18
AprDonut Caching and Donut Hole Caching with Asp.Net MVC 4
Donut caching is the best way to cache an entire web page except for one or more parts of the web page. Before Donut caching, we have Output Caching which cache the entire web page.
When to use Donut caching...
Suppose, you have a web application in which some pages like HomePage,Tools etc. are same for all the users excepts the user's logged in details like username.
If you want to cache all these pages for all the users by using OutputCache with VaryByParam UserID, then the entire page would be cached every time for each user with a different user name (or whatever your dynamic part of the page is). This is not a good practice since there will be 1000 cached pages if there are 1000 logged in user at a time.

To resolve this issue, Donut Caching was introduced which cached only one copy of the entire page for all the user except for a small part which remain dynamic. This small part act like as a hole in the cached content and much like a donut.
Donut caching is very useful in the scenarios where most of the elements in your page are rarely changed except the few sections that dynamically change, or changed based on a request parameter.
The MvcDonutCaching NuGet Package
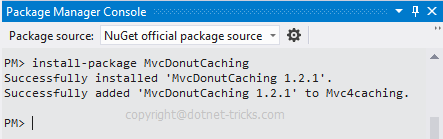
For implementing Donut caching you need to install MvcDonutCaching NuGet package within your Visual Studio 2012. You can install this through NuGet or directly type the command "install-package MvcDonutCaching" in the "Package Manager Console" as shown below:

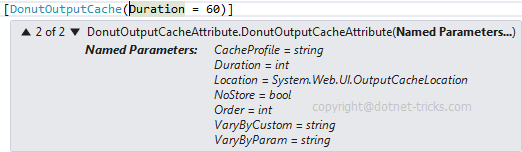
Once the MvcDonutCaching NuGet package is installed, you can add the DonutOutputCache attribute to the action methods or to the controller. Most of the options of OutputCache attribute are also available with Donut Caching.

[DonutOutputCache(Duration=60)] public ActionResult Index() [DonutOutputCache(CacheProfile="TwoMins")] public ActionResult Index() [DonutOutputCache(Duration=60, VaryByCustom="whatever")] public ActionResult Index() [DonutOutputCache(Duration=60, VaryByParam="something;that")] public ActionResult Index(string something) [DonutOutputCache(Duration=60, VaryByParam="none")] public ActionResult Index(int referrerId)
Donut Hole Caching
Donut Hole Caching is the inverse of Donut caching means while caching the entire page it cached only a small part of the page(the donut hole).
When to use Donut Hole caching...
Suppose, you have a web application in which ProductCategory is shown on each and every pages so it makes sense to render all of the categories just once and cache the resulting HTML by using Donut Hole Caching.
Donut Hole caching is very useful in the scenarios where most of the elements in your page are dynamic except the few sections that rarely change, or changed based on a request parameter. Asp.Net MVC has great support for Donut Hole caching through the use of Child Actions.
[ChildActionOnly]
[OutputCache(Duration=60)]
public ActionResult CategoriesList()
{
// Get categories list from the database and
// pass it to the child view
ViewBag.Categories = Model.GetCategories();
return View();
}
View with Donut Hole Caching
Now call the above action method "CategoriesList" from the parent view as shown below:
<h1>MVC Donut Hole Caching Demo</h1>
<div>@Html.Action("CategoriesList")</div>
<!-- Rest of the page with non-cacheable content goes here -->
What do you think?
I hope you will enjoy the tips while programming with MVC Razor. I would like to have feedback from my blog readers. Your valuable feedback, question, or comments about this article are always welcome.









