18
AprReact Lifecycle Methods
React Lifecycle Methods: An Overview
React lifecycle methods makes it easier to effectively manage state, handle updates, & maximize speed in React apps. In this React Tutorial, we'll learn the various concepts of React Lifecycle Methods in react, react component lifecycle, the life cycle of React JS.
Consider enrolling in a comprehensive training program like 'React JS Certification Training' to master these crucial aspects of React development.
What are React Lifecycle Methods
React Lifecycle Methods are those pre defined methods in React that are called when a react component is undergoes a stage of its Lifecycle.
Developers have access to a powerful toolkit when using React, a well-liked JavaScript package for generating user interfaces, to build dynamic and interactive online apps. Component lifecycle, which describes the sequence of actions that take place over the course of a component's lifespan, is a key idea in React's functionality.
React Class Based Component's lifecycle
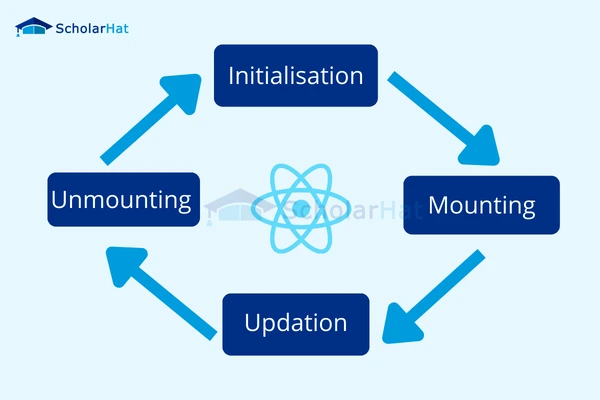
The React Lifecycle can be divided mainly into three phases:
- Mounting Phase
- Updating Phase
- Unmounting Phase

Read More - Top 50 Mostly Asked React Interview Question & Answers
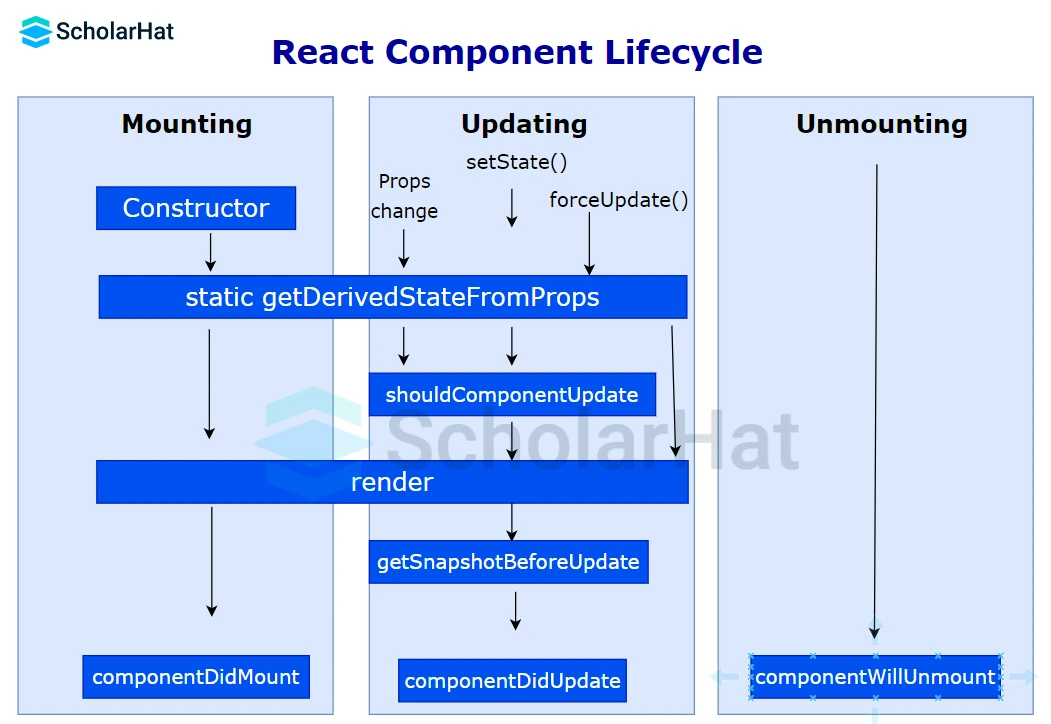
The mounting phase
Mounting is the process of adding elements to the DOM. When mounting a component, React's four built-in functions are invoked in the following order:
- constructor()
- getDerivedStateFromProps()
- render()
- componentDidMount()
1. The constructor method
- The constructor() method is the most obvious option to set up the initial state and other initial settings because it is called first when the component is launched.
- The super(props) function should always be performed first since it will start the parent's constructor method and enable the component to inherit methods from its parent (React.Component).
- The constructor() method is called with the props as arguments.
2. The static getDerivedStateFromProps method
- Before rendering the DOM element(s), the getDerivedStateFromProps() function is used.
- Based on the initial props, this is the logical place to set the state object.
- It accepts the parameter state and returns an object containing the state's modifications.
3. The render method
- The method that actually outputs the HTML to the DOM, render(), is necessary.
4. The componentDidMount method
- After the component is rendered, the componentDidMount() function is invoked.
- You execute instructions that need the component to be in the DOM at this point.
Read More - React developer salary in India
The updating phase
When a component is updated, the lifecycle moves on to the next step.Every time a component's state or props change, the component is updated.When a component is changed, React's five built-in methods are called in the following order:
- The static getDerivedStateFromProps
- The shouldComponentUpdate method
- The getSnapshotBeforeUpdate method
- The componentDidUpdate Method
1. The static getDerivedStateFromProps
- getDerivedStateFromProps is the first lifecycle method to be invoked during the update phase.
- If you have updated props and want the component's state to reflect that, this technique can be helpful.
- For instance, the value of a component's props could affect how it behaves.
- Before the component was ever re-rendered, its state might already reflect the changes and be displayed (if appropriate) to the just-changedcomponent using getDerivedStateFromProps.
2. The shouldComponentUpdate method
- Another lifecycle method that is hardly used is shouldComponentUpdate.
- It basically enables you toinform React when you don't need to re-render when a new state or props comes in, and it's designed primarily for performance optimization.
- Although it can assist in avoiding re-renders, you shouldn't rely on it to do so because you risk losing an essential change and running into issues.
- Although nextProps and nextState are available as arguments for this function, you can also define it without them.
- A Boolean value is then returned by this procedure.
- A re-render is determined by the Boolean value.
- Re-rendering takes place in all circumstances whenever thestate or props change when the default value is true.
3. The getSnapshotBeforeUpdate method
- You can obtain the component's prior props and state before it is updated by using the getSnapshotBeforeUpdate function.
- This enables you to alter or examine the state's or the props' earlier values.
- Another infrequently employed technique is this one.
- Managing scroll positions in a conversation app is a nice application for this technique.
- It shouldn't force the older messages out of view when a new message arrives while the user is still seeing older messages.
- After calling the render function, getSnapshotBeforeUpdate is called before componentDidUpdate.
- If the getSnapshotBeforeUpdate method returns anything, the componentDidUpdate method will get it as a parameter.
4. The componentDidUpdate Method
- The final lifecycle method used during the update phase is the componentDidUpdate method.
- By using it, you can produce unintended consequences like launching network requests or invoking this.setState method.
- It's critical to keep in mind that if the setState isn't always possible to avoid (via logic, for example), rendering will continue indefinitely.
- If the getSnapshotBeforeUpdate method is used, this function can accept up to three parameters: prevProps, prevState, and snapshot.
The unmounting phase
The third and last phase of a React component is unmounting. The component is now eliminated from the DOM. There is only one lifecycle method involved in unmounting:
- The componentWillUnmount Method
The componentWillUnmount Method
- Just before the component is unmounted or deleted from the DOM, componentWillUnmount is called.
- It is intended for any necessary cleanup of the component, such as canceling network requests or unsubscribing from any subscriptions (such as Redux).
- The component will be destroyed after this method has completed its operation.
Summary
We covered the react lifecycle methods in this comprehensive article. Initialization in react, mounting lifecycle in react, react update lifecycle, & unmounting are the four stages of a component's lifetime that we have learned about.
We have looked at the function and application of important lifecycle methods inside each phase, including componentWillMount(), componentDidMount(), render(), shouldComponentUpdate(), & many others. Building reliable and effective applications requires an understanding of the React component lifecycle.
You can manage state, handle updates, and enhance performance in your React projects by making the most of component lifecycles. If you're looking to deepen your understanding of React lifecycles, consider enrolling in a React online course to gain practical insights and hands-on experience.
FAQs
Take our React skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.