18
AprHooks in React
Hooks In React: An Overview
React hooks have completely transformed the way we create React applications. Without having to create a class, they offer a means to use state along with other React capabilities. We will delve further into the topic of React hooks in this in-depth React Tutorial, exploring what they are, their advantages, the various sorts of hooks in React that are accessible, and how to utilize them successfully. If you're looking to master React hooks and other advanced concepts, consider enrolling in the Best React JS Training available to deepen your understanding and practical skills in React development.
What is hooks in react?
React Hooks are operations that let you leverage React capabilities in functional components, like state and lifecycle methods. These features were formerly restricted to class components and Hooks. Hooks were first made available in React 16.8, & thanks to their ease of use and capacity to simplify code, they have grown in popularity swiftly.
Benefits of using React Hooks
Benefits of using React Hooks in your development process include:
- Reusability and modularity: By enabling you to develop personalized Hooks that contain functionality that is readily shared across numerous components, Hooks enhance reusability. This aids in efficiently organizing and maintaining your codebase.
- Elimination of class components: When dealing with complicated state management, hooks take the place of class components, which can be verbose and challenging to reason about. Your code will be simpler to read and comprehend since hooks offer a cleaner, more logical way to handle state and side effects.
- Performance improvement: Hooks are designed for re-renders, allowing for selective updates to only the necessary components. This results in notable performance gains, especially for more complex applications. Updates are quicker and more effective thanks to hooks' improved rendering control.
Read More - Top 50 React Interview Question & Answers
Understanding the different types of hooks in react
React Hooks come in various flavors, each of which has a distinct function. The most common types of hooks in React are listed below:
- State Hooks: State can be added to your functional components using state hooks like useState. You can declare a state variable and change its value inside of a functional component using the useState Hook. State management is made simpler and class components are no longer required.
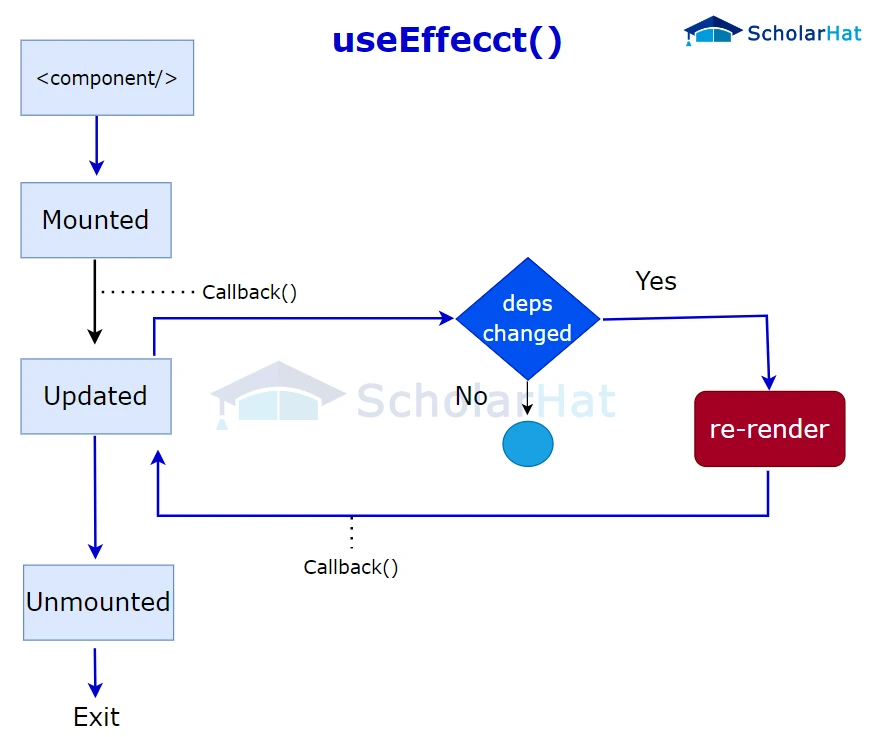
- Effect Hooks: You can execute side effects in your functional components using effect hooks like useEffect. The DOM can be altered, data can be fetched, and events may be subscribed to. The useEffect Hook makes sure that your side effects are executed without sacrificing performance after each render.
- Context Hooks: You can access the React context within your functional components by using context hooks like useContext. Without having to explicitly pass props at each level, context allows components to communicate data between them. You may quickly consume context values within your components with the useContext Hook.
- Custom Hooks: User-defined Hooks that contain reusable logic are known as custom hooks. By merging already-existing Hooks or by adding unique functionality, bespoke Hooks can be made. As a result, your code is more modular & maintainable since you can abstract away complicated functionality into a reusable Hook.
Using State Hooks
One of the most often employed react hooks is the state hook. Your functional components can gain state through their use, which increases their potency and dynamic range. Let's look at state hooks and how to use them.
You must import the useState Hook from the React library to use state hooks. The useState Hook can then be used to declare a state variable and its initial value.
Here's an example:
import React, { useState } from 'react';
const Counter = () => {
// Declare a state variable called "count" and initialize it to 0
const [count, setCount] = useState(0);
// Function to handle incrementing the count
const incrementCount = () => {
setCount(count + 1);
};
return (
<div>
<h2>Counter: {count}</h2>
<button onClick={incrementCount}>Increment</button>
</div>
);
};
export default Counter;In this example, we declare a state variable called count and initialize it to 0 using React's useState Hook. With the help of the setCount function, the incrementCount function updates the count by one. The component displays a count and a button that, when pressed, calls incrementCount, updating the component with the new count value.
Without the need for class components, you may manage and modify the state within the functional components using state React hooks.
Working with Effect Hooks
React Hooks also have powerful Effect Hooks. They enable you to carry out outside operations in your functional components, including data fetching or event subscription. Let's look at how effect hooks are used in React. You must import the useEffect Hook from the React library to use effect Hooks. The useEffect Hook can then be used to declare an effect function within your component.

Here's an example:
import React, { useState, useEffect } from 'react';
const ExampleComponent = () => {
const [data, setData] = useState(null);
useEffect(() => {
// Fetch data from an API endpoint
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => {
// Update the state with the fetched data
setData(data);
});
}, []); // Empty dependency array ensures the effect runs only once on component mount
return (
div>
{data ? (
ul>
{data.map(item => (
likey={item.id}>{item.name}li>
))}
ul>
) : (
p>Loading data...p>
)}
div>
);
};
export default ExampleComponent;We import the useState & useEffect hooks from React in this example. Using useState, we declare the data state variable inside ExampleComponent. When the component mounts, useEffect retrieves information from an API endpoint. The state is updated by the fetched data, which results in a new render to show the data or a loading notification. You may handle side effects in React in a declarative and succinct manner without the use of lifecycle methods in class components by using effect Hooks.
Read More - React developer salary in India
How to use Context Hooks
Context Hooks give your functional components a mechanism to consume the React context. You can transfer data between components using context rather than explicitly passing props at each level. Let's examine context hook usage in React.
You must import the useContext Hook from the React library to use context hooks. The useContext Hook in your component will then allow you to access the context value. Here's an example:
import React, { createContext, useContext } from 'react';
// Create a context
const MyContext = createContext();
// Create a component that uses the context
const ChildComponent = () => {
// Access the context value using useContext
const value = useContext(MyContext);
return <p>Context value: {value}</p>;
};
// Create a parent component that provides the context value
const ParentComponent = () => {
const contextValue = 'Hello, Context!';
return (
<MyContext.Provider value={contextValue}>
<ChildComponent />
</MyContext.Provider>
);
};
export default ParentComponent;In this particular example, we use createContext to create a context. We create a ChildComponent that uses useContext to obtain the context value and show it. Using MyContext.Provider, the ParentComponent covers the ChildComponent and supplies the context value. When ParentComponent is displayed, ChildComponent receives the context value and shows it.
You don't need context consumers or providers when using context React hooks to quickly consume context information within your functional components.
Custom Hooks
React Hooks' powerful feature called Custom Hooks. They let you quickly share reusable functionality across several components by encapsulating it in a unique Hook. Let's investigate the creation and application of custom React Hooks. Simply specify a function that calls one or more already existing Hooks to create a custom Hook.
Here is an example of a custom Hook that fetches data from an API:
import { useState, useEffect } from 'react';
const useApiData = (url) => {
const [data, setData] = useState(null);
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
useEffect(() => {
const fetchData = async () => {
try {
const response = await fetch(url);
const jsonData = await response.json();
setData(jsonData);
setLoading(false);
} catch (error) {
setError(error);
setLoading(false);
}
};
fetchData();
}, [url]);
return { data, loading, error };
};
export default useApiData;The useApiData custom hook, which accepts a url parameter, is created in this example. Inside, useState establishes variables for data, loading, and errors. When the URL changes, useEffect causes data to be fetched. While errors update error and loading, success changes data and loading. The Hook gives back an object that contains data, loading, and component usage errors.
You may abstract away complicated logic into reusable Hooks by using custom Hooks in React, which makes your code more modular & maintainable.
Hook rule in react
The hook rule in React refers to the standards established by the React team for using hooks properly. Functional components can access React capabilities like state and lifecycle methods thanks to hooks. The rule stipulates that hooks must never be used in loops or conditional code, only at the top level of a functional component. To gain a comprehensive understanding of React hooks and how to apply them effectively, consider enrolling in a React Online Course for practical insights and hands-on experience.
React Hooks vs Class Components
Comparing Class Components and React Hooks
- Elimination of class components: The use of hooks does away with the demand for verbose, intricate class components. They offer a simpler and more logical method of handling state and side effects, which makes code easier to comprehend.
- Reusability and modularity: By enabling the construction of customized Hooks that encapsulate logic and can be shared across many components, Hooks encourage the reuse of code. This makes code maintenance and organization easier.
- Performance benefit: Hooks streamline re-renders by updating only the components that truly require it. Providing improved rendering control, results in noticeable speed advantages, particularly in bigger applications.
Examples of using React Hooks in real-world scenarios
React Hooks can improve your React development workflow in a variety of situations. Here are a few examples of real-world applications for hooks:
- Form validation: You may incorporate form validation logic in your React forms by using hooks. State Hooks can be used to control form inputs and the status of their validation, while Effect Hooks can be used to run validation checks and modify error messages.
- Authentication: In your React applications, you can handle authentication using hooks. State hooks can be used to control the user's authentication status, and effect hooks can be used to carry out login and logout procedures and update the UI as necessary.
- Data fetching: In your React applications, hooks can be used to fetch data from APIs. You may manipulate the fetched information as well as the loading/error states via state hooks and effect hooks, respectively.
These are just a few examples of when Hooks have been used in the real world. Hooks are a fantastic tool for enhancing your React development productivity because of their simplicity and flexibility.
Best practices for using React Hooks
Even though React Hooks offer a great deal of flexibility and power, there are a few recommended practices to follow when utilizing them in React apps. Here are some pointers to assist you in writing clear and enduring code:
- Keep Hooks at the Top: Calling hooks from the top level of your functional components is best practice. Ensuring that Hooks are called consistently across all renders, this guard against errors and inconsistencies.
- Follow Hooks' guidelines: For hooks to function properly, there are a few guidelines that must be followed. For instance, loops, conditions, and nested procedures should not be used to invoke hooks. Before employing hooks in your code, be sure you have read and comprehended the guidelines for them.
- Use custom Hooks for advanced logic: When working with complex logic or many Hooks, take into account making custom Hooks to contain the logic. Custom Hooks help you create more modular, reusable code that is easier to clean up and manage.
- Write tests for your Hooks: Create tests for your hooks since they should be tested just like any other function as hooks are merely functions. Write unit tests for your customized Hooks to make sure they function as intended and appropriately handle edge circumstances.
Summary
The way we create React applications has been completely transformed by React Hooks. They give functional components a more straightforward and user-friendly approach to handle state, side effects, and other React capabilities. We have covered everything there is to know about React Hooks in this extensive guide, including what they are, how to use them, and their advantages over other types of hooks in React.
By utilizing React Hooks to their full potential, you may speed up the React development process, increase code readability and maintainability, and improve application performance. React Hooks are a potent tool that you should add to your toolkit regardless of your level of expertise as a React developer.
FAQs
- useState
- useEffect
- useContext
- useReducer
Take our React skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.