08
JanASP.NET Development Models
ASP.Net Models: An overview
ASP.NET framework is a part of the .net platform for building, deploying, and running web applications. Asp.net development framework is used for developing web applications and websites with the help of HTML, CSS, jQuery, JavaScript, and many more javascript libraries like knout. In this MVC Tutorial, we will explore more about ASP.Net programming Models which will include different ASP.NET development models,ASP.NET web pages, ASP.NET web forms, ASP.NET mvc model, and asp.net flavors. Consider our ASP.NET MVC Course for a better understanding of all MVC core concepts.
ASP.NET development models
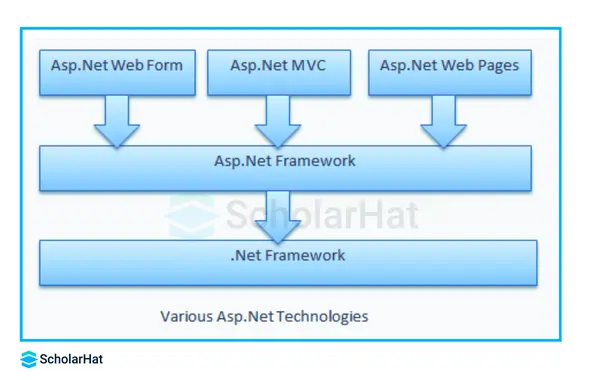
There are three different ASP.NET development models

1. ASP.Net Web Form
- It helps to build dynamic websites with its drag-and-drop feature.
- This form is compiled and executed on the server, which generates the HTML that shows the web pages.
- This model helps developers to design control-based programming, such as Win Form.
- By using this, the Developer does not require a lot of experience to develop applications.
- In ASP.Net Web Form each page has aspx and .cs file.
- In aspx file, you can write HTML tags, Server controls, etc., and all events and code written in .cs file.
Features
- Using page controller pattern which means each page has a code behind the class that acts as a controller.
- The code behind the file depends on View so both will combine during execution.
- Easy and fast development.
- HTML, CSS, and JavaScript are not required. With the basic knowledge of this, a developer can start development.
2. Asp.net MVC
- Asp.net MVC separates the business logic layer of a web application from its presentation layer.
- MVC is a framework for building websites that use Model -View- Controller design.
- The Model is nothing but application logic, View shows the actual User Interface(UI) and The Controller handles the input from the user and creates a link between the Model and the View. The controller reads data from a view and sends input data to the model.
- Understanding Model-View-Controller is crucial nowadays.
Features
- MVC helps to manage complex applications so that can focus on one aspect of an application at a time.
- For example, We can focus on the view without depending on the business logic.
- It also makes it easier to test applications.
- That's why test-driven development is easier with the MVC framework.
- It also facilitates team development, Different developers can work on the view, the controller logic, and the business logic simultaneously.
3. ASP.Net Web Pages
- Web Pages are the easiest model for developing ASP.NET web pages.
- It provides an easy way to combine HTML, CSS, JavaScript, and server code.
- It uses Razor syntax to write server-side and HTML pages.
- In this page Model, we can create HTML pages and then add server-based code to the page.
- It will be very easy for those developers who have knowledge of PHP
Features
- Easy to learn, understand, and develop web applications.
- Built around web pages
- It is similar to PHP and Classic ASP pages
- It has Server scripting with Visual Basic or C#
- Full HTML, CSS, and JavaScript control
Asp.Net Development Models in a nutshell:
Flavors of ASP.Net
1. Server-side or Client
With the Server-side model, the browser makes an initial request to load the application’s HTML, CSS, and javascript, and to render the initial (home) page. Thereafter, the client application makes calls to the server when it requires data, or to execute business logic on the backend. The server returns data which is typically in JSON which your client-side application mangles together with markup and displays in the browser.
2.ASP.NET MVC (Server-side)
With the MVC model, all the grunt work is done on the server and the browser is given straightforward HTML to render. The users attempt to navigate to a URL in the browser. The browser pings these requests over to the server side. and lastly,ASP.NET MVC takes over and forwards the request to the relevant controller.
3.ASP.NET Razor Pages (Server-side)
Razor Pages also does all its User Interface (UI) rendering on the server and returns HTML to the browser. At a high level, this looks just like MVC but The main difference is how you organize your presentation logic and markup.
4. Blazor Server (Server-side/Client-side hybrid)
Blazor Server is a new concept in IT. With Blazor, when we launch our application, it retrieves some initial HTML, CSS, and JavaScript. It opens up a socket connection to our server.








