30
JanRemoving the Web Form View Engine for better performance of Razor View Engine
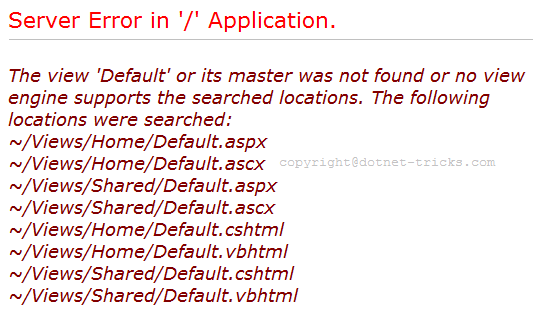
By default MVC is configured to resolve a view by searching the views that match the Web Form view engine's naming conventions first. After that MVC begins search for the views that match the Razor view engine's naming conventions as shown in below fig.

So, If are not using ASPX views in your MVC applications then the checking four unused locations first for every return View() and Html.RenderPartial is quite wasteful and time consuming. After removing Web Form engine, Razor View Engine will be almost twice as fast with the Web Form engine.
Removing the Web Form (ASPX) view engine
Removing the Web Form view engine is easy in MVC. We can remove all the view engines and add only Razor view engine by using Application_Start event of Global.asax.cs file like as:
protected void Application_Start()
{
//Remove All Engine
ViewEngines.Engines.Clear();
//Add Razor Engine
ViewEngines.Engines.Add(new RazorViewEngine());
...
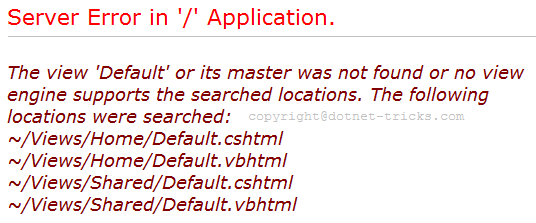
} After removing all the view engines and register only Razor view engine, now MVC try to resolve a view by searching the views that match the Razor view engine's naming conventions only as shown in fig.

You can also make your custom View Engine. For help refer the article Custom Razor View Engine for C# and VB
Note
After removing Web Form engine, Razor View Engine will be almost twice as fast with the Web Form engine.
Use this when you are sure that you will use only Razor views. It will be helpful to you.
If you are using both type of views (ASPX & Razor), don't implement this.
What do you think?
I hope you will enjoy this tricks while programming with MVC Razor. I would like to have feedback from my blog readers. Your valuable feedback, question, or comments about this article are always welcome.








