23
JanHTML Images
HTML Images
Initially, the Web was just text, and it was quite boring. Now, with the help of HTML Online Training, we can enhance websites by inserting images. It is logical to start with the humble <img> element, used to embed a simple image in a webpage.
HTML skills are in demand, with web developers earning up to 15% more in 2025. Kickstart your career with our Free HTML Course with Certificate today!
Image Syntax in HTML
- The HTML <img> tag is used to insert an image into a website.
- Images are not technically inserted into a web page; images are linked to web pages. The <img> tag creates a space for the referenced image.
- The <img> tag is empty, it contains attributes only, and it does not have any closing tag.
- You can insert any image on your web page by using <img> tag. This is the simple syntax to use this tag.
<img src = "Image URL" ... attributes-list/>For Example
<!DOCTYPE html>
<html>
<head>
<title>Image syntax in HTML</title>
</head>
<body>
<p>Simple Image Insert</p>
<img src = “ScholarHat.png" alt = "ScholatHat" />
</body>
</html>Output:
ScholarHat

The <img> tag has two required attributes:
img src attributeimg alt attribute– Which Specifies an alternate text for the image
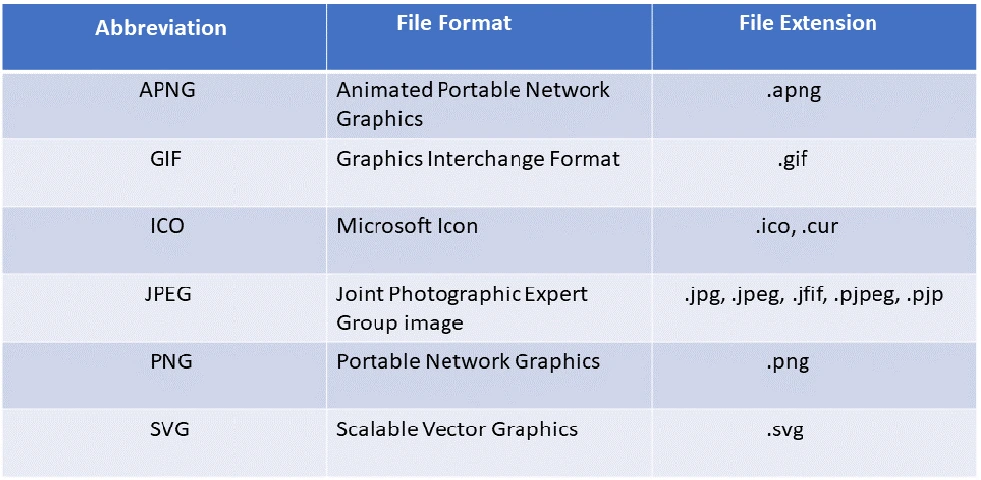
We can use PNG, JPEG, or GIF image files based on our requirements but we have to make sure you specify the correct image file name in the img src attribute. The image name is always case sensitive.The img alt attribute is a mandatory attribute that specifies an alternate text for an image in case the image cannot be displayed.
HTML <img> title Attribute
The HTML<img> title attribute adds a tooltip with title text to the image. The title attributes attach additional information to the <img> element. Tooltips display text (or other content) when you hover over an HTML element.
Syntax
<img title="value">Height and Width of image in HTML
width
Width is an optional attribute in an HTML image that specifies the width to display the image. It is not recommended now. we should apply CSS in place of the width attribute.
height
Height is also an optional attribute in an HTML image and it helps to change the height of the image. It is not recommended now. You should apply CSS in place of the height attribute. Get an image from another directory/folder. To insert an image in your web page, that image should be present in the same folder where you have saved the HTML file. mage is available in some other directory then you can use this:
<img src="Image source link" height="180" width="300" alt="Alternate text"> Lazy Load Images in HTML
Lazy load images is a technique that is used in web development to delay the loading of non-critical resources, such as images until they are needed. When implemented on images, it means that the image will only be loaded when it enters the user's viewable area, or viewport, as they scroll down the page. To implement lazy loading for images in HTML, the "loading" attribute can be set to "lazy" on the "<img>" tag. This tells the browser to delay the loading of the image until it is needed.
For example
<img src="image.jpg" alt="An example image" loading="lazy">
| Read More: HTML Interview Questions and Answers |
Summary
HTML images, are a powerful means to display graphics on a web page. To insert images into an HTML document, we utilize the image syntax by employing the "img" tag. This tag allows us to specify the source file location of the image through the <src> attribute, as well as define its size and incorporate additional attributes such as <alt>, <text>, and a <caption>. By customizing the height and width attributes of the image in HTML, we can easily adjust its size as desired.
Take our Html skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.