18
AprUnderstanding ASP.NET MVC Scaffolding
ASP.NET MVC Scaffolding: An Overview
Scaffolding is a technique used by many MVC frameworks like ASP.NET MVC, Ruby on Rails, Cake PHP and Node.JS, etc., to generate code for basic CRUD (create, read, update, and delete) operations against your database effectively. Further, you can edit or customize this auto-generated code according to your needs.
Scaffolding consists of page templates, entity page templates, field page templates, and filter templates. These templates are called Scaffold templates and allow you to quickly build a functional data-driven Website.
How Scaffold templates work in ASP.NET MVC:
Scaffold templates are used to generate code for basic CRUD operations within your ASP.NET MVC applications against your database with the help of Entity Framework. These templates use the Visual Studio T4 templating system to generate views for basic CRUD operations with the help of Entity Framework.
Steps to create ASP.NET MVC CRUD operations using scaffolding
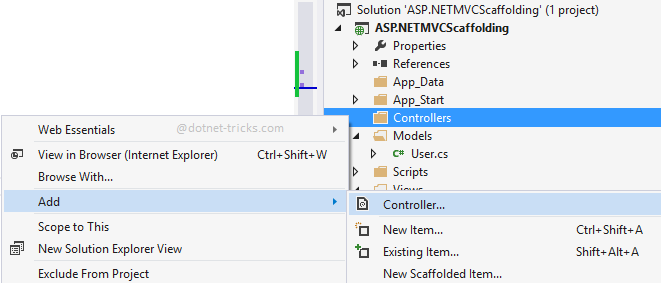
Adding a controller to your project

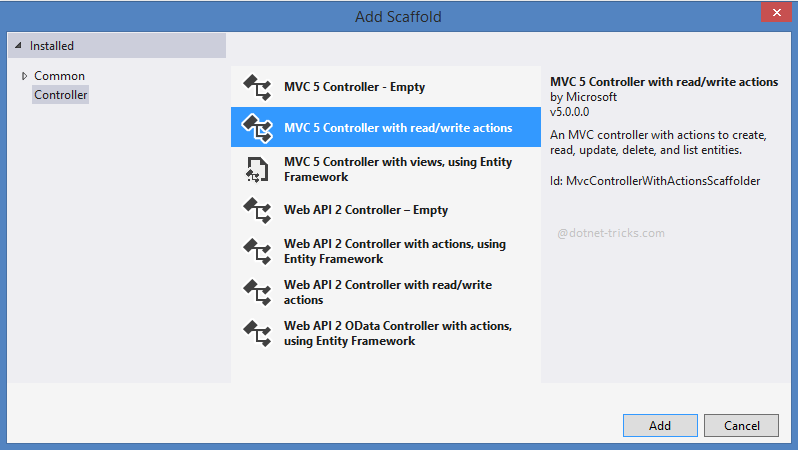
Choosing a scaffold template for creating CRUD operations

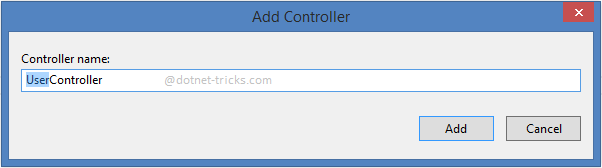
Provide a name to your controller

The following actions are created for insert, update, and delete operations based on the scaffold template within the User controller.
using System; using System.Collection.Generic; using System.Ling; using System.Web; using System.Web.Mvc; namespace ASP.NETMVCScaffold.Controllers { public class UserController Controller { // GET: /User/ public ActionResult Index() { return View(); } // GET: /User/Details/5 public ActionResult Details(int id) { return View(); } // GET: /User/Create public Action Result Create() { return View(); } // POST: /User/Create [HttpPost] public Action Result Create (FormCollection collection) { return View(); } } }
Summary:
I hope you will enjoy the scaffolding while working with ASP.NET MVC. I would like to have feedback from my blog readers. Your valuable feedback, questions, or comments about this article are always welcome. Enjoy Coding..!









