23
JanUnderstanding DOM and BOM
DOM stands for Document Object Model. It is a standard defined by W3C (World Wide Web Consortium). DOM is a programming interface (API) for representing and interacting with HTML, XHTML and XML documents. It organizes the elements of the document in a tree structure (DOM tree) and in the DOM tree, all elements of the document are defined as objects (tree nodes) which have properties and methods. 80% of web development jobs demand JavaScript expertise. Build your future with our Free JavaScript Full Course now!
In simple terms, the DOM is a way to represent the webpage in a structured hierarchical manner so that it will become easier for programmers and end-users to glide through the whole document. With the DOM, we can easily access and manipulate various tags available in DOM, attributes, IDs, classes, or the whole piece elements using commands or methods provided by Document objects and one of the most popular is "getElementById()" to access the specific element by using the ID attribute.
DOM tree objects can be accessed and manipulated with the help of any programming language since it is cross-platform and language-independent. Typically, we manipulate the DOM tree with the help of JavaScript and jQuery using multiple ways of accessing elements by their class names, ID, or the name of the element.
DOM API
Here, I am sharing some DOM API's objects, methods and properties.
DOM API Objects
window
The window object represents an open window containing a DOM document.
document
The document object represents the HTML document in a specific window.
history
This object contains information about the URLs visited by the client.
location
This object contains information about the current URL.
navigator
This object contains information about the client.
Read More: Javascript Developer Salary in India
DOM API Methods
DOM methods are actions that you can perform on document elements.
appendChild
This method appends an element as a child to the object.
createElement
This method creates an instance of the element for the specified tag.
reload
This method reloads the current document.
removeNode
This method removes the object from the document hierarchy.
Read More: 50+ Javascript Interview Questions and Answers
DOM API Properties
HTML DOM properties are values (of document Elements) that you can set or change
appName
This property retrieves the name of the client.
appVersion
This property Retrieves the platform and version of the application.
href
This property sets or retrieves the entire URL as a string.
HTML DOM
When a web page is loaded, the browser creates a DOM tree for all the objects (Html elements) of that page. The HTML DOM is full object-oriented representation of your web page and in HTML DOM each and everything is a node. DOM tree nodes can be removed, added, and replaced by using DOM API.
Types of HTML DOM Tree Nodes
Document Node
This node represents the HTML document.
Element Node
This node represents an HTML element.
Attribute Node
This node represents an HTML element's attribute.
Text Node
This node represents Text inside an HTML element.
Comment Node
This node represents HTML Comment.
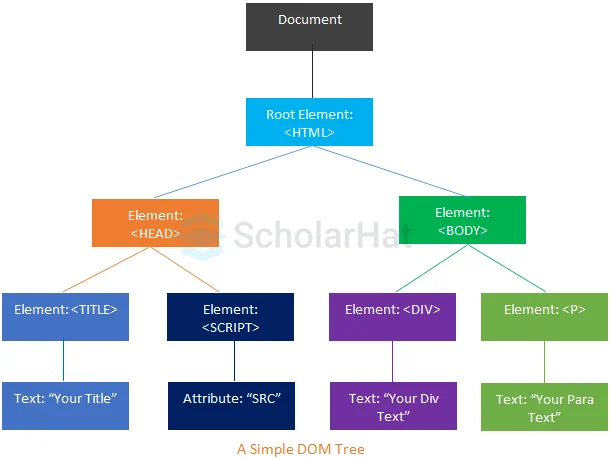
A Simple DOM Tree
<HTML> <HEAD> <TITLE>Your Title</TITLE> <SCRIPT src="www.webgeekschool.com/jsfile.js"></SCRIPT> </HEAD> <BODY> <DIV>Your Div Text</DIV> <P>Your Para Text</p> </BODY> </HTML>
DOM tree representation of the above web page is given below:

BOM
BOM stands for Browser Object Model. Unlike DOM, there is no standard defined for BOM, hence different browsers implement it in different ways. Typically, the collection of browser objects is collectively known as the Browser Object Model.
BOM's main task is to manage browser windows and enable communication between the windows. Each HTML page that is loaded into a browser window becomes a Document object and document object is an object in the BOM. You can say BOM is a superset of DOM. BOM has many objects, methods, and properties that are not the part of the DOM structure.
The important BOM objects are as:
document
location
history
navigator
screen
frames
BOM Objects Example
Conclusion
The DOM (Document Object Model) and BOM (Browser Object Model) are both essential for web development but serve different purposes.
- DOM focuses on the structure and content of a webpage, allowing developers to manipulate HTML and XML documents dynamically.
- BOM deals with the browser environment outside the page content. It provides objects and methods to interact with the browser itself.
Together, DOM and BOM give developers full control over both the webpage’s content and the browser environment, enabling the creation of interactive, user-friendly, and feature-rich web applications.
React.js experts are landing ₹20–30 LPA roles while others struggle. Upgrade your skills with our React JS Online Training and secure your future.
Take our Javascript skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.