25
AprReact JS Components
React JS Components: An Overview
React JS components are the fundamental units of user interfaces in web applications. They contain presentational and functional characteristics in reusable, self-contained components. By dividing complicated user interfaces into smaller, more manageable pieces using components, developers may reuse and maintain their code more easily.
In this React Tutorial, we'll explore what React Components including different types of React Components. Components in React JS can either be class-based or functional. Let's see them in the article one by one in detail.
Read More - Top 50 Mostly Asked React Interview Question & Answers
What are React Components?
- React components can be thought of as the basic building pieces of any React application.
- They are small, code-encapsulated units that can be utilized to build user interfaces across the entire program.
- The UI can be divided up into smaller, modular components so that developers can more quickly and easily create sophisticated apps.
- A React component is in charge of maintaining its own state and events while producing a portion of the user interface.
- It can be viewed as a standalone component that receives data, processes it, and then outputs a React element that specifies what should be shown on the screen.
- The component-based architecture of React JS improves development productivity and makes it possible to create dynamic, interactive user interfaces.
Types of React Components
Functional and class components in React are the two primary types of components used in React. Render component react, Composing Components, and Decomposing Components are some additional components. Proper inputs, which components can receive, enable customization and data exchange between components.
1. Functional Components
The most basic type of React components is functional ones. In essence, they are JavaScript functions that accept the input props (short for properties) and return a React element. Because they lack an internal state, functional components in react are sometimes known as stateless components. They are the only ones in charge of rendering the user interface using the input props.
Here is a simple example of a React functional component:
import React from 'react';
function Welcome(props) {
return <h1>Welcome, {props.name}!</h1>;
}
export default Welcome;We define a welcome functional component in this example. It renders an <h1> element that contains a welcome message with the specified name using a single prop named name.
2. Class Component
Functional components are simpler than class components in React. They extend the React. Component class and are built using ES6 classes. Class components may manage more complex logic & handle events because they have their own internal state & lifecycle methods. Class components in react contain the following essential features:
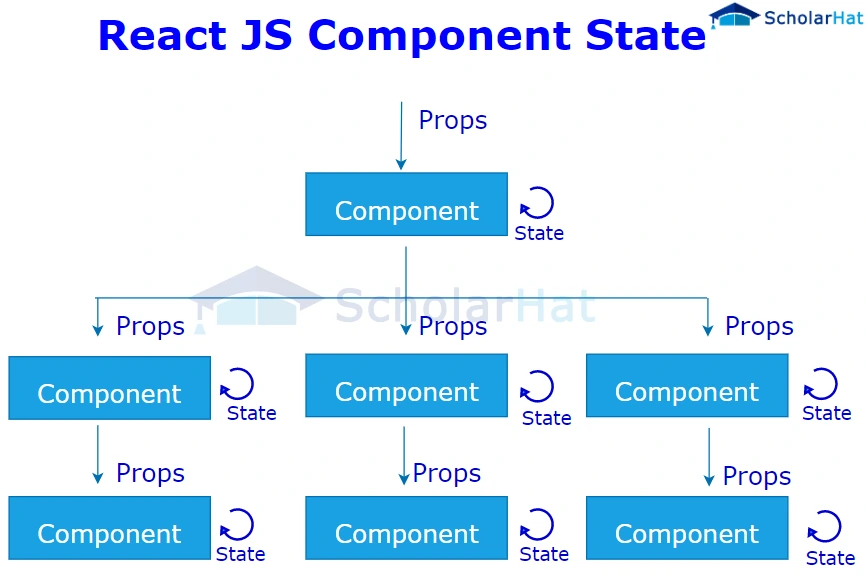
- State: It contains information that may vary over time and has an impact on how a component renders. by way of this.state.
- Props: Data transmitted by a parent component. They serve as a read-only data and configuration route for child components. Accessible through this.props.
- Lifecycle Methods: Activities carried out at particular phases of the component's lifecycle. ComponentDidMount(), ComponentDidUpdate(), and ComponentWillUnmount() are a few examples.
- Event Handlers: Procedures that specify and manage events brought on by user activities. JSX-based attachments to elements, such as onClick={this.handleClick}.
- Class Methods: Additional, customized methods that are a part of the component's class and carry out the particular logic or tasks that the component requires.
- Render Method: Provides JSX code describing the structure and content of the component. When the part has to be modified, this method is called and only one root element is returned.
Here is an example of a simple class component in React:
import React from 'react';
class MyComponent extends React.Component {
render() {
return (
<div>
<h1>Hello, World!</h1>
</div>
);
}
}MyComponent is a class component in the provided example that extends React. Component class. It provides a render() method that uses JSX to specify the component's structure. The "Hello, World!" text is displayed in a div element with an internal "h1" element.
Read More - React developer salary
Render component react
Render component react entails putting them on the user interface. The core building blocks of React apps are components, which contain reusable and independent UI elements. A component is instantiated and displayed on the screen when it is rendered. The Virtual DOM, used by React, is a digital replica of the actual Document Object Model (DOM). When the state or props of the application change, React can effectively update and re-render only the relevant components.
Here's an easy example showing how render component react work:
import React from 'react';
import ReactDOM from 'react-dom';
// Define a functional component
function Greeting() {
return <h1>Hello, React!</h1>;
// Render the component
ReactDOM.render(<Greeting />, document.getElementById('root'));
The functional component Greeting is defined in this example to show a greeting message. It is mounted on an HTML element with the id "root" and rendered using ReactDOM.render. When it is finished, the screen will display the phrase "Hello, React!" Make sure React and ReactDOM is imported and that your HTML file contains an HTML element with the id "root" to mount the component.
Composition in react
In React, the term "composition in react" refers to the process of combining and nesting smaller, reusable components into bigger ones to create sophisticated user interfaces. This makes it possible to design user interfaces in a modular & scalable way.
The advantages of using composition in react include the following:
- It increases the reuse of code.
- Code is easier to maintain as a result.
- Code is more extensible as a result.
Here is an example of composition in react:
import React from 'react';
function Button(props) {
return <button>{props.label}</button>;
}
function Card(props) {
return (
<div>
<h3>{props.title}</h3>
<p>{props.description}</p>
<Button label="Read More" />
</div>
);
}
function App() {
return (
<div>
<h1>My App</h1>
<Card title="Card Title" description="Card Description" />
</div>
);
}
export default App;Three elements are present in this example: a button, a card, and an app. While the Card component displays a title, and description, as well as has a Button component, the Button component symbolizes a button. A title & a Card component are rendered by the App component. Component composition is achieved by nesting components, such as the Button component inside the Card component. This allows for flexibility and reuse when creating the user interface.
Decomposing Components
Decomposing components in React means breaking a complicated component into smaller, reusable components.
Decomposing components has the following advantages:
- Reusability: Smaller components can be utilized again throughout the application, minimizing redundant code and fostering a more modular design.
- Maintainability: It is simpler to comprehend and maintain a complex component when it has been divided up into smaller sections. Each component has a distinct function, making it easier to troubleshoot and modify.
- Readability: Simpler, more narrowly focused components are easier to read & comprehend. This makes the codebase's overall readability better.
Nesting React Components
The ability to place components inside other components is one of React's strong points. This enables developers to organize components into a hierarchical structure, where each component is in charge of generating a particular area of the user interface (UI).
Because each component can be written and tested separately without affecting other components, this component layering encourages code reuse and maintainability.
React Components Lifecycle
React components go through a lifecycle, which is made up of various phases or stages, from creation to removal from the DOM. These lifecycle methods can be used to perform specified tasks, such as initializing the state, obtaining data, or depleting resources, at particular times in the component's lifecycle.
The primary lifecycle steps involved with a class component are as follows:
- constructor(): When a component is built, the constructor() function is the first one to be invoked. It is used to bind event handlers and initialize the component's state.
- componentDidMount(): componentDidMount() is a method that is invoked following the component's rendering to the DOM. Usually, it is utilized to obtain data from an API or establish subscriptions to outside services.
- shouldComponentUpdate(nextProps, nextState): This method is called just before a component is updated shouldComponentUpdate(nextProps, nextState). It gives the component the ability to choose whether or not to re-render in response to changes in its props or state.
- componentDidUpdate(prevProps, prevState): This method is invoked following an update to the component. It is used to carry out unintended actions like changing the DOM or calling more APIs.
- componentWillUnmount(): This is called just before a component is unmounted from the document object model (DOM). It is used to remove any resources or event listeners the component may have produced.
To effectively manage state, handle asynchronous activities, and enhance performance in React apps, it's essential to understand a component's lifecycle.
Best Practices of ReactJS Components
When using React components, bear the following best practices in mind:
- Single Responsibility: Every component ought to be accountable for just one thing. Keep them concentrated so the code is simpler to read, test, and maintain. If necessary, break up difficult components into simpler ones.
- Reusable and Composable: Make reusable and composable components. Separate components with similar functions can be combined to create larger components.
- Props validation: To identify issues quickly and offer usage instructions for components, validate props using prop types or TypeScript.
- Functional Components: Whenever practical, use functional components in react. Particularly with the introduction of React Hooks for handling state and lifecycle, they are simpler and easier to work with.
- Component Lifecycle and Side Effects: To handle component lifecycle events & side effects, such as data fetching or DOM modifications, use lifecycle hooks or useEffect. Consider the effects on performance and memory use.
- State Management: To handle complex states or shared states between components, use state management frameworks like Redux, MobX, or React Context API.
- Immutability: When changing state or props, adhere to immutability standards. To avoid unforeseen consequences and make change tracking easier, make new copies of objects or arrays rather than making direct changes to them.
- CSS and Styling: To prevent class name conflicts and effectively manage styles, encapsulate component-specific styles using CSS modules, CSS-in-JS libraries, or styled components.
- Testing: To ensure component behavior, rendering, interactions, and state changes, create unit tests using libraries like Jest and React Testing Library.
- Consistent Naming and Code Organization: Organize your code and use consistent naming standards for your components, properties, and files. Create logical code organization by classifying similar components into modules or directories.
- Documentation and Comments: Components, properties, and usage instructions are listed in the documentation and comments. Use comments to clarify the goal of the code and to explain difficult logic.
Resources for further learning and practice
Official Redux documentation: Read the documentation at https://legacy.reactjs.org/docs/getting-started.html The official Redux documentation is a comprehensive resource that covers all aspects of Redux, including React Redux.
Online tutorials and courses: Explore Additional Learning and Practice Resources with us at https://www.scholarhat.com/training/react-certification-training. There are numerous online tutorials and courses available that specifically focus on React Redux.
Summary
The react components allow programmers to design user interfaces that are reusable, modular, and maintainable. While class components in React offer more sophisticated capabilities like state management & lifecycle methods, functional components in React give a clear and succinct way to render UI depending on props. For a better understanding of React concepts, you can enroll Yourself In the Best React Js certification From ScholarHat and Start Your Tech Career the Right Way!
FAQs
- Functional Components
- Class Components
Take our React skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.