29
DecTop 50 Frontend Interview Questions and Answers
We live in the internet world. Every day we surf several web pages, websites, and mobile apps for one or the other reason. Our lives are so connected with various applications that any software company cannot imagine working without hiring the best front-end developers. Today the upcoming technocrats are very much fascinated with making and designing websites and apps and get a good front-end developer salary.
So, to help you make your career in front-end development, we have compiled a set of frequently asked front-end developer interview questions and answers. It will make you feel confident while giving the interview and crack it.
Basic Frontend Interview Questions for Freshers
- What skills are required for a front-end developer?
The client side of development, which includes everything a user sees and interacts with on a website, is the responsibility of a front-end developer. He is the one who makes it all happen, from the layout and design to the functionality and responsiveness.Some of the basic technical skills required for a front-end developer are HTML, CSS, JavaScript, JQuery,React, Angular, testing and debugging skills, knowledge of version control systems like Git, etc.

Read more: Top 10 Front-End Developer Skills You Need to Know
- Explain the term, responsive design.
It is a method to make your webpage or website compatible to be displayed on any device may it be a desktop or phone or even a smartwatch. It tries to make an easy navigation of the site with a minimum of scrolling, panning, and resizing across all devices. React, Angular, etc are some of the popular frameworks for building such designs.- Do you have any idea regarding the CSS box model?
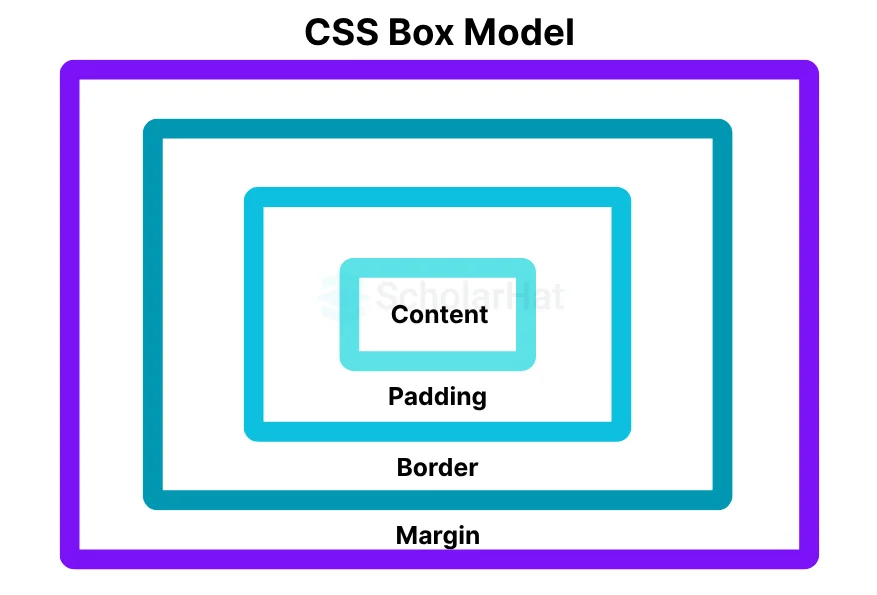
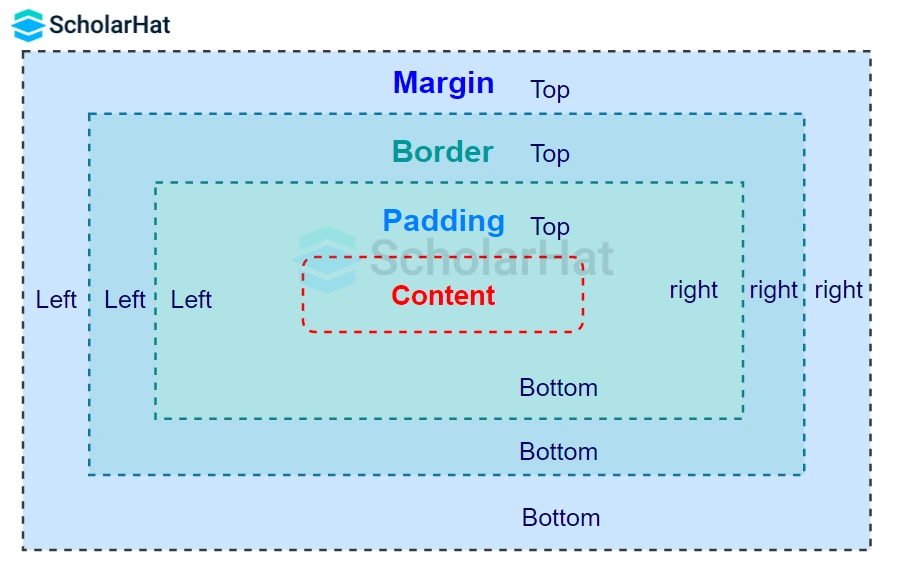
The CSS box model comprises the following four elements:- Content - The body of the page comes here
- Padding - Area around your content
- Border - Space between padding if given and content
- Margin - Area around the border

- Enlist and brief the features of HTML5, which are not in HTML.
Some new features in HTML5 include:- DOCTYPE declaration –
section: Section tag defines a section in the document, such as a header, footer, or in other sections of the document. It is used to define the structure of the document.header: The header tag defines the head section of the document. A header section always appears at the top of the document.footer: The footer tag defines the footer section of the document. A footer section always sticks at the bottom of the document.article: The article tag defines an independent piece of the content of a document.main: The main tag defines the main section in the document that contains the main content of the document.figcaption:The figcaption tag defines the caption for the media element, such as an image or video.
| Read more: Semantic HTML5 Elements with Examples |
- Differentiate Anonymous and Named functions.
- The anonymous function is a function without a name. It cannot be accessed after it is created but can only be retrieved by a variable in which it is stored. You can give as many arguments as you want to an anonymous function but only a single expression.
Syntax
function(){ // Function Body }Example
var anony = function () { console.log(“This is an anonymous function"); }; anony(); - Named Functions are normal functions with a name. You can use it in an expression or a statement.
Syntax
function display(){ // function body }Example
function display() { console.log (`This is a named function`); };
- Describe user-centered design.
We all know that webpages are built for the convenience of the users. So, it becomes the responsibility of the developers to keep in mind how users would like to view the page while using it. It inculcates various techniques to include the users at each stage of the design process. This way, one can get deep insights into the users' likes and dislikes. Thus, you can get a complete understanding of how your product will be used by the users for whom you designed it.- What is markup in HTML?
Markup refers to the sequence of characters or other symbols that you insert at certain places in a text or word processing file to indicate how the file should look when it is printed or displayed or to describe its logical structure. The markup indicators are often called tags in HTML.- What are JavaScript data types?
These are the eight data types in JavaScript: - Number: an integer or a floating-point number
- String: textual data
- Boolean: true or false
- BigInt: an integer with arbitrary precision
- Object: key-value pairs of collection of data
- null: denotes a null value
- undefined: a data type whose variable is not initialized
- Symbol: data type whose instances are unique and immutable
- Describe the function of CSS in Web Design.
CSS stands for Cascading Style Sheet, which is needed to give the look and feel of any website. They help in the management of font styles, sizes and color combinations that are required for web pages. One change in the CSS file will cause a change to the entire website because web pages retrieve data every time and then display it. It is a part of web designing that incorporates steps and processes to make your website more attractive by adding new menu styles to it.- Differentiate between HTML and XHTML.
Below are the differences between HTML and XHTML:- HTML stands for Hypertext Markup Language, whereas XHTML stands for Extensible Markup Language.
- A static webpage is an HTML webpage, and dynamic web pages are XHTML.
- XHTML is stricter than HTML.
- An XML application of HTML is defined as XHTML.
- All modern browsers support XHTML.
- What is the difference between “ == “ and “ === “ operators?
Both are comparison operators. The difference between both the operators is that “==” is used to compare values, whereas “ === “ is used to compare both values and types.Example
var a = 7;
var b = "7";
(a == b) // Returns true since the value of both a and b is the same
(a === b) // Returns false since the typeof x is number and typeof y is string
- What are Pseudo elements and Pseudo classes?
- Pseudo-elements allow us to create items that do not normally exist in the document tree,
- ::before
- ::after
- ::first-letter
- ::first-line
- ::selection
Example
In the above code, the color will appear only on the first line of the paragraph.p: :first-line { color: blue; font-variant: small-caps; } - A CSS pseudo-class is a keyword added to a selector that specifies a special state of the selected elements. Pseudo-classes let you apply a style to an element not only with the content of the document tree but also concerning external factors.
- : link
- : visited
- : hover
- : active
- : focus
Example
/* mouse over link */ a:hover { color: #FFOOFF; }In the above example, the color applies to the anchor tag when it’s hovered.
- What are the two types of Web Storage in HTML5?
- Session Storage: It stores data from the current session only. It means that the data stored in session storage clears automatically when the browser is closed.
- Local Storage: In local storage, data is not deleted automatically when the current browser window is closed.
A task runner is a software tool or framework that helps you streamline and simplify repetitive tasks. It automates and manages various tasks, processes, and workflows in software development and other areas. Task runners are commonly used in web development, build processes, and project automation.- What is a task runner? What are the benefits of using a task runner?
The benefits of using a task runner include reducing the amount of time spent on repetitive tasks, automating tedious and error-prone tasks, and making it easier to manage the development process.
JavaScript is a dynamically typed language. In a dynamically typed language, the type of a variable is checked during run-time and so, variables in JS are not associated with any type. A variable can hold the value of any data type.- What type of language is JavaScript, statically typed or dynamically typed?
Example
var a = 50; var a = "ScholarHat";In the above code, the variable
athat is assigned a number type can be converted to a string type.
DHTML is a combination of HTML, XHTML, JavaScript, jQuery, and CSS. It is a term describing the art of making dynamic and interactive web pages.- What is DHTML?
Meta tags in HTML are used by the developer to tell the browser about the page description, author of the template, character set, keywords, and many more.- Why are meta tags used in HTML?
Meta tags are used for search engine optimization to tell the search engine about the page's contents.
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale = 1.0">
- <meta name="description" content="HTML interview questions">
- <meta name="author" content="Author Name">
- <meta name="copyright" content="All Rights Reserved">
The float property in CSS is used for positioning the HTML elements horizontally, either towards the left or right of the container.- Why should we use the float property in CSS?
Example
float-container { float: right; }In the above code, the element to which the class is applied ensures that the element is positioned on the right of the container. If you specify the float value as left, then the element will be placed on the left side of the container.
- What is the difference between responsive and adaptive development?
The Differences Between responsive and adaptive development are as follows:
Adaptive Design Responsive Design It focuses on developing websites based on multiple fixed layout sizes. It focuses on showing content based on available browser space. When a website developed using the adaptive design is opened on the desktop browser, first, the available space is detected, and then the layout with the most appropriate sizes is picked and used for the display of contents. Resizing the browser window does not affect the design. When a website developed using responsive design is opened on a desktop browser and when we try to resize the browser window, the content of the website is dynamically and optimally rearranged to accommodate the window. Generally, adaptive designs use six standard screen widths: 320 px, 480 px, 760 px, 960 px, 1200 px, and 1600 px. These sizes are detected, and appropriate layouts are loaded. This design makes use of CSS media queries for changing styles depending on the target device properties for adapting to different screens. It takes a lot of time and effort to first examine the options and realities of the end users and then design the best possible adaptive solutions for them. Generally, responsive design takes very little time to build and design fluid websites that can accommodate content from the screen depending on the screen size. Gives a lot of control over the design to develop sites for specific screens. Not much control over the design is offered here.
Horizontal bar presence on desktop or mobile screens is the main sign that the site is having responsive mistakes and will become the reason for failing to check or test devices individually.- What is the significant sign that your site isn’t responsive or having issues?
Intermediate Frontend Interview Questions and Answers
- List some of the JQuery functions used for web page designing.
- Simple slide panel
- Simple disappearing effect
- Chainable transition effect
- Accordion#1 and Accordion#2
- Animated hover effect
- Entire block clickable
- Collapsible panels
- Image replacement gallery
- Styling different link types
The margin property in CSS is used to create space around the elements. We can also create space for borders defined at the exteriors. The following margin properties are listed below:- How is margin different from padding in CSS?
margin-topmargin-rightmargin-bottommargin-left
The values of the margin property are:
auto: The browser auto-calculates the margin while we use this.length: The value of this property can be in px, pt, cm, em, etc. The values can be positive or negative.%: We can also give a percentage value as a margin to the element.- inherit: Using this property, the margin properties can be inherited from the parent elements.
The padding property is used for generating the space around the element’s content and inside any known border. The padding also has sub-properties like:
- padding-top
- padding-right
- padding-bottom
- padding-left
You cannot put negative padding values. It is not allowed.

The above image clearly shows that the Margin is the outermost entity of the CSS Box Model. It lies outside of the borders, whereas the padding lies within the borders.
- What is the difference between an attribute and a property?
Attributes are written in the HTML markup and set the initial configuration of an element, while properties reflect the element's current state in the DOM.
Attributes can be accessed or modified using getAttribute() and setAttribute(), whereas properties are accessed directly on the DOM object (e.g., element.value).
Changing an attribute updates the markup but might not affect the live element behavior, while updating a property changes the actual behavior or state of the element.
Attributes provide static values defined at load time, whereas properties allow for real-time, interactive changes via JavaScript.
In <input value="Hello">, the "value" attribute is set as "Hello", while the input.value property may return a different value if the user has typed something else.
- How many different methods are there to make an object in JavaScript?
- There are several methods in JavaScript to declare or construct an object.
- Object
- using Class
- create Method
- Object Literals
- using Function
- Object Constructor
- What do you mean by SVG element?
- SVG is a subset of XML format; it stands for Scalable Vector Graphics, which is used to create vector graphics with support for interactivity and animation.
- SVG is resolution-independent as it does not lose its quality when they are resized or zoomed.
- SVG is mainly used for vector-type diagrams like pie charts, 2-dimensional graphs in an X, and Y coordinate system, etc.
- Let's see an example of drawing a circle with an SVG tag.
<svg width="100" height="100"> <circle cx="50" cy="50" r="40" stroke="yellow" stroke-width="4" fill="red" /> </svg>
SOLID is the acronym for the five design principles in the field of object-oriented design. They are:- What do you mean by the term SOLID?
- S- single responsibility principle
- O- open-closed principle
- L- Liskov Substitution Principle
- I- interface segregation principle
- D- dependency
KISS stands for Keep it Simple, Stupid.- Any idea regarding the KISS principle used in designing?
According to this principle, strive for simplicity while designing your website or building any product. It is very easy to complicate things, but very difficult to simplify them. Ex: You must have observed that Apple products are very easy to operate for any type of user. This is because they pay attention to simplicity and user-friendly interfaces.
The web browser process for recalculating the positions and geometries of elements in the document, for re-rendering part or all of the document, is known as reflow.- When does DOM reflow occur?
Reflow occurs when:
- Insert, remove, or update an element in the DOM
- Modify content on the page, e.g., the text in an input box
- Move a DOM element
- Animate a DOM element
- Take measurements of an element, such as offsetHeight or getComputedStyle.
- Change a CSS style
The variable's data is always a reference for objects, hence, it's always passed by value. Hence, if you supply an object and alter its members inside the method, the changes continue outside of it. It appears as if it is passed by reference in this case. However, if you modify the values of the object variable, the change will not last, demonstrating that it is indeed passed by value.- Is JavaScript a pass-by-reference or pass-by-value language?
JavaScript is a language while jQuery is a library built in JavaScript that increases the convenience of developers in using the JavaScript language.- If I say to differentiate JavaScript and jQuery in one line, how will you do it?
- Explain Canvas.
- Canvas in HTML is a pixel-based graphic, and it is one of the new features of HTML5.
- It provides a space in the document where we can draw graphics by using JavaScript, and it is resolution-dependent, hence, the quality will be affected when it's zoomed or resized.
- A canvas is a rectangular area on an HTML page. It is specified with a canvas element. By default, the <canvas> element has no border and no content; it is like a container.
<canvas id = "mycanvas" width ="200" height ="100"> </canvas>
The processing of HTML code while the page loads is disabled by nature till the script has halted. Your page will be affected if your network is a bit slow or if the script is very hefty. When you use Deferred, the script waits for the HTML parser to finish before executing it. This reduces the time it takes for web pages to load, making them appear more quickly.- What is the role of deferred scripts in JavaScript?
JavaScript design patterns are repeatable approaches for errors that sometimes arise when building JavaScript browser applications. They truly assist us in making our code more stable.- What are JavaScript Design Patterns?
They are classified into 3 categories
- Creational Design Pattern: The object generation mechanism is seen by the JavaScript Creational Design Pattern. They aim to make items that are appropriate for a certain scenario.
- Structural Design Pattern: It explains how the classes and objects we've generated so far can be combined to construct bigger frameworks. This pattern makes it easier to create relationships between items by defining a straightforward way to do so.
- Behavioral Design Pattern: It highlights the patterns of communication between objects in JavaScript. As a result, communication may be carried out with greater freedom.
The detach() and remove() methods are the same, except that .detach() retains all jQuery data associated with the removed elements and .remove() does not. detach() is therefore useful when removed elements may need to be reinserted into the DOM later.- Explain the difference between the .detach() and remove() methods in jQuery.
The iframe tag is written as. An iframe is used to display different document content inside the different document content in a rectangular region in the browser. When different document content is embedded into the current HTML content, it is known as an inline iframe. The src attribute contains the path to the document that occupies the inline iframe.- Define iframe in HTML
| Read More: iframes in HTML |
Advanced Frontend Interview Questions and Answers
1. If I want to optimize my website’s performance, what are all the things I need to do?
- Well, this question can be answered from various perspectives. However, the most common answer to this will include
- Compression of your code so that the file size gets reduced and it becomes faster to download.
- Store the files that frequently come into play at a place so that every time a user visits the site, he/she is not required to download them. This concept is known as caching.
- Use CDN i.e., Content Delivery Network. With this, your files will be distributed across multiple servers so that it will be convenient for them to download them from their situated place.
The overflow property in CSS is used for specifying whether the content has to be clipped or the scrollbars have to be added to the content area when the content size exceeds the specified container size where the content is enclosed. If the value of overflow is hidden, the content gets clipped past the size of the container, thereby making the content invisible.- How does overflow: hidden work?
Example
div { width: 100px; height: 100px; overflow: hidden; }Here, if the content of the div is very large and exceeds the height of 100px, the content gets clipped post 100px, and the rest of the content is not made visible.
- What is the difference between prototypal and classical inheritance?
The Differences Between Prototypal and classical Inheritance are as follows:
Aspect Prototypal Inheritance Classical Inheritance Example Language Definition Objects inherit directly from other objects using prototype chains. Objects are created from classes and inherited via class hierarchies. JavaScript Structure Flexible, object-based, and dynamic structure. Rigid, class-based structure with constructors. Java, C++ Inheritance Mechanism Achieved by linking objects through their prototype. Achieved by extending classes through defined hierarchies. Python (class-based) Flexibility More flexible, allowing runtime extension or modification. More static and defined at compile-time or class definition. C#, Java Usage Used in prototype-based languages like JavaScript. Used in classical OOP languages with strong typing. C++, Java
The following Ajax functions are available in jQuery- Explain the various Ajax functions available in jQuery.
- .ajaxStart() - register the handler to be called when the first Ajax request begins.
- .ajaxStop() - register the handler to be called when all requests are complete.
- .ajaxSuccess() - register the handler to be called when an Ajax request is completed.
A marquee allows you to put a scrolling text on a web page. According to the marquee settings, it is either scrolled horizontally across or vertically up or down your web page. To do this, place whatever text you want to appear scrolling within the marquee and marquee tags.- What is a marquee in HTML?
- Differentiate between HTML tags and HTML attributes
HTML Tags HTML Attributes HTML tags are generally the starting and ending parts of the HTML code. HTML attributes are used to define the character of the HTML elements. They define a way to represent and hold HTML elements in the program. They are generally used to provide additional styling to the element. They begin with < symbol and end with > symbol. They are always placed in the opening tag of an element. They are like keywords, where every single tag has a unique meaning. They provide various additional properties to the existing HTML element. Read more: Basics of HTML
- How is JavaScript different from Java?
Java JavaScript Java is a complete and strongly typed programming language used for backend coding. JavaScript is a weakly typed, lightweight programming language (most commonly known as scripting language) and has more relaxed syntax and rules. Java is an object-oriented programming (OOPS) language or structured programming language such as C and C++. JavaScript is a client-side scripting language, and it doesn't fully support the OOPS concept. It resides inside the HTML documents and is used to make web pages interactive (not achievable with simple HTML). Java creates applications that can run on any virtual machine (JVM) or browser. JavaScript code can run only in the browser, but it can now run on the server via Node.js. The Java code needs to be compiled. The JavaScript code doesn't require to be complied. Java objects are class-based. You can't make any program in Java without creating a class. JavaScript Objects are prototype-based. Java programs consume more memory. JavaScript code is used in HTML web pages and requires less memory. The file extension of the Java program is ".Java" and it translates source code into bytecodes which are then executed by JVM (Java Virtual Machine). The JavaScript file extension is ".js" and it is interpreted but not compiled. Every browser has a JavaScript interpreter to execute the JS code. Java supports multithreading. JavaScript doesn't support multithreading. Java uses a thread-based approach to concurrency. JavaScript uses an event-based approach to concurrency.
Web Accessibility is a way to design, develop, and code websites and web tools that people with disabilities can also use. It makes using the technology easy for certain people who have difficulties in listening or seeing. It makes sure that the web is also usable by those people with a wide range of disabilities.- What is Web Accessibility?
z-index is used for specifying the vertical stacking of the overlapping elements that occur at the time of its positioning. It specifies the vertical stack order of the elements positioned which helps to define how the display of elements should happen in cases of overlapping.The default value of this property is 0 and can be either positive or negative.- What is the purpose of the z-index in CSS and how is it used?
Z-Index can take the following values apart from 0:
- Auto: Sets the stack order equal to its parents.
- Number: Orders the stack order.
- Initial: Sets this property to its default value (0).
- Inherit: Inherits this property from its parent element.
Remember that the elements having a lower value of z-index is stacked lower than the ones with a higher z-index.
There are mainly 3 tags in HTML to separate a section of texts.- How many tags in HTML can be used to separate a section of text?
- <br> tag - Usually <br> tag is used to separate the line of text. It breaks the current line and conveys the flow to the next line
- <p> tag - The <p> tag contains the text in the form of a new paragraph.
- <blockquote> tag - It is used to define a large quoted section. If you have a large quotation, then put the entire text within <blockquote>............./blockquote tag.
Tweening is the process of filling the gaps between the key sequences, i.e. between the keyframes that are already created. Keyframes are those frames that represent the start and end points of animation action. Tweening involves generating intermediate keyframes between two images that give the impression that the first one has evolved smoothly to the second image. For this purpose, we use properties like transforms - matrix, translate, scale, rotate, etc.- What is tweeting in CSS?
Progressive rendering is a process to boost the web page's rendering content process. Now the rendering process is utilized in modern web development to enhance the mobile data uses of the user, async HTML fragments, prioritizing visible content, and lazy loading of images.- What is meant by Progressive Rendering?
- How CoffeeScript is advantageous over JavaScript?
- Write less, do more: CoffeeScript lets you write less code compared to JavaScript for the same functionality.
- Easy to read: The syntax is simpler and cleaner, making it easier to understand than JavaScript.
- Reliable: It’s a secure language that helps in building dynamic and stable applications.
- Readable and maintainable: Offers cleaner syntax with operator aliases, making code easier to manage.
- Class support: Unlike JavaScript’s prototypes, CoffeeScript supports classes and inheritance in a simpler way.
- No var needed: Variables are declared without var, reducing scoping issues.
- Less clutter: No need for semicolons or braces; indentation handles code blocks.
- Library friendly: Fully compatible with JavaScript libraries, giving access to a wide range of tools.
- Differentiate Null and Undefined in JavaScript.
Null Undefined A null is an object with no value. Undefined is a type. Null is an intentional absence of the value. It is one of the primitive values of JavaScript. In Undefined, the value does not exist in the compiler. It is the global object. typeof null; // "object" typeof undefined; // "undefined" Null is equal to undefined but not identical. null == undefined // true null === undefined // false A variable is defined as null when trying to convey that the variable is empty. A variable is defined as undefined when we try to convey that the variable does not exist or is not available. Null is also referred to as false. e.g. null ? console.log("true") : console.log("false") // false When a variable is not assigned a value, it is called Undefined. e.g. var temp; if(temp === undefined) console.log("true"); else console.log("false");
The 'use strict' keyword is used to define strict mode at the start of the script. Strict mode is supported by all browsers.- Why do we use the “use strict”; statement?
Summary
In this Frontend tutorial, we saw the most commonly asked Frontend Interview Questions and Answers from basic to advanced levels. Frontend development can lead you to become a full-stack developer. So, to become a trained front-end developer, consider our Frontend Certification Program.
Let the quiz begin! Pick the right answers and climb to the top!
Q 1: Which tag is used to include external JavaScript in an HTML file?
FAQs
- Freshers: While interviewing for front-end developer jobs for freshers you can come across this question. The best answer would be, " I have just begun my career, and do not have practical achievements, but I wish to explore and experience my potential by giving the best services to the company. It will be my privilege to work with your organization."
- Experienced: The best answer would be, “You should hire me for the role of front-end developer owing to my proven ability to create effective front-end user interfaces in line with contemporary best practices. I have experience working with JavaScript, along with the React framework, to create front-end applications.”
- Make sure each UI element like button, link navigation, works as planned despite the user having JavaScript or cookies disabled.
- Make sure everything looks similar across all browsers.
- HTML tables.
- Debugging JavaScript code.












