Input Attributes in HTML: Explained with Examples
Input Type Attributes in HTML: An Overview
Input Type Attributes in HTML define various characteristics and properties of an HTML form input element. In this article, you will learn some commonly used Input Type Attributes in HTML. By 2026, HTML expertise will be a top skill for tech recruiters. Get ahead with our Free HTML Certificate Course today!
| Read More:- HTML Interview Questions and Answers |
Value attribute in HTML
The value attribute in HTML defines the default value of the input element. This attribute is used to pre-fill the input field with a default value for text inputs. <
Example
<form action="">
Student name:<br>
<input type="text" name="Studentname" value="Scholar">
<br>
Father’s name:<br>
<input type="text" name="Father’sname">
</form>
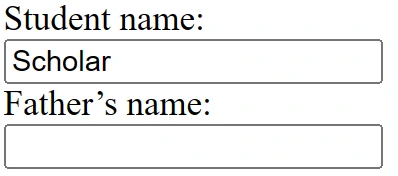
Output:
Readonly Attribute in HTML
Readonly attribute in HTML defines that the input field is for the read only and cannot be edited by the user.
Example
<form action="">
Student name:<br>
<input type="text" name="studentname" value="Scholar" readonly>
<br>
Father's name:<br>
<input type="text" name="father'sname">
></form>
Disabled Attribute in HTML
- A disabled attribute in HTML defines that the input field is disabled.
- A disabled element is unusable and un-clickable. Content under the disabled attribute will not be submitted.
Example
<form action="">
First name:<br>
<input type="text" name="firstname" value="Scholar" disabled>
<br>
Last name:<br>
<input type="text" name="lastname">
</form>The size Attribute in HTML
The size attribute in HTML defines the size for the input field:
Example
<form action="">
First name:<br>
<input type="text" name="studentname" value="Scholar" size="40">
<br>
Last name:<br>
<input type="text" name="father'sname">
</form>
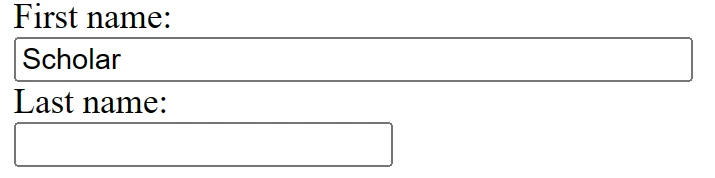
Output:
The maxlength Attribute in HTML
The HTML maxlength attribute specifies the maximum allowed length for the input field:
Example
<form action="">
First name:<br>
<input type="text" name="firstname" maxlength="10">
<br>
Last name:<br>
<input type="text" name="lastname">
</form>Note: This attribute does not provide any feedback. If you want to alert the user, you have to write JavaScript code.
HTML5 added the following attributes for <input>:
- autocomplete
- autofocus
- height and width
- list
- min and max
- multiple
- pattern (regexp)
- placeholder
- required
- step
The autocomplete Attribute in HTML
The autocomplete attribute in HTML finds whether a form or input field should have autocomplete on or off. When autocomplete is on, the browser automatically provides absolute values based on values that the user has already entered before. This attribute works with <form>, text, search, URL, tel, email, password, date pickers, range, and color.
Note: It is possible to have autocomplete "on" for the form, and "off" for some selected input fields, or vice versa.
Example
An HTML form with autocomplete on (and off for one input field):
<form action="action_page.php" autocomplete="on">
Student name:<input type="text" name="sname"><br>
Course name: <input type="text" name="cname"><br>
E-mail: <input type="email" name="email" autocomplete="off"><br>
<input type="submit">
</form>
Output:
The autofocus Attribute in HTML
The autofocus HTML attribute is a boolean attribute. It is used to specify that an <input> element should get focused automatically when the page loads.
Example
Let the "Student name" input field automatically get focus when the page loads:
Student name:<input type="text" name="sname" autofocus>Output:
The height and width Attributes in HTML
The height and width attribute in HTML is used to specify the height and width of an <input> element. These attributes are only used with <input type="image">. It always specifies the size of the images. The page will flicker while images load if the browser does not know the size.
Example
Define an image as the submit button, with height and width attributes:
<input type="image" src="img_sample.gif" alt="Sample" width="48" height="48">
The list Attribute in HTML
The list attribute in HTML defines a <datalist> element that contains pre-defined options for an <input> element.
Example
form action="">
<label>Your Course Name: </label>
<input list="course">
<datalist id="course">
<option value="HTML" />
<option value="CSS" />
<option value="Bootstrap" />
<option value="React.js" />
</datalist>
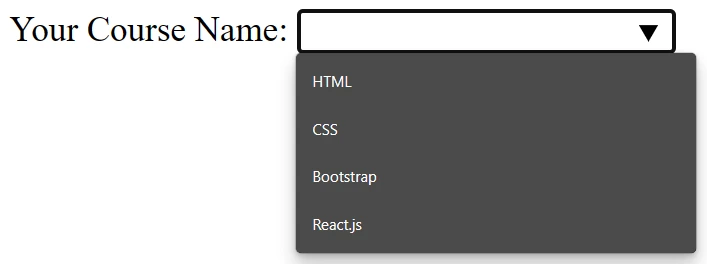
</form>Output:
Min and Max Attributes in HTML
The HTML min and max attributes are used to specify the minimum and maximum value for an <input> element. HTML min and max attributes work with the following input types: number, range, date, datetime, datetime-local, month, time, and week.
Example
<!DOCTYPE html>
<html>
<body>
<h1>The input min and max attributes</h1>
<p>The min and max attributes specify the minimum and maximum values for an input element.</p>
<form action="/action_page.php">
<label for="datemax">Enter a date before 2000-01-01:</label>
<input type="date" id="datemax" name="datemax" max="1999-12-31"><br><br>
<label for="datemin">Enter a date after 2020-01-01:</label>
<input type="date" id="datemin" name="datemin" min="2020-01-02"><br><br>
<label for="quantity">Quantity (between 1 and 5):</label>
<input type="number" id="quantity" name="quantity" min="1" max="5"><br><br>
<input type="submit" value="Submit">
</form>
</body>
</html>
Output:(8)
Multiple Attribute in HTML
The multiple attribute in HTML is a boolean attribute. It is used to specify that the user is allowed to enter more than one value in the <input> element. This attribute works with email, and file input types.
Example
A file upload field that accepts multiple values:
Select images: <input type="file" name="doc" multiple>
Pattern Attribute in HTML
The pattern attribute in HTML is used to specify a regular expression that the <input> element's value is checked against. This attribute works with text, search, URL, tel, email, and password input types.
Example
An input field that can contain only three letters (no numbers or special characters):
subject code: <input type="text" name="subject_code" pattern="[A-Za-z]{3}" title="Three letter subject code">
Placeholder Attribute in HTML
The placeholder attribute specifies a hint that describes the expected value of an input field (a sample value or a short description of the format). The hint is displayed in the input field before the user enters a value. The placeholder attribute works with the following input types: text, search, URL, tel, email, and password.
Example
An input field with a placeholder text:
<input type="text" name="fname" placeholder="First name">
Required Attribute in HTML
The required attribute in HTML is a boolean attribute. It is used to specify that an input field must be filled out before submitting the form. This attribute works with the text, search, URL, tel, email, password, date pickers, number, checkbox, radio, and file input types.
Example:
A required input field:
Studentname: <input type="text" name="stdname" required>
Step Attribute in HTML
- The step attribute in HTML is used to specify the legal number of intervals for an <input> element.
- This attribute can be used with the max and min attributes to create a range of legal values.
- This attribute works with the following number, range, date, datetime, datetime-local, month, time, and week input types.
Example:
if step="3", legal numbers could be -3, 0, 2, 6, etc.Example
An input field with specified legal number intervals:
<input type="number" name="points" step="3">Summary
In this article, we have learned many input attributes such as the value attribute, read-only attribute, disabled attribute, size attribute, and autofocus HTML attribute, html form attributes list. All of these attributes can be used to improve the user experience and make things easier for the user. After learning these input attributes, you will be able to create better projects and provide better user satisfaction. If you are interested in learning more about HTML input attributes, Take an HTML Certification Training course.
FAQs
Take our Html skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.