Enable jQuery Intellisense support to MVC3 Razor
jQuery intellisense support helps a lot while programming with jQuery. By default Visual Studio doesn't provide us the jQuery intellisense support. We can enable the jQuery intellisense support in Visual Studio with MVC Razor by adding vsdoc.js file to your view like as :
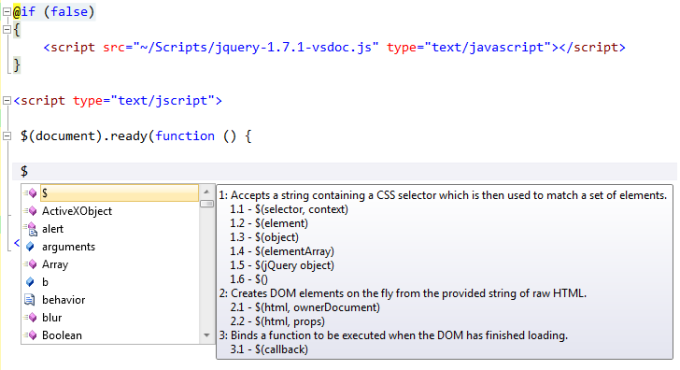
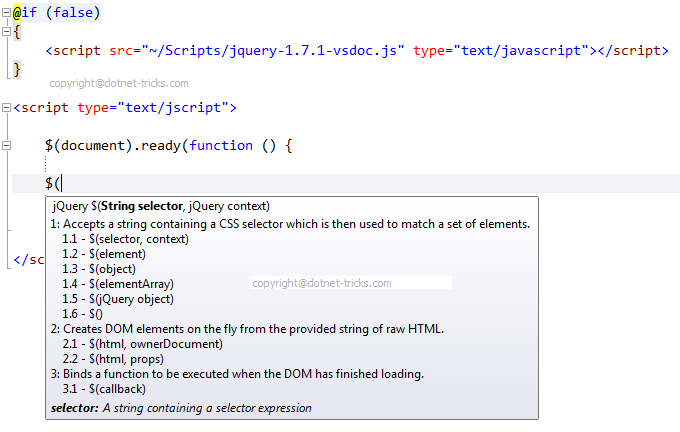
@if (false)
{
<script src="~/Scripts/jquery-1.7.1-vsdoc.js" type="text/javascript"></script>
} The above if-statement prevents the rendering of script tag into the html source code and it used only by the Visual Studio for jQuery intellisense support. To check jQuery intellisense type the $ or $( between your $(document).ready(function() function and you can see the intellisense as shown in fig.


Note
In MVC Razor, there is no central place to add the reference to the vsdoc.js file. We need to add this code line to each every view separately to enable the IntelliSense support for jQuery.
What do you think?
I hope you will enjoy these tricks while programming with Visual Studio. I would like to have feedback from my blog readers. Your valuable feedback, question, or comments about this article are always welcome.