11
JulUnderstanding Caching in Asp.Net MVC with example
Caching is a most important aspect of high-performance web application. Caching provides a way of storing frequently accessed data and reusing that data. Practically, this is an effective way for improving web application’s performance.
Advantage of Caching
Reduce hosting server round-trips
When content is cached at the client or in proxies, it cause minimum request to server.
Reduce database server round-trips
When content is cached at the web server, it can eliminate the database request.
Reduce network traffic
When content is cached at the client side, it it also reduce the network traffic.
Avoid time-consumption for regenerating reusable content
When reusable content is cached, it avoid the time consumption for regenerating reusable content.
Improve performance
Since cached content reduce round-trips, network traffic and avoid time consumption for regenerating reusable content which cause a boost in the performance.
Key points about Caching
Use caching for contents that are accessed frequently.
Avoid caching for contents that are unique per user.
Avoid caching for contents that are accessed infrequently/rarely.
Use the VaryByCustom function to cache multiple versions of a page based on customization aspects of the request such as cookies, role, theme, browser, and so on.
For efficient caching use 64-bit version of Windows Server and SQL Server.
For database caching make sure your database server has sufficient RAM otherwise, it may degrade the performance.
For caching of dynamic contents that change frequently, define a short cache–expiration time rather than disabling caching.
Output Cache Filter
The OutputCache filter allow you to cache the data that is output of an action method. By default, this attribute filter cache the data till 60 seconds. After 60 sec, if a call was made to this action then ASP.NET MVC will cache the output again.
Enabling Output Caching
You can enable the output caching for an action method or controller by adding an [OutputCache] attribute as shown below:
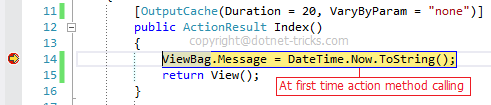
[OutputCache(Duration=20, VaryByParam="none")]
public ActionResult Index()
{
ViewBag.Message = DateTime.Now.ToString();
return View();
}
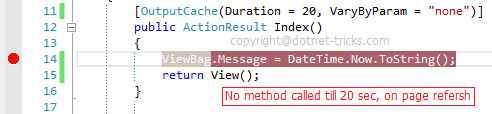
The output of the Index() action method will be cached for 20 seconds. If you will not defined the duration, it will cached it for by default cache duration 60 sec. You can see the cache effect by applying the break point on index method as shown below.



OutputCache Filter Parameter
Output Caching Location
By default, content is cached in three locations: the web server, any proxy servers, and the user's browser. You can control the content's cached location by changing the location parameter of the OutputCache attribute to any of the following values: Any, Client, Downstream, Server, None, or ServerAndClient.
By default, the location parameter has the value Any which is appropriate for most the scenarios. But there are scenarios when you required more control over the cached data.
Suppose you want to cache the logged in use information then you should cache the data on client browser since this data is specific to a user. If you will cache this data on the server, all the user will see the same information that is wrong.
You should cache the data on the server which is common to all the users and is sensitive.
Configure Cache Location
For configuring the cache location, you need to add the System.Web.UI namespace on your controller. You can cached the user's personal information in his browser like as below.
[OutputCache(Duration = 7200, Location = OutputCacheLocation.Client, VaryByParam = "none", NoStore = true)]
public ActionResult Index()
{
ViewBag.Message = "Welcome : " + User.Identity.Name;
return View();
}
What do you think?
I hope you have got what is caching and how it works. I would like to have feedback from my blog readers. Your valuable feedback, question, or comments about this article are always welcome.