30
DecWeb Development Roadmap
What is Web Development?
Web development is creating user-friendly websites and web applications to accomplish business or personal goals. Every single business wants to build their web presence in today's time. There is an increase in the number of websites and applications. Hence, there's an upsurge in the demand for skilled web developers or full-stack developers. Are you interested in designing eye-catching websites? Do you love coding? Do you want to grab this huge opportunity but don't know how? If all these questions are bothering you, you're at the right place.
In this full-stack tutorial, we'll see the complete web development roadmap from beginning to end. We'll walk through every step in a detailed manner. So what are we waiting for? Let's begin.
| Read More: Top 50 Full Stack Developer Interview Questions and Answers |
Who's a Web Developer?
A web developer works with the front-end and back-end of a website or an application. The full-stack developer handles projects anywhere from database design, to user interface design, and development.
| Read More: Who is a Full Stack Developer? A Complete Guide |
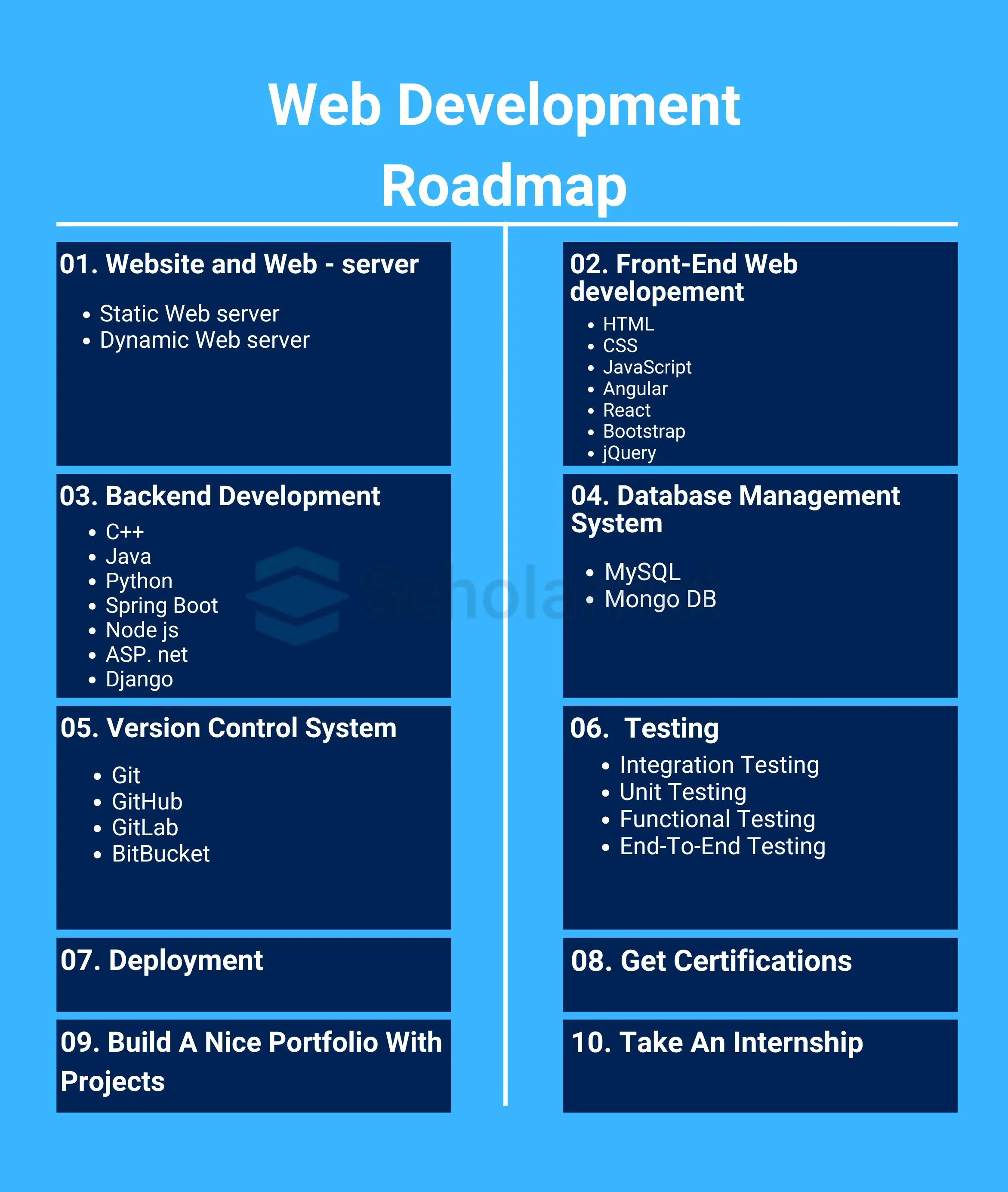
Web Development Roadmap for Beginners

1. Website and Web Servers
Obviously, before building anything, we must know what we are building. So, before learning to develop any website or web application, you must know the fundamentals of a website and servers.
A website is a collection of web pages. A web page is a simple text document written in HTML. You can access it in a web browser. The web pages are linked through a common domain name. A web server is a computer that hosts a website on the Internet. It connects to the Internet and supports physical data interchange with other devices connected to the web.
There are two types of web servers:
- Static web server: This server sends its hosted files as-is to your browser.
- Dynamic web server: In this, the application server updates the hosted files before sending them to the browser via the HTTP server.
2. Front-End Web Development
It is also referred to as client-side development. It means building a website or online application's User Interface (UI). It determines how each website element will appear and work. Everything you see when you visit a website, such as the buttons and UI components, media, messages, forms, and animations, is produced under the front end.
1. HTML, CSS, and JavaScript
These are three fundamental front-end technologies that any front-end developer must know. The following are:
- HTML: Hypertext Markup Language is the basic building block of web pages. It is used to create any website's "skeleton" or foundation. It outlines the overall structure and content of a website. It helps to add buttons, photos, sliders, date pickers, messages, and lists.
- CSS: CSS stands for Cascading Style Sheets which allows you to apply styles such as colors, fonts, layouts, and animations to your web pages. It makes you create responsive websites that adjust their layout and styles based on the resolution and orientation of the user's device.
- JavaScript: It increases the website's interactivity. You may design dynamic UI components using JavaScript. It determines what the page will do. It is a lightweight, open, and cross-platform programming language to build amazing websites.
Take a look at our expert-designed interview questions:
2. Front-End Frameworks
Explore the following popular frameworks that any front-end developer must be familiar with:
- Angular: A component-based framework for building scalable online applications and a collection of well-integrated tools and modules for developers.
- React: Also known as ReactJS, React is a famous front-end JavaScript toolkit for creating user interfaces and associated components.
- jQuery: It is a front-end JavaScript framework for simplifying HTML client-side scripting.
- Bootstrap: It is a popular front-end framework for developing responsive and mobile-first web projects.
| Read More: |
3. Backend Development
The back end stores and arranges data, and also makes sure that everything on the client side of the website works fine. Mainly it is part of the website we cannot see and interact with.
| Read More: What is Backend Development? |
1. Programming Languages
Master at least one programming language. After that, it will be easy for you to learn the other ones. You can learn programming languages like:
- C++: CPP is a general-purpose programming language widely used nowadays for competitive programming.
- Java: One of the most popular and widely used programming languages for developing mobile applications, game development, web consoles, GUIs, web applications, desktop applications, and software systems.
- Python: General-purpose, high-level programming language that's easy to learn and use. It is extensively utilized in many domains, including automation, scripting, artificial intelligence, machine learning, data science, and web development.
Take a look at our expert-designed interview questions on the above programming languages:
2. Back-end Frameworks
Some of the common frameworks that are used in backend development are
- ASP.NET Core: A lightweight, open-source, and cross-platform unified framework for developing web UI and web APIs.
- Node.js: It allows developers to use JavaScript to write server-side code, through which they can write APIs.
- Spring Boot: An open-source Java framework that easily creates and runs Java applications.
- Django: A free and open-source, Python-based web framework to create websites with less coding.
| Read More: Backend Developer Roadmap |
4. Database Management System
Databases are collections of organized data stored on a computer system. There are several types of databases, including relational, NoSQL, object-oriented, hierarchical, network, and graph databases. Relational databases use a tabular structure to organize data, while NoSQL databases are designed to handle large volumes of unstructured data.
Get a grip on data creation and manipulation using various queries. You must be able to write every query accurately to insert and extract information from the database.
Some of the popular databases include:
- MySQL: A multi-user, open-source relational database management system based on Structured Query Language(SQL).
- MongoDB: An open-source NoSQL database management system with high performance, high availability, and easy scalability.
| Read More: |
5. Version Control System
A version control system is a tool that helps both the backend and frontend developers collaborate and control the changes made over time. It also gives details about what kinds of changes should be made and by whom. Therefore, a version control system enhances the project speed by allowing developers to interact, remove the possibility of errors, and recover the code if any accident occurs.
The following are the version control platforms often used for backend development.
- Git
- GitHub
- GitLab
- BitBucket
6. Testing
Ensuring the reliability and functionality of web applications is paramount. It involves verifying that the application behaves as expected and meets the required specifications.
The following are the testing methods used by the developers:
- Integration testing
- Unit testing
- Functional testing
- End-to-End Testing
7. Deployments
This can be considered as a final step in the web development process. It is publishing or deploying your website on the internet for the users. This stage is associated with tasks like creating guides for installation, system operations, system administration, and end-user functionality.
To deploy a website, you must know the basics of hosting tools. You can use tools like Github Pages, Heroku, Firebase, Netlify, Vercel, etc. Cloud Providers like Amazon Web Services, Google Cloud Platform, and Microsoft Azure also provide hosting services.
Are you confused about which cloud provider is best? Refer these:
8. Get Certifications
Earning a certification may improve your chances of getting hired or promoted.
ScholarHat offers you various certification courses to make your dream of becoming a full-stack developer true.
9. Build a Nice Portfolio with Projects
As a web developer, building a strong portfolio with projects is crucial for demonstrating your skills and experience to potential employers or clients. Focus on creating high-quality projects that solve real-world problems and demonstrate your expertise.
10. Take an Internship
Internships are an amazing opportunity to gain real-world experience, learn new skills, and network with industry professionals. Through internships, you get to work on real projects and collaborate with experienced developers, explore different industries and technologies, gain valuable experience, expand your network, and increase your chances of success as a software developer.
| Read More: |
Summary
So, now I hope that you have a complete vision regarding the journey of becoming a web developer. The only requirement here is dedication and consistency. There may come many a time that you won't be able to understand many concepts. Just remain patient and try to understand calmly. You will surely get through it.
Take our Fullstack skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.