Media and Graphics in HTML With Examples ( Full Guide )
HTML Media and Graphics
HTML Multimedia
In HTML the "media" refers to various means of spreading information, such as text, images, graphics, audio, video, and animation, etc. All these mediums of communication are collectively named "multimedia." A combination of audio and video files can also be used in websites to attract users and provide user requirements with information and entertainment.
Multimedia files can be added in HTML by using various multimedia tags. In this article, we will learn everything about HTML Media and Graphics. By 2026, HTML expertise will be a top skill for tech recruiters. Get ahead with our Free HTML Certificate Course today!
| Read More:- Best HTML Interview Questions and Answers |
HTML "multimedia tags" are as follows:
- HTML AUDIO Tag
- HTML VIDEO Tag
- HTML EMBED Tag
- HTML OBJECT Tag
1.) HTML Audio tag
HTML tag for Audio is used to show the audio file on the web page. Audio files are the way for devices like computers, MP3 players, and mobile phones to store audio data. In order to store audio data, it needs to be converted into a digital format. This process of conversion is called "encoding" of the raw audio data.
HTML tag for audio only supports the following three audio file formats:
- .mp3: It is the most popular audio file format supported by the HTML AUDIO tag" All web browsers support this audio file format.
- .wav: IThe ".wav" audio file format was created by IBM and Microsoft. It is supported by all platforms, including Windows, Macintosh, and Linux.
- .ogg: The ".ogg" audio file format is created by the Xiph.Org Foundation.
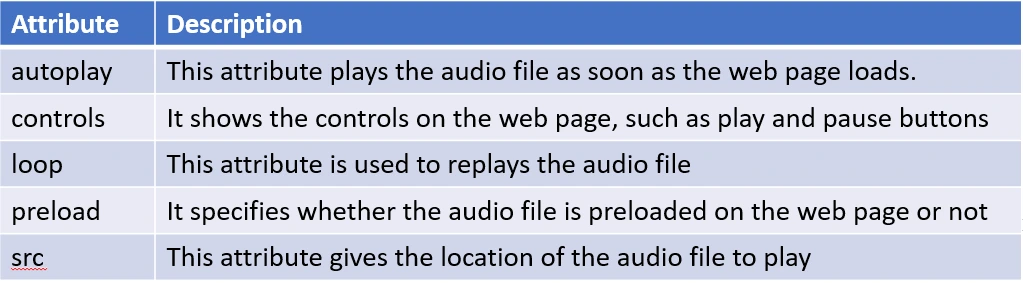
Attributes of Audio tag

HTML AUDIO tag example
<audio controls>
<source src="songs.mp3" type="audio/mpeg">
The tag is not supported by your browser.
</audio>
You can also provide multiple audio sources in multiple file formats.
For example:
<audio controls>
<source src="songs.ogg" type="audio/ogg">
<source src="songs.mp3" type="audio/mpeg">
The tag is not supported by your browser.
</audio>
Note: If there are multiple sources given between the AUDIO tag, the first supported source file will be used. The "controls" attribute defines audio controls like play, pause, and volume.
2.) HTML Video tag
The "VIDEO" tag in HTML show video files on a web page. There are some video file formats which are supported by HTML:
- .mp4: This format has been developed by the "Moving Pictures Expert Group.
- .webm: This format has been developed by web giants Mozilla, Opera, Adobe, and Google.
- .ogg: This format has been developed by Xiph.Org Foundation
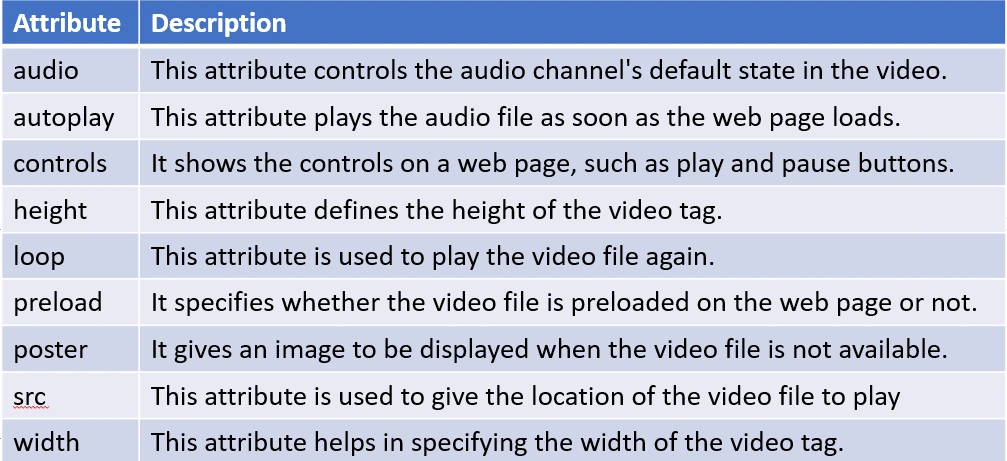
Attributes of Video tag

HTML Video tag example.
<VIDEO src="video.ogv" autoplay="true" loop="2" controls>
</VIDEO>
The src attribute is used for the source of the file. The autoplay attribute to true, so that the video will begin playing as soon as the web page loads. The loop attribute is set to 2, which means the video file will be played two times and the controls attribute shows the controls on the video player.
Example of how to embed video into your website.
<video width="420" height="340" controls>
<source src="songs.mp4" type="video/mp4">
<source src="songs.ogg" type="video/ogg">
The tag is not supported by your browser.
</video>
HTML Multimedia: The EMBED tag
With the help of HTML, we can embed plug-ins in a web page using the EMBED tag. This tag is used to embed multimedia in a web page and play while opening the page. This tag is supported by Internet Explorer as well as Netscape Navigator and across the Windows and Mac platforms. The EMBED tag uses the three mandatory attributes, namely src, height, and width.
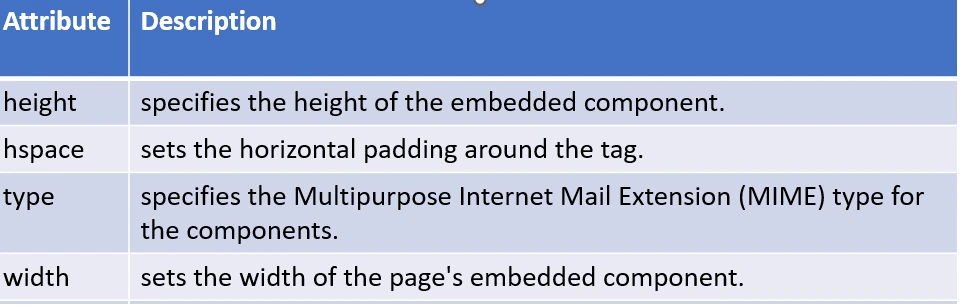
Attributes of the EMBED tag

Example of the EMBED tag.
<EMBED src="Music.mp3" width=600 height=100></EMBED>3.) HTML Multimedia: The OBJECT tag
HTML OBJECT tag. is used to add objects like images, sounds, videos, Java applets, ActiveX controls, Portable Document Format (PDF), and Flash objects. It can also be used inside the body tag. The content which comes under the OBJECT tag is the alternate text for browsers that do not support this tag.
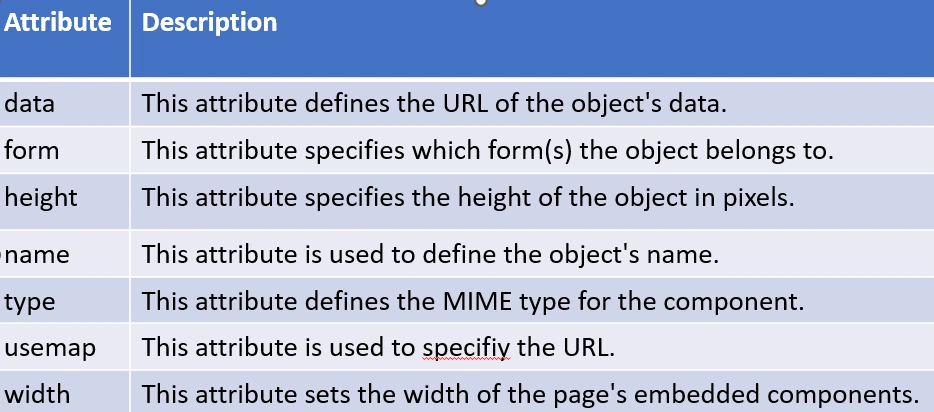
.Attributes of the OBJECT tag
HTML OBJECT tag example
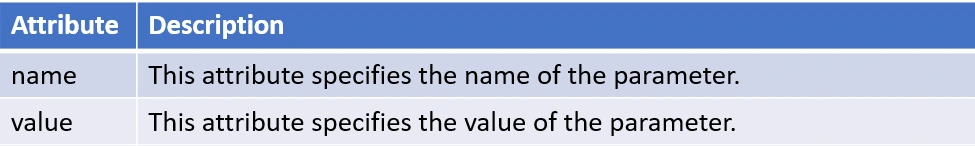
In HTML, a PARAM tag can be used to define parameters or variables for an OBJECT tag. An OBJECT tag can contain multiple PARAM tags,
<OBJECT data="movies.avi" type="video/quicktime" id="video" width="300" height="200">
<PARAM name="BorderStyle" value="1" />
<PARAM name="autoplay value=true />
</OBJECT>
Param Tag Attribute
4.) Multimedia Formats
Multimedia files have their own formats and extensions such as:- .swf
- .wav
- .mp3
- .mp4
- .mpg
- .wmv
- .avi
Graphics in HTML
Graphics in HTML is used for an effective representation of graphics including maps, photographs, designs and patterns, family trees, diagrams, architectural or engineering blueprints, bar charts and pie charts, typography, schematics, line art, flowcharts, etc.
What is PNG?
PNG (Portable Network Graphics) is a static file format for portable and well-compressed storage. It features great color control, with indexed color, grayscale, truecolor support, and alpha-channel transparency. PNG is designed for the Web it is supported everywhere in Web browsers, graphical authoring tools, image toolkits, and other parts of the creative toolchain. The PNG files have the file extension ".PNG" or ".png" and should be placed using the Media Type "image/png". PNG images may be used with HTML, CSS, SVG, the Canvas API, and WebCGM.
SVG in HTML
SVG (Scalable Vector Graphics) is like HTML for graphics. SVG is a markup language for describing all characteristics of an image or Web application. SVG is very interactive and includes a scriptable DOM as well as declarative animation (via the SMIL specification). It also supports a wide range of visual features such as gradients, opacity, filters, clipping, and masking.
SVG allows fully scalable, smooth, reusable graphics, from simple graphics to build-up HTML pages to interactive charts, data visualization, games, and standalone high-quality static images. It is supported by most modern browsers and is available on mobile devices and set-top boxes.
What is CSS?
CSS (Cascading Style Sheets) is the language that is used for the presentation of Web pages, it includes colors, layout, and font information. CSS may be used to increase the graphical aspects of HTML and SVG.
Canvas in HTML
Canvas in HTML means Canvas API which can be said as a client-side scripting technology to allow for the creation or alteration of raster images (bitmaps) . Canvas use vector-based programmatic methods to create shapes, gradients, and other graphical effects. You can develop games or even full-featured applications using the Canvas API, alone or connected to HTML or SVG. It is supported by most modern browsers and even on some mobile devices.
What is WebCGM?
WebCGM (Web Computer Graphics Metafile) is the Web profile of CGM, the ISO standard for vector and composite vector/raster picture definition. WebCGM's clear and unambiguous conformance requirements will enhance interoperability of implementations, and it should be possible to leverage existing CGM validation tools, test suites, and the product certification testing services for application to WebCGM. WebCGM has many of the same graphical features as SVG.
Example:
<svg xmlns="https://www.scholarhat.com/login" width="100%" height="100%" viewBox="0 0 100 100">
<defs>
<radialGradient id="rg" cx="100" cy="100" fx="80" fy="80" gradientUnits="userSpaceOnUse">
<stop offset="5%" stop-color="lightskyblue" />
<stop offset="100%" stop-color="darkblue" />
</radialGradient>
</defs>
<circle id="circle_1" cx="100" cy="100" r="95" fill="url(#rg)"/>
</svg>
Summary
In this article, we have learned that HTML Graphics and Media defines the various elements and techniques used in HTML to add visual and multimedia content into web pages. These elements allow developers to increase the interactivity of their websites, making them more engaging and attractive for users. Go check Our HTML Certification course for more interesting knowledge about HTML
Take our Html skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.