12
SepLinks in HTML
HTML LINKS
An HTML link, such as "HTML Online Training," can be defined as a connection that connects one web page to another. A webpage can contain links, like "HTML Online Training," that take you directly to other pages and even specific parts of a page. It consists of two parts: an Anchor and a direction. The link starts at the “source” anchor and points to the “destination” anchor,
These link elements in HTML links allow users to navigate between Web sites by clicking on words, phrases, and images. a video clip, a sound bite, a program, an HTML document, or an element within an HTML document.
Syntax
<a href = "Document URL" ... attributes-list>Link Text</a>
Text link: The text link is the visible part of the link. The user will see this text link and click on it.
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML Links</title>
</head>
<body>
<p>ScholarHat</p>
<a href = " https://www.scholarhat.com/" target = "_self">Scholar Hat</a>
</body>
</html>Output
Internal Links in HTML.
If the user wants to go to any specific location on the same webpage by clicking on a link, we can create an internal link in the webpage. An internal link is used in an HTML page to navigate the webpage. <a> tag is used for link creation in HTML pages.
Syntax:
<a href= “#link1”> MyLink</a>
Target attribute in HTML
The target attribute in HTML <link> is used to direct the window or a frame where the linked content is loaded. In simple words, the target attribute specifies where to open the linked document
Syntax
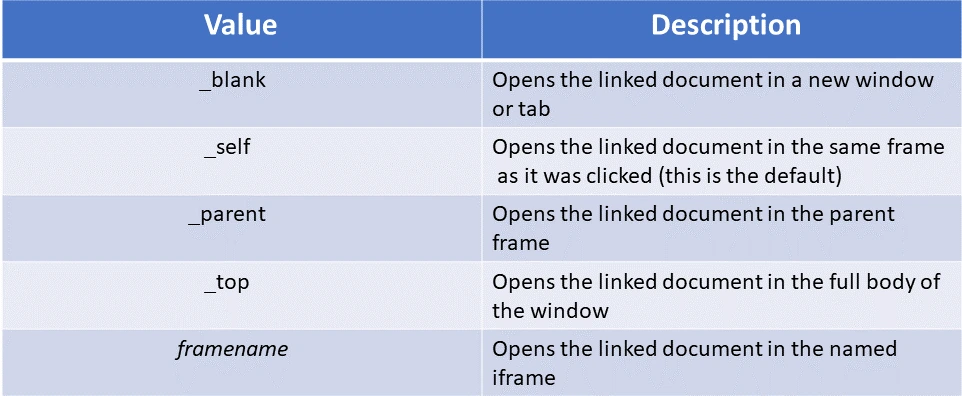
<a target="_blank|_self|_parent|_top|framename">
Attribute Values

Example
<!DOCTYPE html>
<html>
<head>
<title>Target Attribute in HTML</title>
<base href = "https://www.tutorialspoint.com/">
</head>
<body>
<p>Click any of the following links</p>
<a href = "/html/index.htm" target = "_blank">Opens in New Tab</a> |
<a href = "/html/index.htm" target = "_self">Opens in Same frame</a> |
<a href = "/html/index.htm" target = "_parent">Opens in Parent frame</a> |
<a href = "/html/index.htm" target = "_top">Opens in the Full Body of the web page</a>
</body>
</html>
Output:
Image Link in HTML
- The image Link in HTML is defined as <img> tag, it is used to show an image on a web page.
- Images are not technically inserted into a web page; they are linked to web pages. The <img> tag creates a space for the referenced image.
- The <img> tag is empty and it contains attributes only, it does not have a closing tag either.
- There are two attributes of <img> tag
- src - It is used to specify the path to the image
- alt - It is used to specify an alternate text for the image
Syntax
<img src="url" alt="alternatetext">
Download attribute in HTML
Download Link is a link that will download the selected file when the user clicks on it. The “download” attribute is used to make a downloadable link.
<!DOCTYPE html>
<html>
<head>
<title>Download Link</title>
</head>
<body>
<h2>
Download attribute in HTML
</h2>
<!-- Using the <a> tag with href
and download attributes -->
<a href="https://www.scholarhat.com/courses " download>
Click Here to download the image
</a>
</body>
</html>
Output
Email links in HTML
We can create an email link in html webpage. It works if anyone clicks on that link it will give the option to send an email to a particular email address. This link can be created through an anchor tag in HTML.
Syntax:
<a href= “mailto: e-mail id”> Send email </a>
Example:
<! DOCTYPE html>
<html><head>
<title> Email link in HTML</title>
</head>
<body>
<h1> Email link in html webpage</h1>
<br>
<a href= "xyz @wxy.in"> Send an email </a>
</body>
</html>Summary
| Read More: Top 50 HTML Interview Questions and Answers |
Take our Html skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.