18
AprSetting up Visual Studio Code for Node.js Development
Visual Studio code is an awesome lightweight IDE for latest technologies development like AngularJS, Angular2, Node.js, TypeScript, ReactJS etc. I am a big fan of it and recommend it for Node.js development. This article will help you to set up Visual Studio Code for Node.js Development.
# Download and Install Visual Studio Code
First of all download Visual Studio Code as per your OS (Windows, Linux, or OS X) from official website of Visual Studio Code. If you already have visual studio code on your machine that's great. Make sure you have latest version of Visual Studio Code. Here, I am using Visual Studio Code with Windows 10.

Read More - Advanced Node JS Interview Questions and Answers
# Download and Install Node.js
To get started with Node.js development, make sure you have installed Node.js as per your OS (Windows, Linux, or OS X) from official website of Node.js. The NPM is included as a part of Node.js distribution.

# Get started with Node.js Web Development with VS Code
Let's get started by creating a simple Node.js web sever Hello Express
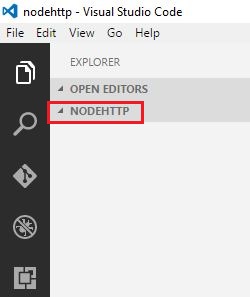
Create an empty folder called nodehttp in your drive, navigate to this folder and open it with VS Code as shown below:
c:\>mkdir nodehttp c:\>cd nodehttp

# Hello Express
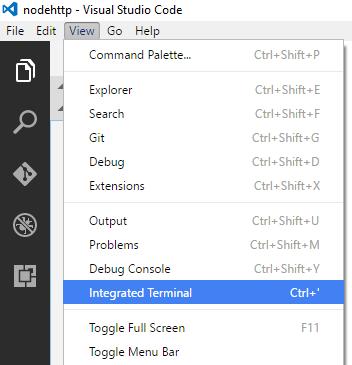
Let's open integrated terminal using VS Code as shown in following fig.

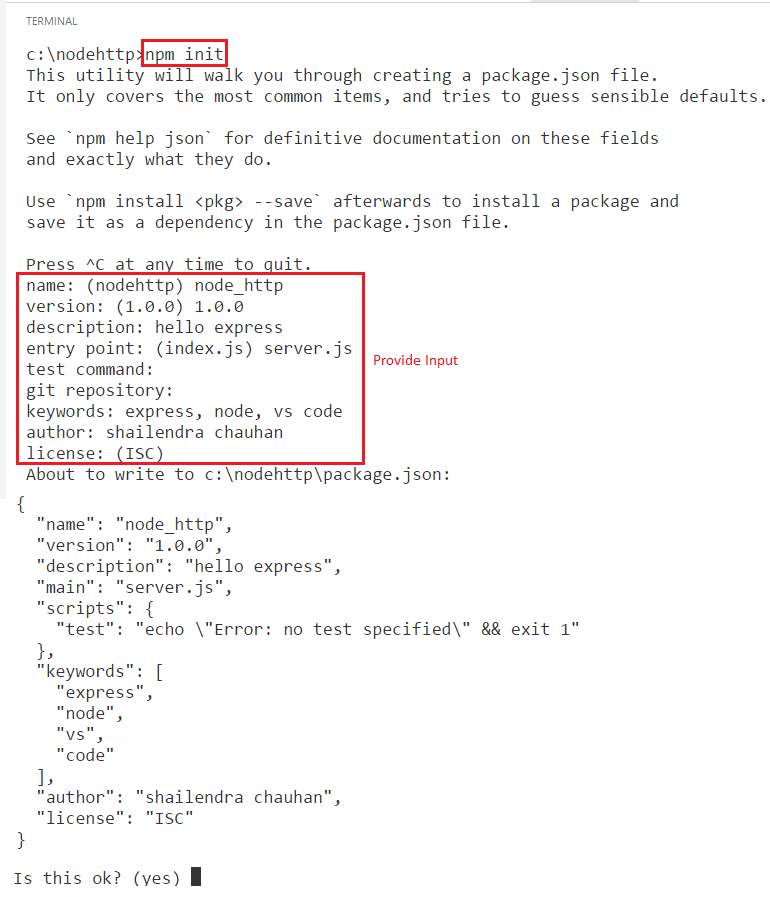
Let's inialize Node.js web app by running following command using integrated terminal:

In this way, your package.json file has been created within your project folder having following code.
{
"name": "node_http",
"version": "1.0.0",
"description": "hello express",
"main": "server.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"express",
"node",
"vs",
"code"
],
"author": "shailendra chauhan",
"license": "ISC"
}
Install Express Package
Let's install express package to create a web server using express. Use save option for adding express as production dependencies.
npm install express --save
"dependencies": {
"express": "^4.14.0"
}
Create Http Server using Express
Let's create server.js file for creating a simple express server and write the code for express server as given below:
var express = require('express');
var app = express();
app.get('/', function(req, res) {
res.send('Hello Express');
});
app.listen(3000, function() {
console.log("Server is running at 3000 port!");
});
Running Http Server
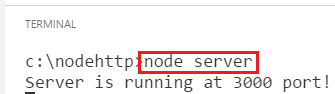
Let's run http server by running following command using vs code integrated terminal.

Let's make a request to express server using browser as given below:

# Enabling IntelliSense in VS Code
By default, VS Code supports intelliSense for JavaScript. To enable IntelliSense for all Node.js modules like express, mongoose, sequelize etc. across all the files in your vs project files, you have to following steps.
Step1
Create a
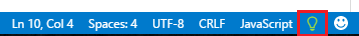
jsconfig.jsonfile to indicate a JavaScript project within vs code, just go to the bottom of vs code and click ongreen bulb icon.
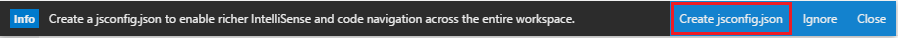
It will ask you to create jsconfig.json. Create jsconfig.json file which will contain the following code.

//jsconfig.json { // See https://go.microsoft.com/fwlink/?LinkId=759670 // for the documentation about the jsconfig.json format "compilerOptions": { "target": "es6", "module": "commonjs", "allowSyntheticDefaultImports": true }, "exclude": [ "node_modules", "bower_components", "jspm_packages", "tmp", "temp" ] }Step2
Install typings globallyfor downloading TypeScript Definition files (typings) for node modules like express, mongoose, angular etc.npm install typings --global
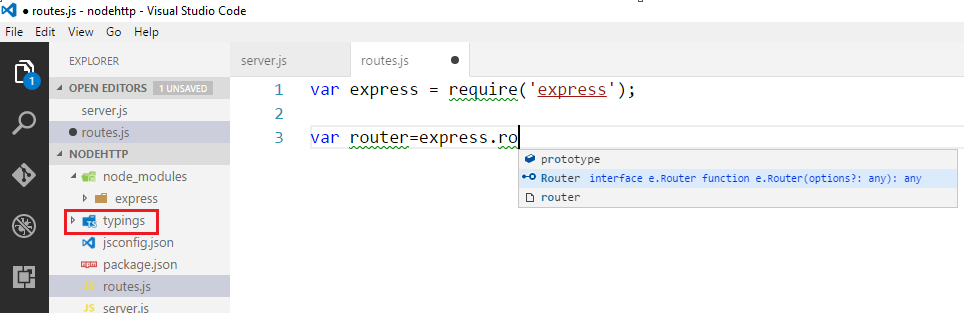
TypeScript definition files are written in TypeScript to provide a IntelliSense experience for the functions and it's parameters. Let's install typings for express as given below:
typings insall dt~express --global
Let's try the coding experience for express. You will see the great intelliSense for express.

What do you think?
I hope you will enjoy node.js development with vs code. I would like to have feedback from my blog readers. Your valuable feedback, question, or comments about this article are always welcome.
Take our Nodejs skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.