08
JanHTML Inline and Block Elements: Explained with Examples
Block and Inline Elements in HTML: An Overview
In this article, we are going to learn about block and inline elements in HTML, HTML inline and block elements examples, HTML inline and block elements list, inline elements in HTML, and block elements in HTML these are default display values. Every element in HTML comes into existence with the help of a syntax that contains a start tag, content, and then the end tag. In HTML there are two display values - block and inline elements.
80% of entry-level web development jobs require HTML proficiency. Enroll now in our Free HTML Course with Certification to stand out!
| Read More:- Top HTML Questions Asked in Interview |
Block Elements in HTML
In HTML block elements will always start with a new line, and margins are added automatically before and after the element by the browsers.
The block element will always occupy the full width available (It starts from the left and right as far as it can).
- <p> and <div> are two commonly used tags in block elements.
- The <p> element defines a paragraph in an HTML document.
- The <div> element defines a division or a section in an HTML document.
There are more tags in the block–level elements
- <article> - It is Self-contained and independent content.
- <aside> - Inside <aside> the content is often placed at the sidebar in a document.
- <div> - It is the container for HTML elements.
- <fieldset> - It is used to group the same or related items.
- <figcaption> - It defines the caption for <figure> element.
- <figure> - This tag contains content like illustrations, figures, images, etc.
- <footer> - In <footer> it defines the footer of the section.
- <form> - This tag is used to get information from the user input.
- <h1>-<h6> - This tag defines HTML headings, where h1 is largest and h6 is smallest.
- <header> -The <header> Container of Heading of the page
- <hr> - This tag is used for separate content using horizontal lines.
- <li> - This tag is used to add list items, ordered(<ol>) or unordered lists (<ul>).
- <main> - We used the main tag to add the main content.
- <nav> - Add navigation links.
- <section>- Add a section.
- <table> - Add a table.
Example of block-level elements in HTML
It is an example of <div> tag. It also includes Cascading Style Sheet (CSS) in this example but we learn CSS in a separate chapter.
<!DOCTYPE html>
<html>
<head>
<title>Example of block level elements in HTML
</title>
</head>
<body>
<!-- First group of tags -->
<div style = "color:red">
<h4>This is first group</h4>
<p>Following is a list of vegetables</p>
<ul>
<li>Tomato</li>
<li>Onion</li>
<li>Potato</li>
<li>Ginger</li>
</ul>
</div>
<!-- Second group of tags -->
<div style = "color:green">
<h4>This is second group</h4>
<p>Following is a list of fruits</p>
<ul>
<li>Apple</li>
<li>Banana</li>
<li>Mango</li>
<li>Orange</li>
</ul>
</div>
</body>
</html>
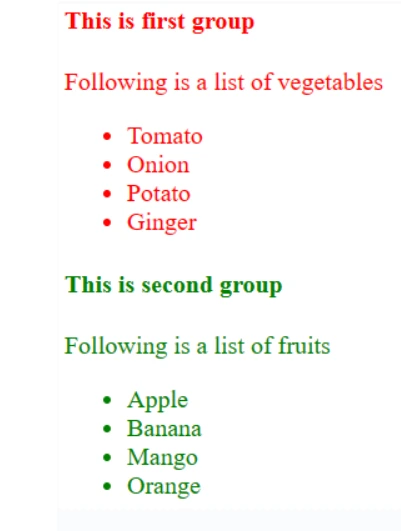
This HTML example shows how to utilize block-level components to organize and style material on a web page by using two <div> elements, each with its own styling and content.
Output:
Inline Elements in HTML
Inline elements in HTML never start from a new line and it only covers the width according to the size of bounded tags in the HTML element. The Inline elements in HTML can appear in the section under the <body> tag of an HTML page.
These are some Inline elements in HTML.
- <a> - It is used to link other web pages. This inline tag is known as an anchor tag and the most important attribute of this tag is the href because it indicates the destination of the link.
- <b> - This tag makes the text bold.
- <br> - This tag is used to insert a line break and has no end tag.
- <button> - This tag is used to create a clickable button.
- <code> - To add computer code.
- <img> - To link image addresses.
- <input> - This tag is used to get user input text where users can enter the required data
- <span> - This tag highlights a text or part of a document.
- <textarea> - It is used to get input data from users in multiline form.
Inline elements in HTML examples
<!DOCTYPE html>
<html>
<body>
<p>Hello, <span style="border: 1px solid black">Welcome to ScholarHat</span>.</p>
<p>Inline elements in HTML example</p>
</body>
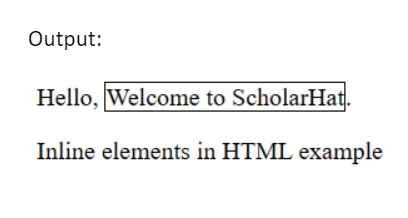
</html>In order to emphasize the concept of inline elements in HTML, a <span> element with a border is placed inside a paragraph in the example above.
Output

Difference Between Inline and Block Elements in HTML
| Block Elements | Inline Elements |
| Every block element begins on a new line. | Inline elements never begin on a new line. |
| Block elements completely fill the accessible area from left to right. | Only the area defined by the tags in the HTML element is covered by inline elements. |
| There are top and bottom margins for block elements. | No top and bottom margins exist for inline elements. |
| The block components <p>,<div> & <hr> are examples. | <span> and <br> are examples of inline elements. |
Summary
In this article on inlined elements in HTML and block elements , we learn that block elements start from a new line and cover the content as well as the whole horizontal part around the content. The inline elements cover the area occupied by the content automatically and it never starts from a new line. The <div> tag is a block tag that is used as a division in the HTML page to group all large sections of HTML elements. The <span> tag is an inline element. The<span>tag highlights or marks selected text or part of content.
FAQs
Take our Html skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.