26
DecUnderstanding Model View Controller in ASP.NET MVC
MVC: An Overview
The Model-View-Controller (MVC) pattern was introduced in the 1970s. It is a software design pattern that splits an application into three main aspects: Model, View, and Controller. Moreover, the MVC pattern forces a separation of concerns within an application, for example, separating data access logic and business logic from the UI. In this MVC Tutorial, we will explore more about MVC which will include what is mvc pattern in asp.net MVC, and how to use the mvc pattern in asp.net MVC. Consider our ASP.NET MVC Course for a better understanding of all MVC core concepts.
Model - The "M" in "MVC"
- The Model represents a set of classes that describe the business logic and data.
- It also defines business rules for how the data can be changed and manipulated.
- Moreover, models in Asp.Net MVC, handle the Data Access Layer by using ORM tools like Entity Framework or NHibernate, etc.
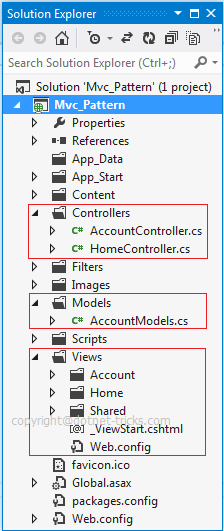
- By default, models are stored in the Models folder of the project.
The Model can be broken down into several different layers as given below:
Objects or ViewModel Layer
This layer contains simple objects or complex objects which are used to specify strongly-typed view. These objects are used to pass data from controller to strongly-typed view and vice versa. The classes for these objects can have specific validation rules which are defined by using data annotations. Typically, these classes have those properties which you want to display on corresponding view/page.
Data Access Layer
This layer provides objects to access and manipulate the database of your application. Typically, this layer is made by using ORM tools like Entity Framework or NHibernate etc.
Business Layer
This layer helps you to implement your business logic and validations for your application. This layer make use of Data Access Layer for persisting data into database. Also, this layer is directly invoked by the Controller to do processing on input data and sent back to view.
View - The "V" in "MVC"
The View is responsible for transforming a model or models into UI. The Model is responsible for providing all the required business logic and validation to the view. The view is only responsible for displaying the data, that is received from the controller as the result.
Moreover, views in Asp.Net MVC, handles the UI presentation of data as the result of a request received by a controller. By default, views are stored in the Views folder of the project.

Controller - The "C" in "MVC"
The Controller is responsible for controlling the application logic and acts as the coordinator between the View and the Model. The Controller receive input from users via the View, then processes the user's data with the help of the Model and passes the results back to the View.
Moreover, controllers in Asp.Net MVC, respond to HTTP requests and determine the action to take based upon the content of the incoming request. By default, controllers are stored in the Controllers folder of the project.
ASP.NET MVC Web Application Advantages
The ASP.NET MVC Framework is a new framework and has the following advantages over Web Forms approach (means over ASP.Net):
Separation of concern
In ASP.NET MVC the application is divided into Model, View, and Controller parts which make it easier to manage the application complexity.
TDD
The ASP.NET MVC framework brings better support to test-driven development.
Extensible and pluggable
ASP.NET MVC framework components were designed to be pluggable and extensible and therefore can be replaced or customized easier then Web Forms.
Full control over application behavior
ASP.NET MVC framework doesn’t use View State or server-based forms like Web Forms. This gives the application developer more control over the behaviors of the application and also reduces the bandwidth of requests to the server.
ASP.NET features are supported
ASP.NET MVC framework is built on top of ASP.NET and therefore can use most of the features that ASP.NET includes such as the provider's architecture, authentication and authorization scenarios, membership and roles, caching, session, and more.
URL routing mechanism
ASP.NET MVC framework supports a powerful URL routing mechanism that helps to build a more comprehensible and searchable URL in your application. This mechanism helps to the application to be more addressable in the eyes of search engines and clients and can help in search engine optimization.
Benefits of asp.net MVC
1. Manages large-size web apps:
In MVC, web application logic is easy to divide and organize into large-scale applications. The big advantage of using such code practices is that it helps to find specific portions of code quickly and allows us to add of new functionality with ease.
2. Easy Modifications:
MVC allows easy modification of the entire application. Adding or updating the new type of views is simplified in the MVC pattern. So, if there are any changes in a certain section of the application then it will never affect the entire architecture.
3. Fast Development :
As there is a dividing of the code among the three levels, One developer can work on a view section while another can work on any other section like the controller simultaneously. This allows for easy implementation of business logic and the fastest development of the project.
4. Low maintenance :
MVC gives the developer an outline of how to arrange their ideas into actual code and is also a great tool to help limit code duplication and allow easy maintenance of the application.
5. Supports TTD (test-driven development) :
MVC simplifies the testing process and It makes it easier to debug large-scale applications as multiple levels are structurally defined and properly written in the application.
6. Multiple Views :
In MVC, developing different view components for your model component is easily achievable. It empowers developers to develop different view components, thus limiting code duplication as it separates data and business logic.
7. SEO-Friendly:
MVC supports the development of SEO-friendly web applications, To generate more visits from a particular application, MVC provides an easy way to develop SEO-friendly RESTful URLs.
Conclusion:
So in this article, we have learned about MVC. I hope you enjoyed learning these concepts while programming with Asp.Net. Feel free to ask any questions from your side. Your valuable feedback or comments about this article are always welcome. Level up your career in MVC with our ASP.Net Core Certification.








