jQuery DOM Traversing Methods
jQuery provides the ability to find the element within the DOM using the selector and provides the ability to find the element inside the element within a DOM which means DOM traversing, nothing but finding the element based on their relationship. jQuery Provides lots if methods which are used to find the element bested within another element in DOM, consider below HTML
<div> <ul> <li></li> <li></li> </ul> <ul> </ul> </div>
The relationship structure of the above HTML is shown below
<div> is the parent element (normally called as ancestor) for both <ul>
Both <ul> are sibling, and descendant for <div>
First <ul> is the parent for both <li>
<li> is a child for first <ul>. Both <li> are siblings
To find the element <ul> which is inside <div> is very simple with jQuery DOM traversing method, we are going to see those jQuery methods one by one in this article
Read More - jQuery Interview Questions for Experienced
jQuery DOM Traversing Methods
map()
map function is used for getting and setting the value from the collection of elements and produce the new jQuery object from the return value .
HTML<div id="parendDiv"> <p>jQuery DOM Travesal </p> <ul class="parent-ul"> First List <li class="child-list"> item 1 </li> <li class="child-list"> item 2 </li> </ul> <ul class="parent-ul"> Second List <li class="child-list-1"> item 1 </li> <li class="child-list-1"> item 2 </li> </ul> </div>JavaScript
var listItems = $(".child-list").map(function () {
return $(this).text().trim();
}).get();
console.log(listItems);
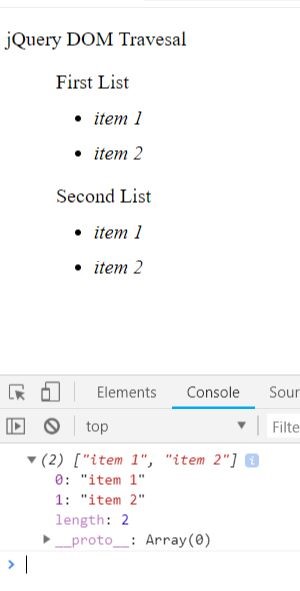
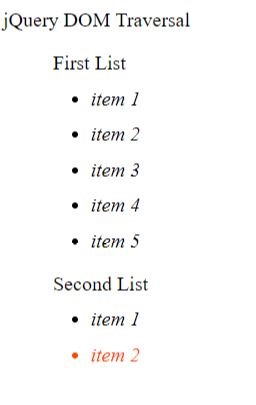
Browser
Figure 1.1
From the result in console you can observe that the map() is used to iterate the collection of element and create a jQuery object based on the return values from the call back.
children()
It will return all the child element of the parent based on the selector expression.
HTML<div id="parendDiv"> <p>jQuery DOM Travesal </p> <ul class="parent-ul"> First List <li class="child-list"> item 1 </li> <li class="child-list"> item 2 </li> </ul> <ul class="parent-ul"> Second List <li class="child-list-1"> item 1 </li> <li class="child-list-1"> item 2 </li> </ul> </div>JavaScript
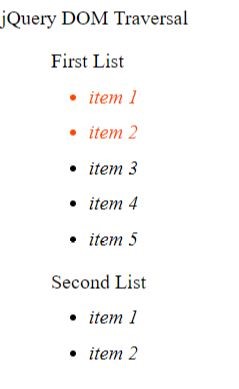
$('.parent-ul').children().css('color','#FF4500');
Based on above JavaScript code the children () will return the child element from the collection of element based on the selector expression $(‘.parent-ul’) and apply the css class for it.
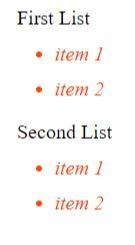
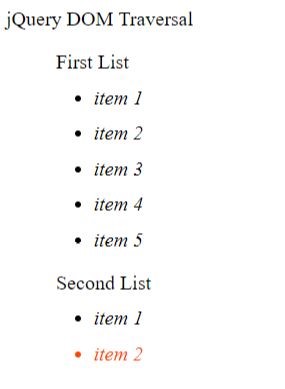
Browser
Figure 2.1
parent()
It will return a parent element based on the selector expression. Basically, it traverses to the immediate parent element from the collection element in the DOM tree and construct the new object based on the selector
JavaScript $('li.child-list').parent().css('color','#FF4500');
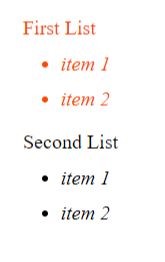
Browser
Figure 3.1
From this result in the browser you can observe the parent() is used to traverse from the child to parent. It will travel only the single level up the DOM tree.
parents()
It will return all parent element based on the selector expression. Basically, it traverses to the all parent element from the collection element in the DOM tree and construct the new object based on the selector expression.
JavaScript $('li.child-list').parents().css('color','#FF4500');
Browser
Figure 4.1
The style is applied for all the ascendant in the HTML.
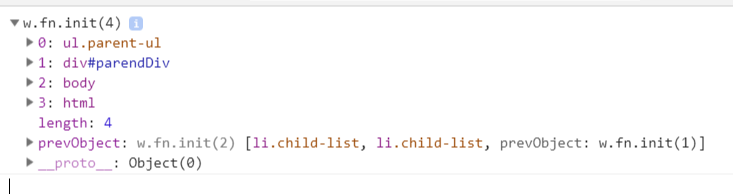
Console
Figure 4.2
From the above result it is obvious the $('li.child-list').parents() return the ascendant of first set of list then the next ascendant <div> then <body> and <html> Let’s put some filter to apply the style for specific ascendant using map()
JavaScript $('li.child-list').parents().map(function () {
if ($(this).hasClass('parent-ul')) {
$(this).css('color', '#FF4500');
}
});
Browser
Figure 4.3
So, the style is applied only for the ascendant whose class name is 'parent-ul’. Note: Second set of list is also contains ‘parent-ul’ class but from the console image 4.2 it is obvious it is not in our collection from $('li.child-list').parents().
parentsUntil()
It will return a parent element until it matches with the selector and filter which is overloaded in the method. We can simple avoid using the map() with parents() by replacing it with parentsUntil()
JavaScript $('li.child-list').parentsUntil($('#parendDiv'),'.parent-ul').css('color', '#FF4500');
Browser
siblings()
It will return a new jQuery object by searching for the siblings in the DOM tree based on the selector.
JavaScript $('li.child-list').siblings().css('color', '#FF4500');
Browser
Based on the selector $('li.child-list'),
prev()
It searches for immediate predecessor of each element in DOM based on the selector and returns a new jQuery object
HTML<div id="parendDiv"> <p>jQuery DOM Travesal </p> <ul class="parent-ul"> First List <li> item 1 </li> <li class="child-list"> item 2 </li> <li> item 3 </li> </ul> <ul class="parent-ul"> Second List <li class="child-list-1"> item 1 </li> <li class="child-list-1"> item 2 </li> </ul> </div>JavaScript
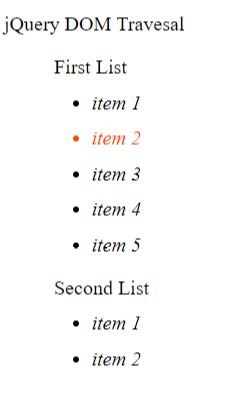
$('li.child-list').prev().css('color', '#FF4500');
Browser
prevAll()
It searches for all predecessor of each element in DOM based on the selector it returns a new jQuery object
JavaScript
$('li.child-list').prevAll().css('color', '#FF4500');
Browser
prevUntil()
It searches for all predecessor of each element in DOM until it matches with selector and filter overloaded with it.
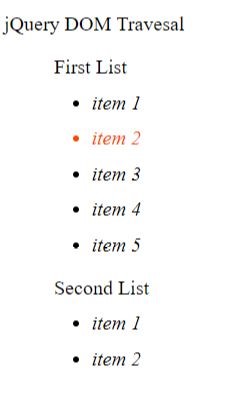
HTML<div id="parendDiv"> <p>jQuery DOM Traversal </p> <ul class="parent-ul"> First List <li> item 1 </li> <li class="child-list-imm"> item 2 </li> <li class="child-list"> item 3 </li> <li class="child-list-imm"> item 4 </li> <li> item 5 </li> </ul> <ul class="parent-ul"> Second List <li class="child-list-1"> item 1 </li> <li class="child-list-1"> item 2 </li> </ul> </div>JavaScript
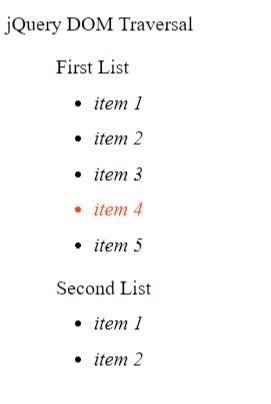
$('li.child-list').prevUntil($('li.child-list'), '.child-list-imm').css('color', '#FF4500');
Browser
So based on ($('li.child-list'), '.child-list-imm') the collection is filtered from prevUntil() and the CSS is applied to it
next()
It searches for immediate sibling of each element in DOM tree based on the selector and returns a new jQuery object.
JavaScript
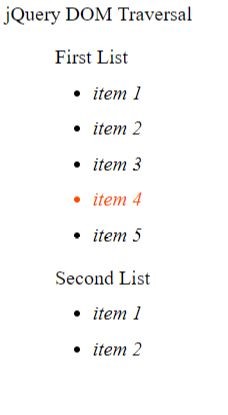
$('li.child-list').next($('li.child-list'), '.child-list-imm').css('color', '#FF4500');
Browser 
nextAll()
It searches for all following sibling of each element in DOM tree based on the selector and returns a new jQuery object.
JavaScript
$('li.child-list').nextAll().css('color', '#FF4500');
Browser 
nextUntil()
It searches for all next siblings of each element in DOM until it matches with selector and filter overloaded with it.
JavaScript $('li.child-list').nextUntil($('li.child-list'), '.child-list-imm').css('color', '#FF4500');
Browser
So based on ($('li.child-list'), '.child-list-imm') the collection is filtered from nextUntil() and the CSS is applied to it.
eq()
It searches for the element of each element in DOM based on selector and the index value overloaded to it.
JavaScript $('li').eq(6).css('color', '#FF4500');
The above code fetches all the <li>from the DOM and filter the element based on index passed to eq () and applies a CSS.
Browser
first()
It returns the first element from the collection of elements selected based on selector.
JavaScript $('li').first().css('color', '#FF4500');
Browser
last()
It returns the last element from the collection of elements selected based on selector.
JavaScript $('li').last().css('color', '#FF4500');
Browser
each()
It is used to iterate through the collection of elements in DOM based on the selector.
JavaScript $('li').each(function (i) {
console.log(i + 1 + "." + $(this).text().trim());
});
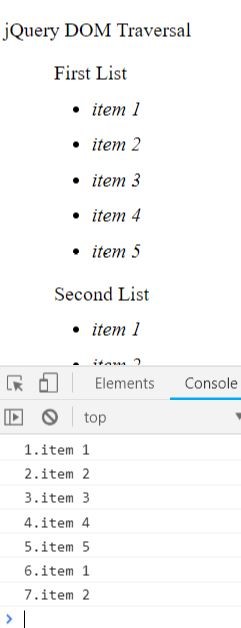
Browser
From the above result in console you can observe the each () is used to iterate through the collection of element
find()
The Find function will always look for the child element which match with the selector expression from the collection of elements.
HTML<div id="parendDiv"> <p>jQuery DOM Traversal </p> <ul class="parent-ul"> First List <li> item 1 </li> <li class="child-list-imm"> item 2 </li> <li class="child-list"> item 3 </li> <li class="child-list-imm"> item 4 </li> <li> <ul class="child-list"> I'm nested List </ul> item 5 </li> </ul> <ul class="parent-ul"> Second List <li class="child-list-1"> item 1 </li> <li class="child-list-1"> item 2 </li> </ul> </div>JavaScript
$('li').find('.child-list').css('color', '#FF4500');
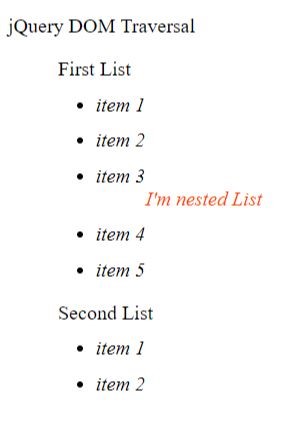
Browser
So from the list of <li> element, the find () is used to find the child element of <li>which match with the class name ‘.child-list'’ and applies the CSS.
filter()
unlike find () the filter () function will check for an exact match. It return both parent and child which match with the selector expression.
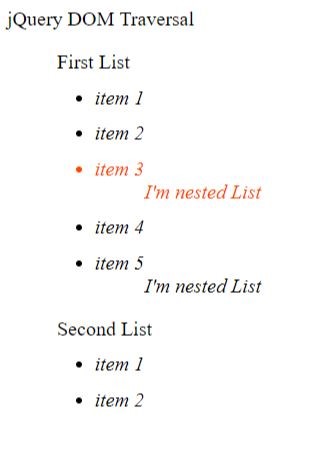
HTML<div id="parendDiv"> <p>jQuery DOM Traversal </p> <ul class="parent-ul"> First List <li> item 1 </li> <li class="child-list-imm"> item 2 </li> <li class="child-list"> item 3 <ul class="child-list"> I'm nested List </ul> </li> <li class="child-list-imm"> item 4 </li> <li> item 5 <ul class="child-list"> I'm nested List </ul> </li> </ul> <ul class="parent-ul"> Second List <li class="child-list-1"> item 1 </li> <li class="child-list-1"> item 2 </li> </ul> </div>JavaScript
$('li').filter('.child-list').css('color', '#FF4500')Browser
Summary
We have seen the traversing method in jQuery which is used to find the elements in DOM based on its relationship, and manipulating the element by its flexibility, some of the frequently used methods are. each(), .map(), .find(), filter().
Happy Coding ??