18
AprTypeScript Vs JavaScript: Difference Explained
TypeScript And JavaScript
When we compare typescript with javascript, JavaScript is more flexible and easier to use, making it ideal for quick scripting, but it might lead to unanticipated problems because it does not enforce data types. TypeScript, which is built on top of JavaScript, adds type-checking and other capabilities that discover problems early and improve code reliability, particularly in bigger projects. Essentially, JavaScript is quick and loose, whereas TypeScript provides structure and safety.
In this TypeScript Tutorial, We will look into the TypeScript Vs JavaScript concept, including Key Differences Between TypeScript and JavaScript.
What is JavaScript?
JavaScript is a high-level, interpretable programming language that is mostly used to create interactive online applications. Primarily, it was designed to manage user interface logic and interactivity in web browsers. It has evolved into a versatile language. It is capable of supporting both front-end and back-end development with Node.js.
It is a dynamic, loosely typed programming language, which means variables are not restricted to certain data types and can be reassigned to multiple types while the program is being executed. JavaScript enables developers to construct real-time online applications with features such as data updates, animations, form validation, and much more.
What is TypeScript?
TypeScript was developed by Microsoft. It is a superset of JavaScript. This means that TypeScript enhances JavaScript by introducing additional features, particularly static types, as well as other powerful features that help the development process. TypeScript compiles to standard JavaScript, which means it is compatible with all browsers and environments that support JavaScript.
TypeScript adds optional type annotations to offer type safety during development, as well as interfaces, classes, and other sophisticated object-oriented programming features. While TypeScript code must be built into JavaScript, it offers superior tooling, error checking, and scalability for huge codebases.
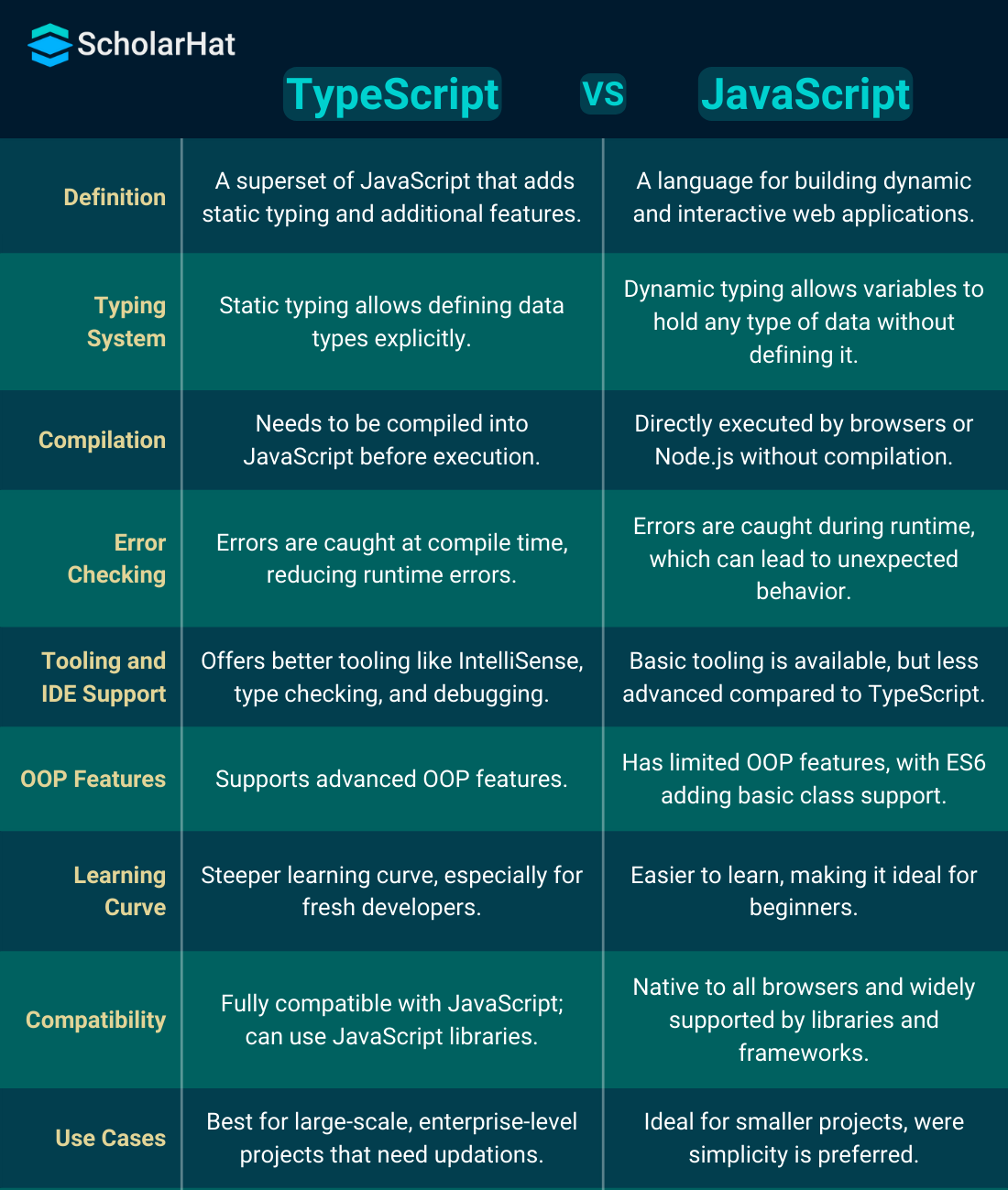
Key Differences Between TypeScript and JavaScript
1. Typing System: Static vs Dynamic
JavaScript (Dynamic Typing):
JavaScript is dynamically typed, which means that variables can hold any type of data and can be reassigned to different data types during runtime. For example, a variable can initially hold a number and then later hold a string without causing an error.
let num = 10; // num is initially a number
num = "Hello"; // num is now a string
TypeScript (Static Typing):
TypeScript introduces optional static typing, which allows developers to explicitly define types for variables, function parameters, and return values. This helps catch errors at compile time before running the code.
let num: number = 10; // num must always be a number
num = "Hello"; // Error: Type 'string' is not assignable to type 'number' 2. Compilation and Error Checking: Compile-time vs Runtime
JavaScript (Runtime Error Checking):
Errors in JavaScript are typically caught only when the program is executed. This makes it difficult to detect flaws early, especially in large programs with complicated logic. Bugs with variable types or function parameters may be unreported until runtime.
TypeScript (Compile-time Error Checking):
TypeScript performs type-checking throughout compilation, allowing developers to detect type issues before the code is executed. This reduces runtime errors and makes debugging easier. It also offers better refactoring tools and improves code readability.
3. Object-Oriented Programming (OOP) Features
JavaScript
JavaScript supports object-oriented programming, especially with the introduction of ES6 (ECMAScript 2015) classes. However, JavaScript’s object model is based on prototypes rather than classes, which can make inheritance and object relationships harder to manage.
TypeScript
TypeScript takes object-oriented programming to the next level by enhancing JavaScript’s OOP capabilities. It supports classes, interfaces, abstract classes, and access modifiers (public, private, protected), which allows developers to better manage complex OOP systems.
4. Tooling and IDE Support
JavaScript:
JavaScript provides assistance with basic tools, particularly for smaller projects. However, when the application's complexity rises, developers may struggle to manage code quality, debugging, and performance. JavaScript liters (ESLint) and bundlers (Webpack) can be useful, although they are less integrated than TypeScript's tooling.
TypeScript:
TypeScript's static typing and compile-time checks provide increased tool support. Integrated Development Environments (IDEs), such as Visual Studio Code and WebStorm, offer sophisticated capabilities including IntelliSense (auto-completion), inline error reporting, type inference, and refactoring tools. These features increase developer efficiency and code accuracy.
5. Learning Curve
JavaScript:
JavaScript has a relatively low learning curve, making it an ideal first programming language for web development. It is more forgiving, allowing developers to write functional code quickly without worrying much about data types or strict syntax.
TypeScript:
TypeScript has a steeper learning curve, especially for developers who are new to statically typed languages. However, developers with prior knowledge of Java or C# may find the transition smoother since TypeScript adopts concepts from statically typed languages.
6. Compatibility and Ecosystem
JavaScript:
JavaScript has been the core language of the web for decades, and it is supported across all browsers and platforms. The vast majority of libraries and frameworks in the JavaScript ecosystem are written in JavaScript. JavaScript has a massive community and is widely supported by almost all major tools and frameworks.
TypeScript:
TypeScript is fully compatible with JavaScript, meaning developers can gradually migrate a JavaScript codebase to TypeScript or use TypeScript within JavaScript projects. Many popular libraries and frameworks (e.g., Angular, React, and Vue.js) have adopted TypeScript as the preferred language. Since TypeScript compiles to JavaScript, any TypeScript code can be run in a JavaScript environment.
7. Performance
JavaScript:
Since JavaScript code is interpreted directly by the browser or runtime, it typically performs faster during execution. However, it may suffer from runtime errors, which can lead to performance issues or unexpected behavior.
TypeScript:
TypeScript itself does not affect runtime performance, as it compiles down to plain JavaScript. However, the benefits of TypeScript's type checking, debugging, and error prevention can lead to more efficient development cycles and, in turn, better-performing applications due to fewer runtime errors.
| Read More - Typescript Interview Questions And Answers For Freshers |
Which One Should You Use?
The decision between TypeScript and JavaScript largely depends on the scale and complexity of your project. For smaller projects or for quick prototyping, JavaScript may be more suitable due to its simplicity and faster learning curve. However, for large-scale applications, TypeScript offers strong advantages in terms of maintainability, scalability, and error prevention.
If you’re working on a project that requires frequent updates, collaboration, or complex systems, TypeScript could be a better choice as it offers enhanced tooling, type safety, and a more structured approach to coding.
Key Differences Between TypeScript and JavaScript

When to Use JavaScript
JavaScript is ideal for smaller projects, quick prototypes, and cases where static typing isn’t a necessity. If you are creating simple websites or working in environments where JavaScript is already deeply integrated, sticking with JavaScript might be a good idea.
When to Use TypeScript
TypeScript is a great choice for larger projects, especially those that require strict type-checking, code scalability, and long-term maintenance. The additional features, such as interfaces and static typing, help reduce bugs and improve code reliability in larger codebases.
Conclusion
The choice between JavaScript and TypeScript is determined by your project's requirements, team size, and application complexity. Both languages can coexist in a project, and many teams prefer to begin with JavaScript and progress to TypeScript as the project grows. Also, consider our Frontend Foundations Course for a better understanding of frontend concepts.
FAQs
JavaScript, being dynamic and untyped, may lead to harder-to-detect bugs in large projects, though it remains ideal for smaller projects or rapid prototyping.
TypeScript, on the other hand, is a statically typed superset of JavaScript. It adds optional type annotations, which help in catching errors at compile time and offer a more structured development process for large-scale projects.
Take our Typescript skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.