR connection, any necessary DOM modifications will be patched into the DOM by a tiny Blazor runtime.

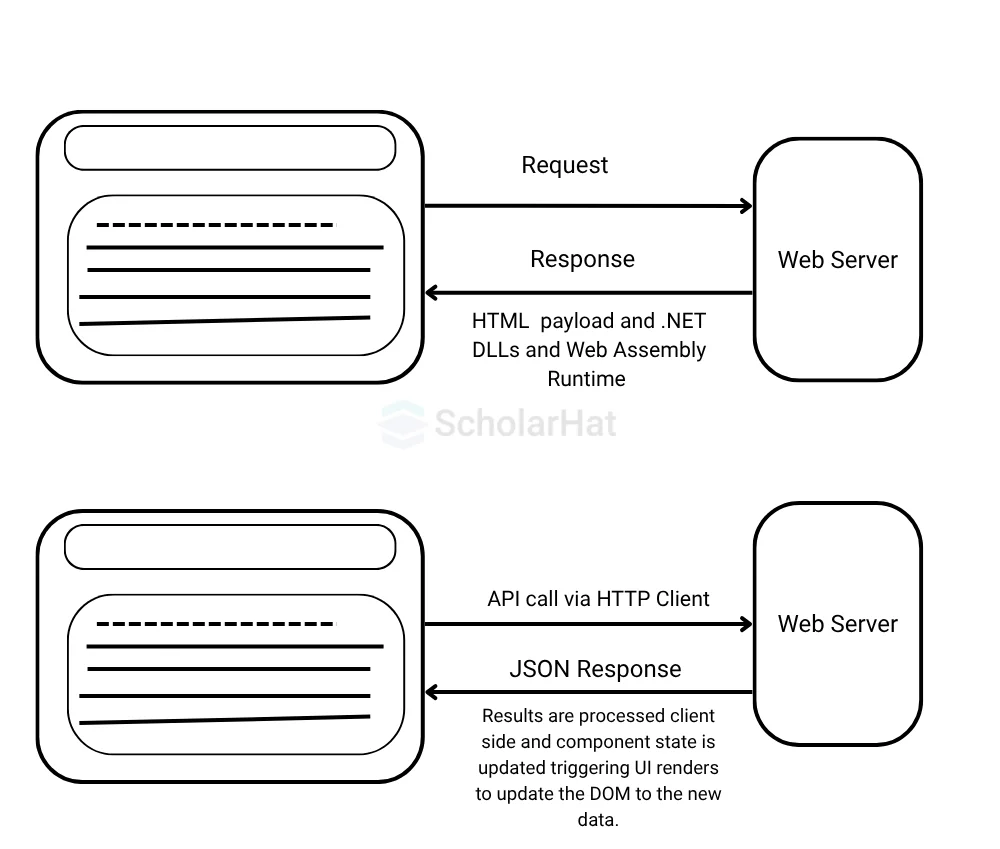
WebAssembly Mode
- Based on the Blazor WebAssembly hosting architecture, this model takes full advantage of client-side capabilities, enabling users to run C# code in their browser.
- RenderMode.WebAssembly is that they need to be referenced in a separate Blazor WebAssembly project to the main Blazor Web project.
- For the framework to decide which dependencies and code should be sent down to the client, this is necessary.
- A component should be included in a Razor Class Library project referenced from both the Blazor WebAssembly and main Blazor Web projects if you want it to operate on both the server and the client.

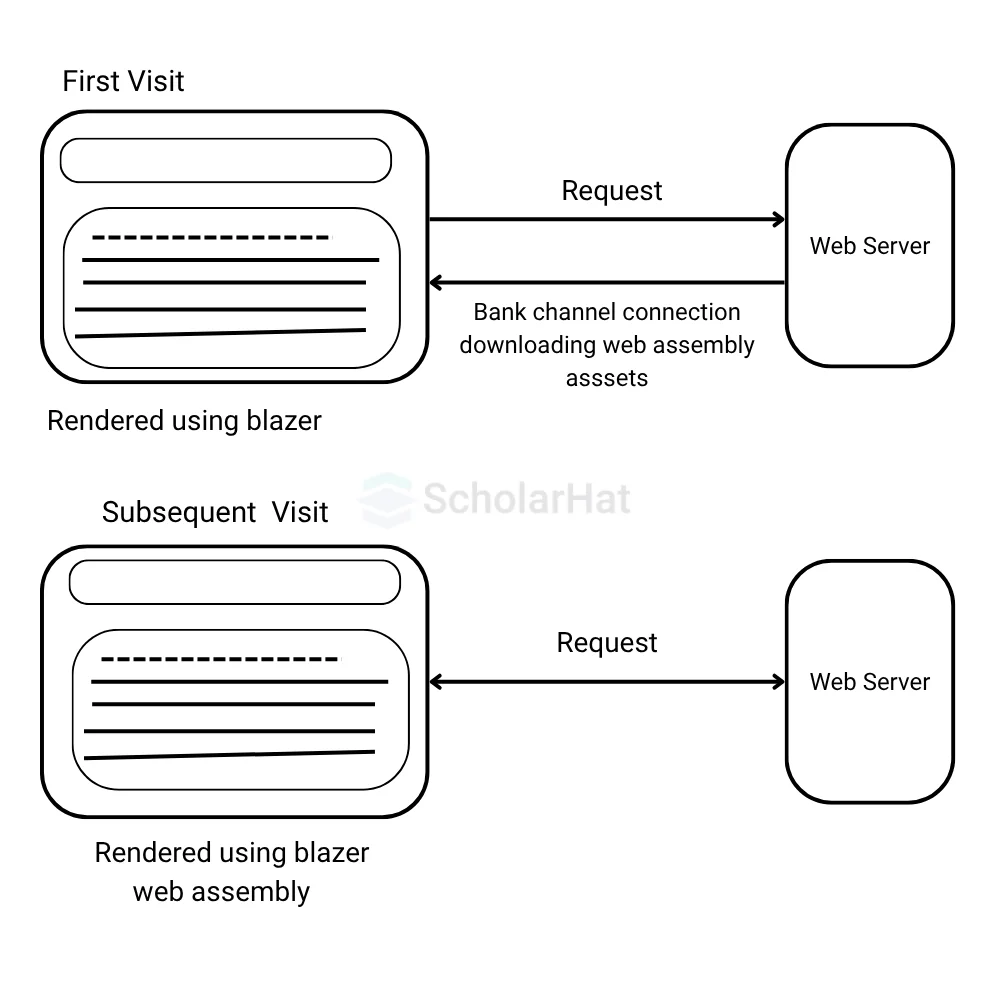
Auto Mode
- When a page or component is configured for Auto mode, the server mode will be used for the initial load, which speeds up the process.
- However, Blazor will download the required files to the client in the background so that WebAssembly mode can be used during the subsequent load.
- Applications will get more difficult when in auto mode.
- Each element is marked with RenderMode.Auto must run on the client as well as the server.
- This means that if the component needs to fetch any data at all, some kind of abstraction will need to be in place.

Summary
With faster initial loads, more fluid navigation, and versatile rendering options—server-side, streaming, or client-side—Blazor in.NET 8 offers a full-stack web user interface. Workflow is made simpler with new templates and APIs. Select a hosting model: WebAssembly for scalability and offline functionality, server for performance and security, or mix & match with Auto. Launch the revolution with .NET in the setting of your choice!