12
DecCustom Razor View Engine for C# and VB
You should be happy to know, Asp.Net MVC is an open source and highly extensible framework. You can customize it according to your need. As you read my previous article Removing the Web Form View Engine for better performance of Razor View Engine from your Asp.Net MVC Razor application. In this article, you will learn how can you customize the Razor View engine for C# and VB language.
Removing All the View Engines & registering the Razor Engine
protected void Application_Start()
{
//Remove All View Engine including Webform and Razor
ViewEngines.Engines.Clear();
//Register Razor View Engine
ViewEngines.Engines.Add(new RazorViewEngine());
//Other code is removed for clarity
}
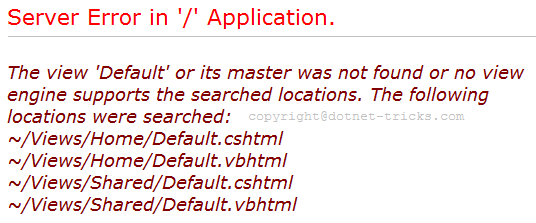
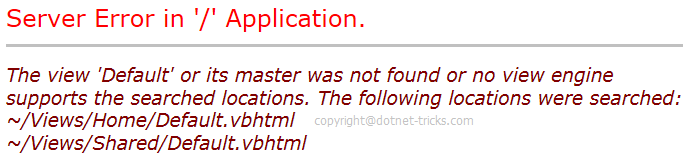
After removing the Web Form and other View engine as you noticed that Razor View engine looks up the C# and VB views as shown below.

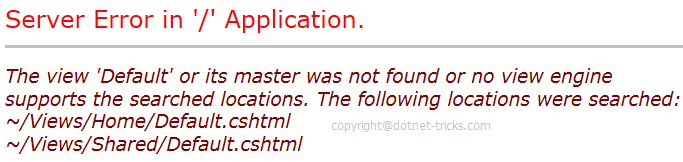
As you know MVC is highly extensible hence you can completely replace the Razor view engine with a new custom razor engine. by doing so, this will slightly improve your application performance. If your MVC application is using only C# language, there is no need to looks up the .vbhtml views and same for VB language.
Custom C# Razor View Engine
public class CSharpRazorViewEngine : RazorViewEngine
{
public CSharpRazorViewEngine()
{
AreaViewLocationFormats = new[]
{
"~/Areas/{2}/Views/{1}/{0}.cshtml",
"~/Areas/{2}/Views/Shared/{0}.cshtml"
};
AreaMasterLocationFormats = new[]
{
"~/Areas/{2}/Views/{1}/{0}.cshtml",
"~/Areas/{2}/Views/Shared/{0}.cshtml"
};
AreaPartialViewLocationFormats = new[]
{
"~/Areas/{2}/Views/{1}/{0}.cshtml",
"~/Areas/{2}/Views/Shared/{0}.cshtml"
};
ViewLocationFormats = new[]
{
"~/Views/{1}/{0}.cshtml",
"~/Views/Shared/{0}.cshtml"
};
MasterLocationFormats = new[]
{
"~/Views/{1}/{0}.cshtml",
"~/Views/Shared/{0}.cshtml"
};
PartialViewLocationFormats = new[]
{
"~/Views/{1}/{0}.cshtml",
"~/Views/Shared/{0}.cshtml"
};
}
}

Regisering the C# Razor View Engine
protected void Application_Start()
{
//Remove All View Engine including Webform and Razor
ViewEngines.Engines.Clear();
//Register C# Razor View Engine
ViewEngines.Engines.Add(new CSharpRazorViewEngine());
//Other code is removed for clarity
}

Custom VB Razor View Engine
Imports System.Web.Mvc
Public Class VBRazorViewEngine Inherits RazorViewEngine
Public Sub New()
AreaViewLocationFormats = {
"~/Areas/{2}/Views/{1}/{0}.vbhtml",
"~/Areas/{2}/Views/Shared/{0}.vbhtml"
}
AreaMasterLocationFormats = {
"~/Areas/{2}/Views/{1}/{0}.vbhtml",
"~/Areas/{2}/Views/Shared/{0}.vbhtml"
}
AreaPartialViewLocationFormats = {
"~/Areas/{2}/Views/{1}/{0}.vbhtml",
"~/Areas/{2}/Views/Shared/{0}.vbhtml"
}
ViewLocationFormats = {
"~/Views/{1}/{0}.vbhtml",
"~/Views/Shared/{0}.vbhtml"
}
MasterLocationFormats = {
"~/Views/{1}/{0}.vbhtml",
"~/Views/Shared/{0}.vbhtml"
}
PartialViewLocationFormats = {
"~/Views/{1}/{0}.vbhtml",
"~/Views/Shared/{0}.vbhtml"
}
End Sub
End Class

Regisering the VB Razor View Engine
Sub Application_Start() ViewEngines.Engines.Clear(); ViewEngines.Engines.Add(new VBRazorViewEngine()); End Sub

Note
Use one of the approach when you are sure that you will use only either C# language or VB Language. It will be helpful to you.
If you are using both type of views (cshtml and vbhtml), don't implement this.
What do you think?
I hope you will enjoy the tricks while programming with MVC Razor. I would like to have feedback from my blog readers. Your valuable feedback, question, or comments about this article are always welcome.