jQuery Form Validations
jQuery Form validator is a jQuery plugin which is used to validate the user inputs, which makes our HTML Clean and simple from JavaScript code. It provides a flexibility for all kind of customization to fit your application with ease and it support HTML 5. We can also use the native feature like attributes, Input Types and elements of HTML 5
Including the plugin
jQuery validation plugin available in CDN or else you can download it from https://github.com/victorjonsson/jQuery-Form-Validator/
jQuery Validation Attributes
Read More - jQuery Interview Questions and Answers
Default validators
Required Field
The required field validation can be enabled using the value “required” for data-validation attribute
HTML<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Untitled</title> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-form-validator/2.3.26/jquery.form-validator.min.js"></script> </head> <body> <h3>jQuery Validation </h3> <form action="/registration" method="POST"> <p> <input type="text" data-validation="required"> </p> <p><input type="submit"></p> </form> </body> </html>JavaScript
<script>
$.validate({
lang: 'en'
});
</script>
The above validate function implements the logic to validate an element, the property lang which is used to enable the language in jQuery validation message to display in respective language which is defined.
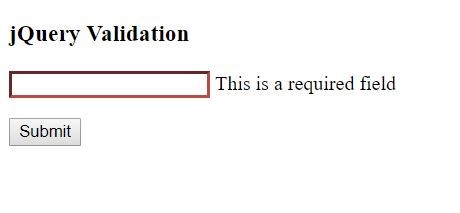
Result
Note :Still the HTML “required” attribute will support by the plugin
Length
The length field validation can be enabled using the value “max[number] or min[number]” for data-validation-length attribute.
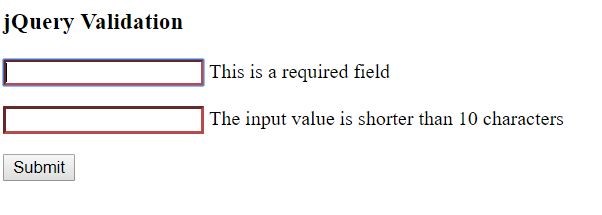
HTML<input type="text" data-validation ="length" data-validation-length="min10"> <input type="text" data-validation="length" data-validation-length="max10">Result

Note : Still the HTML “maxlength” attribute will support by the plugin.
Number
The number field validation can be enabled using the value “number” for data-validation attribute.
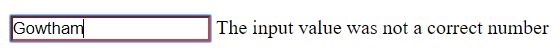
HTML<input type="text" data-validation="number">Result

Floating point can be enabled using the data-validation-allowing attribute
HTML<input type="text" data-validation="number" data-validation-allowing ="float">
You can also enable the range validation
<input type="text" data-validation="number" data-validation-allowing="range[1;1000]">
You can even concatenate the values for data-validation-allowing
<input type="text" data-validation="number" data-validation-allowing="float, range[0;1.5]">
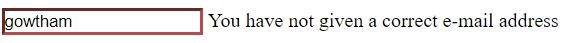
The email field validation can be enabled using the value “email” for data-validation attribute
HTML<input type="text" data-validation="email">Result

Date
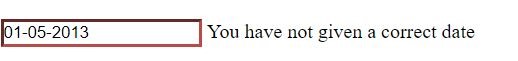
The date field validation can be enabled using the value “email” for data-validation attribute and the format can be specified using data-validation-format attribute
HTML<input type="text" data-validation="date" data-validation-format="dd/mm/yyyy">Result

The validation will get pass once the use enter the date with proper format 01/05/2013
URL
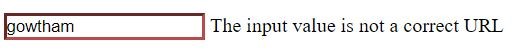
The URL field validation can be enabled using the value “email” for data-validation attribute
HTML<input type="text" data-validation="url">Result

Alphanumeric
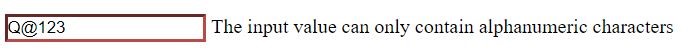
The alpha numeric field validation can be enabled using the value “email” for data-validation attribute.
HTML>input type="text" data-validation="alphanumeric">Result

The message displayed because of the special character
Regexp
The Regexp field validation can be enabled using the for data-validation-regexp attribute.
HTML<input type="text" data-validation="custom" data-validation-regexp ="^([a-z]+)$">
The regular expression will allow only lower-case letter a-z
Result
The validation message appears because of the upper case used in the textbox.
Ignoring Characters
We can define the validation in such a way to ignore some character in special case, for example consider in alpha numeric validation and in certain scenario to accept some special character using data-validation-ignore attribute.
HTML<input type="text" data-validation="alphanumeric" data-validation-ignore="-">
This will allow “-” character in the text box field with alphanumeric validation.
Result
From the above result, you can observe the ‘-‘ is accepted by ignoring the character in the alpha numeric validation.
Input Suggestion
It is one of the great features in jQuery validation, using this feature you can enable the user suggestion in the input field.
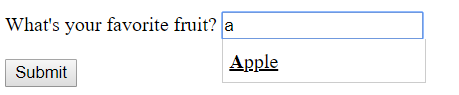
HTMLWhat's your favorite fruit?
<input data-suggestions ="Apple, Grapes, Orange">
The suggestion can be defined using the data-suggestions attribute
Result
As soon as user types the letter it will populate the suggestion, it more or less act as a autocomplete control. We can also use $.formUtils.suggest() to define the suggestion using the script
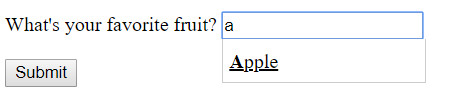
HTMLWhat's your favorite fruit?
<input id="txtfruit" data-suggestions="Apple, Grapes, Orange">JavaScript
var fruitArray = [];
fruitArray.push('Apple');
fruitArray.push('Grapes');
$.formUtils.suggest($('#txtfruit'), fruitArray);
Result
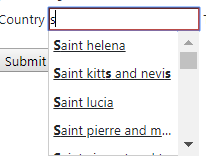
Country
Country field validator is used to validate the available country from the predefined suggest country , we can define the country field validator using data-validation attribute using data-validation
HTML<input name="country" id="country" data-validation="country">JavaScript
$.validate({
modules: 'location',
onModulesLoaded: function () {
$('#country').suggestCountry();
}
});
modules=> for country we need to set it as location.
onModulesLoaded => will have a call back function to call suggestedCountry()
Result
Customizing the Error Message
We can still customize the validation message using data-validation-error-msg attribute.
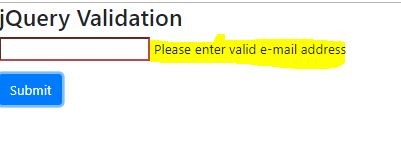
HTML<input type="text" data-validation="email" data-validation-error-msg="Please enter valid e-mail address">JavaScript
$.validate({});
Result
Help Text
We can provide the help text for the control using the data-validation-help attribute.
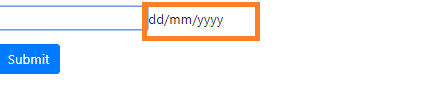
HTML<form> <p> <input type="text" data-validation="date" data-validation-format="dd/mm/yyyy" data-validation-help="dd/mm/yyyy"> </p> <button type="submit" class="btn btn-primary">Submit</button> </form>JavaScript
$.validate({});
Result
From the above figure you can notice the help text dd/mm/yyyy
Ok, almost we have seen all default validation, let’s consolidate all these validations to create a form.
Form Validation
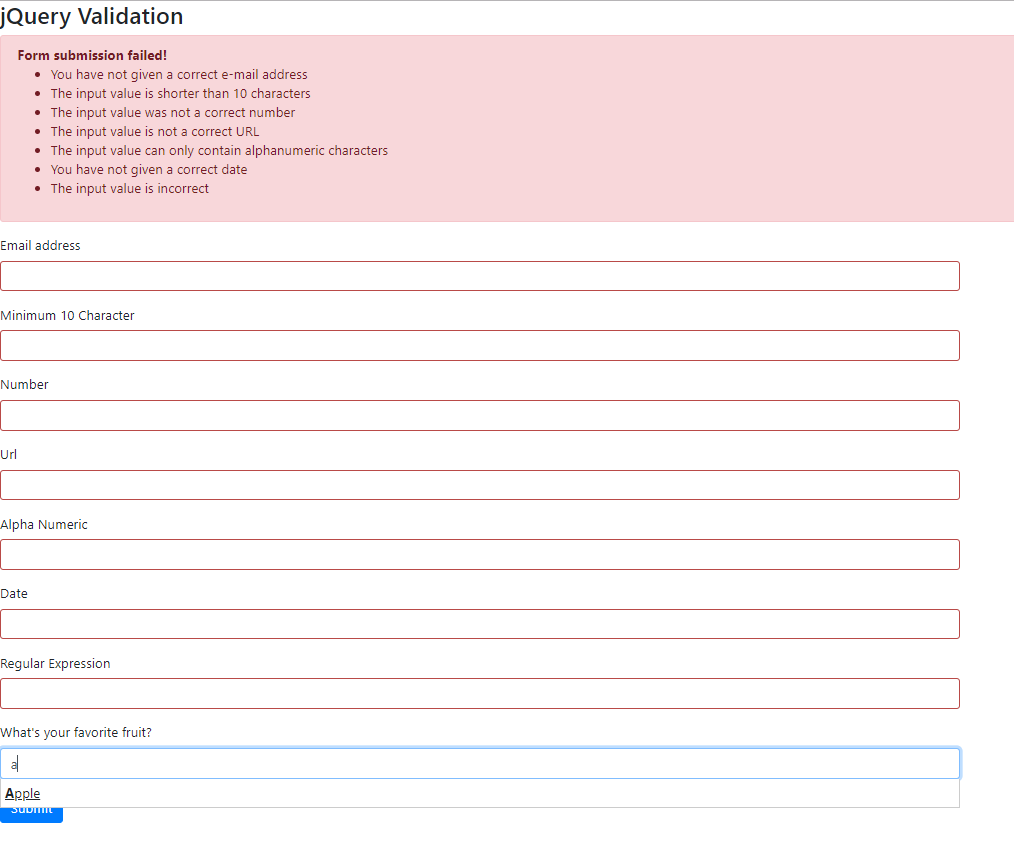
HTML<form> <div style="width:50%"> <div class="form-group"> <label for="exampleInputEmail1">Email address</label> <input type="text" data-validation="email" class="form-control"/> </div> <div class="form-group"> <label>Minimum 10 Character</label> <input type="text" class="form-control" data-validation="length" data-validation-length="min10"> </div> <div class="form-group"> <label >Number</label> <input type="text" class="form-control" data-validation="number" data-validation-allowing="range[1;100]"> </div> <div class="form-group"> <label>Url</label> <input type="text" class="form-control" data-validation="url"> </div> <div class="form-group"> <label>Alpha Numeric</label> <input type="text" class="form-control" data-validation="alphanumeric"> </div> <div class="form-group"> <label>Date</label> <input type="text" class="form-control" data-validation="date" data-validation-format="dd/mm/yyyy"> </div> <div class="form-group"> <label>Regular Expression</label> <input type="text" class="form-control" data-validation="custom" data-validation-regexp="^([a-z]+)$"> </div> <div class="form-group"> <label>What's your favorite fruit?</label> <input id="txtfruit"class="form-control" data-suggestions="Apple, Grapes, Orange"> </div> <button type="submit" class="btn btn-primary">Submit</button> </div> </form>
Almost all the validation which we discussed is included in this form.
JavaScript $.validate({
validateOnBlur: false, // disable validation when input loses focus
errorMessagePosition: 'top', // Instead of 'inline' which is default
scrollToTopOnError: false // Set this property to true on longer forms
});
From the above code you can notice we have handled some properties in the validation function
validateOnBlur => It says whether we need enable/disable the validation when input loses the focus.
errorMessagePosition => Instead of going with inline error message display it will show the error message in top or bottom of the screen
scrollToTopOnError => It is a boolean type, if it is true the screen will scroll top if the form is too long to display the error message.
Result
Summary
In this article we have seen how to handle the different kind of jQuery validation attribute using the plugin, how to customize the error message using the attributes and finally the form validation. Will see more advance level jQuery Validation from my next article.