26
DecReact Developer Tools
React Developer Tools is a browser extension for Chrome and Firefox that provides a suite of features to enhance the development experience with React.. It helps to inspectyour app’s components, props, and states. It makes it easy to find and fix problems in your code.With React Developer Tools, you can check your app’s structure and test changes in real-time.
In this React tutorial, let's find out some important React developer tools, including Why do you need React Developer Tools?, installation of React Developer Tools, and a lot more. 70% of front-end job listings now require React.js expertise. Don’t get left behind—join our Free React Course with Certificate and build in-demand skills!
- Its primary purpose is to facilitate the inspection and debugging of React components, allowing developers to understand the structure, props, and state of their components.
- React Developer Tools allows developers to inspect and debug their React applications more efficiently.
- Developed by Facebook, this tool provides a set of helpful features to understand and manipulate the structure of React components in your application.
Why do we need React Developer Tools?
- Easier Debugging: It helps you spot and fix problems in your React app without stress.
- See Components: You can view all your components and their details, making it easier to understand your app's structure.
- Inspect Props and States: You can check how props and states change in real time, helping you catch mistakes early.
- Test Changes: Make changes on the go and see how they affect your app, helping you learn and improve.
- Faster Development: With better tools to understand and fix issues, you’ll be able to build apps faster and with fewer bugs.
How do we install React Developer Tools, and how do you use them?
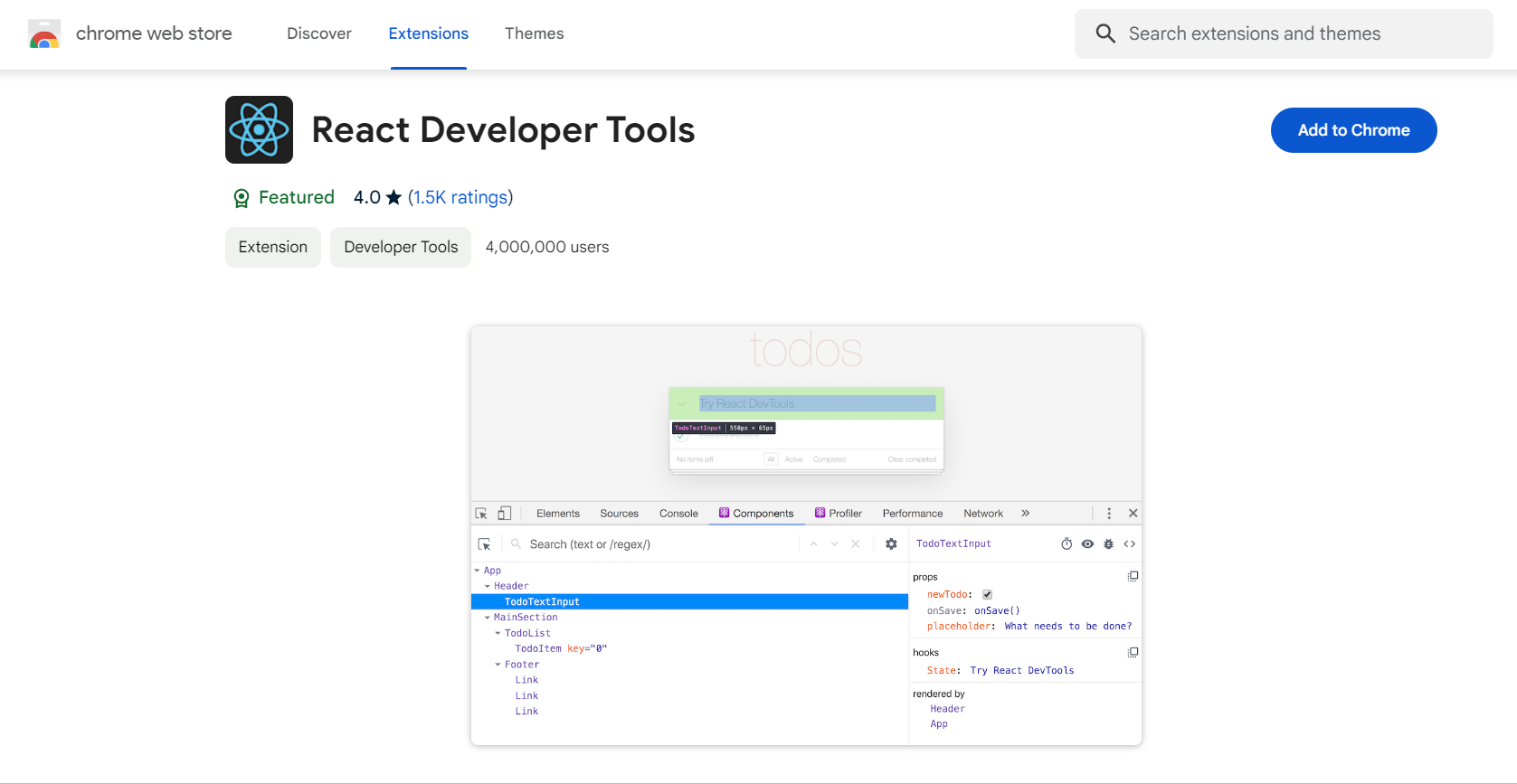
Installing React Developer Tools is a straightforward process. You can find the extension on the Chrome Web Store or Mozilla Add-ons, depending on your browser. Once installed, the React tab should appear in your browser's developer tools.
Installation:
- For Google Chrome, visit the Chrome Web Store and search for "React Developer Tools." Click "Add to Chrome" to install the extension.
- For Mozilla Firefox, go to the Firefox Add-ons website and search for "React Developer Tools." Click "Add to Firefox" to install.

Usage:
- To use React Developer Tools, open the developer tools by right-clicking on your web page and selecting "Inspect" or by pressing Ctrl+Shift+I (Windows/Linux) or Cmd+Opt+I (Mac).
- Then, navigate to the "React" tab to access a wealth of information about your React components.
Once a Component has been selected in this tab, its props and state can be seen and edited using the right-hand panel. You can examine the chosen component, its creator, the component that created the creator, and so on using the breadcrumbs feature at the bottom.
Read More - React Developer Salary in India
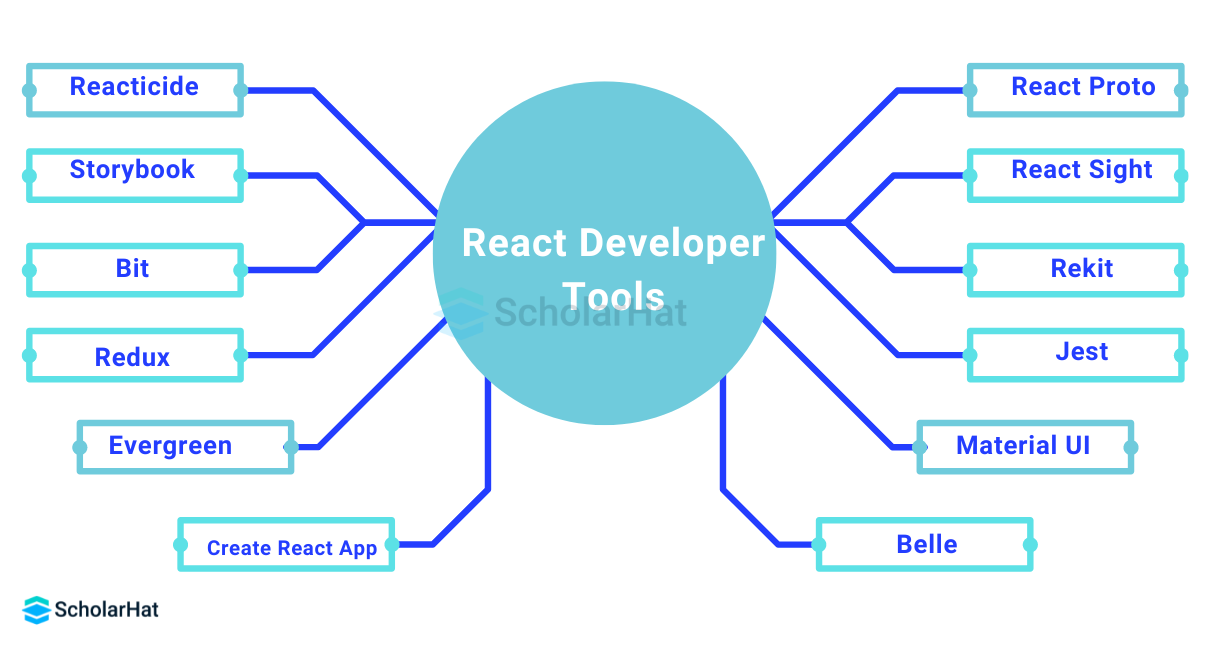
A List of React Developer Tools

1. Reacticide
It is the first tailored and most recommended IDE for web application development in React.
Key Features
- Simplified Setup: Built-in Node server and browser simulator—no external setup required.
- Component Insights: Visualize the component tree with props and state for clear understanding.
- Fast Code Updates: Hot Module Reloading reflects changes instantly in the browser.
- Inspect Components: Debug and deep dive into each component’s behavior.
How to Use
- Download from Reactide GitHub.
- Open any React project in Reactide.
- Run and preview your application using the built-in simulator.
- No server config or CLI needed—it’s all integrated.
2. Storybook
- Component Isolation: Build and test UI components outside the app.
- Live Preview: Instant feedback when editing components.
- Interactive Stories: Document component variations using “stories”.
- Add-ons Support: Extensible with accessibility tools, viewport previewers, etc.
- Framework Agnostic: Works with React, Vue, Angular, Svelte, etc.
npx storybook init
npm run storybook
- Add .stories.js files for each component.
- Use the Storybook interface to browse and test components visually.
3. Bit
Bit is a CLI tool designed to address issues related to sharing React components. BIT facilitates the distribution and organization of user interface (UI) elements across team members.
- Component Reusability: Easily share and reuse UI components across apps.
- Isolated Development: Build components independently.
- Version Control: Manage versions of components like packages.
- Bit.dev Hub: Publish components for public/private use.
bashnpm install bit-bin --global
bit init
bit add src/components/ --main index.js
bit tag --all 1.0.0
bit export your-username.collection
- Install, initialize, and publish components to Bit.dev.
- Use bit import in other projects to reuse them.
4. Redux
Redux is one of the most popular state management libraries for large-scale React apps. Redux may make your application more predictable and is the best option for large-scale projects because of the community that has developed around it.
- Centralized State: All app state in one place.
- Time-Travel Debugging: Track and rewind state changes.
- Middleware Support: Integrate logging, API calls, and more with ease.
- Predictable Data Flow: Uses strict unidirectional data flow.
npm install redux react-redux
- Create reducers and actions.
- Configure store and wrap the app in <Provider>.
- Use useSelector() and useDispatch() hooks in components.
5. Evergreen
Evergreen is a well-known React UI framework that comes with a ton of documentation out of the box. Evergreen offers a large range of readily available parts butpermits customization.
- Theme-Aware Components: Default theme with full customization options.
- Wide Component Library: Includes buttons, modals, tooltips, etc.
- Developer Friendly: Sensible defaults and accessible components.
- Built with Emotion: Uses Emotion for styling.
bash
npm install evergreen-ui
import { Button } from 'evergreen-ui';
<Button>Click Me</Button>
- Directly import components and use them with sensible defaults.
6. Create React App
Facebook developed a single command-line tool to assist developers quickly set up an environment for new React projects.
- Zero Configuration: Webpack, Babel, ESLint pre-configured.
- Production Optimization: Generates highly optimized builds.
- Built-in Testing: Jest configured by default.
- Live Reloading: Updates app in real-time.
bash
npx create-react-app my-app
cd my-app
npm start
- Starts development server at localhost:3000 with HMR (Hot Module Replacement).
7. React Proto
The word "prototype" can be shortened to "proto." Developers can create an application architecture from the ground up with this tool. A prototyping tool that lets you design UI components visually before diving into code.
- Visual UI Design: Create component hierarchy via drag and drop.
- Component State & Props: Define logic directly from the UI.
- Auto Boilerplate: Generates starter files with structure.
- Perfect for Designers: No coding needed initially.
- Download from GitHub.
- Design UI components and relationships visually.
- Export project structure and continue development in code.
8. React Sight
- Interactive Tree View: Visualize component hierarchy live.
- Live Updating: Automatically refreshes as you make changes.
- DevTools Integration: Adds a new “React Sight” tab in Chrome DevTools.
- Redux & Router Support: Works with state managers and routing libraries.
- Install React Sight Chrome Extension.
- Also install React Developer Tools.
- Open Chrome DevTools → React Sight tab.
9. Rekit
Rekit is an all-in-one solution, a full toolkit made for state-of-the-art React applications. Rekit develops applications and offers Rekit Studio, a project management tool, to programmers.
- Integrated Studio: GUI for managing components, actions, reducers.
- Modular Structure: Supports MVC and organized codebase.
- CLI Generator: Quickly scaffold components and routes.
- React + Redux Ready: Comes with Redux and React-Router support.
bashnpm install -g rekit
rekit create my-app
cd my-app
rekit studio
- Use the Rekit Studio (browser GUI) to manage your app components.
10. Jest
- Snapshot Testing: Ensures UI doesn’t change unexpectedly.
- Built-in Assertions: No extra libraries needed.
- Mock Functions: Simulate external modules or services.
- Zero Config: Works out of the box with CRA.
bashnpm install --save-dev jest
11. Material UI
Material UI is a popular React component library that follows Google's Material Design principles, making it easy to create beautiful and responsive user interfaces.
- Prebuilt Themes: Apply consistent design across your app.
- Rich Component Library: Includes buttons, dialogs, tables, etc.
- Customization: Easily override styles and themes.
- Responsive by Default: Mobile-first design built in.
bash
npm install @mui/material @emotion/react @emotion/styled
import { Button } from '@mui/material';
<Button variant="contained">Submit</Button>
12. Belle
Belle is a collection of customizable, user-friendly React components.
- Accessible by Design: All components are keyboard and screen reader-friendly.
- Flexible Styling: Theme your entire app or individual components.
- Component Richness: Includes TextInput, Toggle, ComboBox, Rating, etc.
- Custom State Styling: Style components based on state (hover, active, etc.)
npm install belle
import { Toggle } from 'belle';
<Toggle defaultChecked>Enable Notifications</Toggle>
Summary
In conclusion, React Developer Tools is an essential resource for any React developer, whether you're just starting or have years of experience. By using React Developer Tools, you can easily inspect your components, props, and states to ensure your app works smoothly. With React Developer Tools, debugging becomes simpler, making your development process faster and more efficient.
75% of front-end jobs will demand React.js mastery. Don’t be left behind—enroll in our Best React JS Course now!
Practice with the following MCQs
Q 1: What are React Developer Tools used for?
Explanation: React Developer Tools is a browser extension used for debugging and inspecting React applications, including component hierarchy, state, and props.
Q 2: Which of the following browsers support React Developer Tools?
Explanation: React Developer Tools is available for Google Chrome, Mozilla Firefox, and Microsoft Edge as browser extensions.
Q 3: Which of the following features can you inspect using React Developer Tools?
Explanation: React Developer Tools allows you to inspect component hierarchy, state, props, and event handlers in React applications for better debugging and analysis.
Q 4: How can you open the React Developer Tools in the browser?
Explanation: You can open React Developer Tools by right-clicking and selecting "Inspect", pressing F12 and navigating to the "React" tab, or by clicking on the browser extension icon.
Q 5: In React Developer Tools, which tab allows you to view the component tree?
Explanation: In React Developer Tools, the "Components" tab is where you can view the component tree, inspect the hierarchy, and interact with the individual components.
FAQs
Take our React skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.