18
AprGetting Started With Vue.js
This article is aimed at the people who want to have a starting point for Vue JS. In this article, I have covered all the general points related to the same. Hope you find it useful!
The Vue is a javascript-based framework for building extensive user interfaces. It is capable of powering sophisticated Single Page Applications (SPA). It is one of the three most popular modern JavaScript frameworks or libraries, with the other two frameworks are being Angular and React respectively.
Vue is quite popular because of some factors like it is pretty easy to grasp and as straightforward as it gets when it comes to writing code or its learning curve for the developers. It can also be used as a Native feature when it can be used with a combination of other libraries and tools effectively.
Introduction
Software development is based on two critical things: Business strategy and technology used for launching the application in the market. Many technologies are already in the market to make your work easy and to make the application run much faster and more importantly the time it is being taken to get started with the application development.
Vue JS is one of the new-age software technology that is being used widely for web development. As its name implies, it is JavaScript based framework developed by Evan You for building a rich client-side application using JavaScript.
Vue Version History
Vue 1.0
So, till now you have got a basic understanding of Vue JS. Now, let’s get an idea that for how long it has been in the market and which versions are there. Evan started working on this prototype around the year 2012, And the first version was released in February 2014.
Vue 2.0
Evan, You announced the release of Vue 2.0 in April 2016. And it was released in October 2016. This release has an attractive feature in it, which is Virtual DOM. It makes rendering speed fast and memory consumption low. You can precompile your template and ship your app runtime.
Vue 2.5
In the same month, the next version was announced. It has many new features such as better typescript integration, better error handling, and much more.
Vue 3.0
Vue 3.0 is the latest version of Vue JS. And it has no ejecting need, ready to ship to all modern browsers, accompanying GUI, etc.
Vue Advantages
Size
Vue.js has a size of 18-21 kb which takes no long time for the user to download and to use it. This is the main reason behind the success of this framework. Because the success of the JavaScript framework is based on its size only.
Easy to understand and code
It has a very simple structure so it is very easy to understand and code. All it needs is for you to be familiar with HTML and javascript and, then you are good to go!!
Flexibility
There is no such ‘right’ way to structure your app. You can write the way it suits you. Moreover, you can run your app quickly on the modern browser without having to worry about any browser support.
Integration facility
It is popular among web developers because it facilitates a great integration facility. Because as I mentioned earlier, it is a JavaScript-based framework, it can be easily integrated with any framework based on JavaScript.
Detailed documentation
Documentation is the greatest support for the developers who are new or building their application for the first time. Vue.JS has detailed documentation for the user who has little idea about HTML and JavaScript.
Who is Using Vue.js?
Now, let me make it more interesting by letting you know who actually is successfully using Vue in the real scenario.
Facebook has shown trust in Vue, they have used this framework for the marketing side of their Newsfeed.
Netflix has applied Vue in their two smaller, internal apps.
Adobe has adopted Vue for its product called Portfolio. They have taken the easy integration advantage of the framework and migrated their existing codebase to the Vue.
Xiaomi has used Vue to build their fantastic products and for proving the framework’s strong international adoption.
Alibaba the public company of China has used Vue to give excellent experience to their users.
Interesting!! Isn't it? Yes, Vue.js has started gaining popularity because famous companies have already started using it in real-time.
Getting Started with Vue
So, I hope you have gained a whole lot of interest in knowing more about this framework. Let’s quickly move to the prerequisites for Vue.js!!
According to me, to learn anything not only technologies, but the first thing you require is also your Interest. Now, the next thing which comes to our mind is which IDE shall I use. Right? Yes, you can use any editor of your choice Like Sublime Text, Visual Studio Code, etc. But I prefer using Visual Studio Code to develop the app because it is free, it has various extension availability, moreover, typescript snippet is there which will add frequently used code snippets.
Once the choice regarding IDE is done. Next is to install Vue CLI on your machine. Before installing Vue CLI, NODE.JS version 8.9 or above and NPM are required. You can download node from the site: https://nodejs.org/en/ NPM comes along with Node, so installing nodes will install Node and NPM at once.
After performing this step, let's run the command at your command prompt to ensure the version and proper installation of it.
node –v npm –v
If your command prompt answers the versions for node and NPM properly. Then you are good to go to the next step which is to install Vue CLI(Command Line Interface). Vue-cli command-line utility responsible for quick project generation and setting up required components and much more of the boilerplate application structure.
To install new packages, execute the following command at your command prompt:
npm install –g @vue/cli
After this step, CLI has been installed on your machine. Before, creating a new application, ensure that proper installation has been done by firing the following command.
vue –version
If it responds well, moves to the next step without any wait. Create your new project by executing the below-given command:
vue create <YourAppName>
Once you are done with the above all steps, just jump into your application by executing the command cd (YourAppName), and then to run your app, fire the command
npm run serve
If everything goes well up to now, you can open the browser with the given port address and you will get to see this output on your browser

We are done with the installation part and now we have our boilerplate Vue application has been created and running into the browser, but there is of no use because it has some default code that does not require.
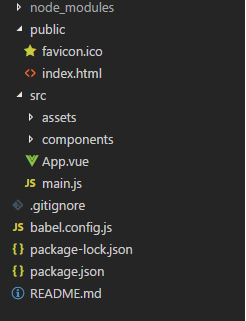
Now, let us switch to the next step after installation. Open your app in the IDE you have chosen. You might get to see a whole lot of files and folders once your project is made. Right!? Don’t worry. Let’s clear it out.
Exploring Folder structure of Vue Application

Besides Package.json which contains all configurations, these are other files that are inside the initial project.
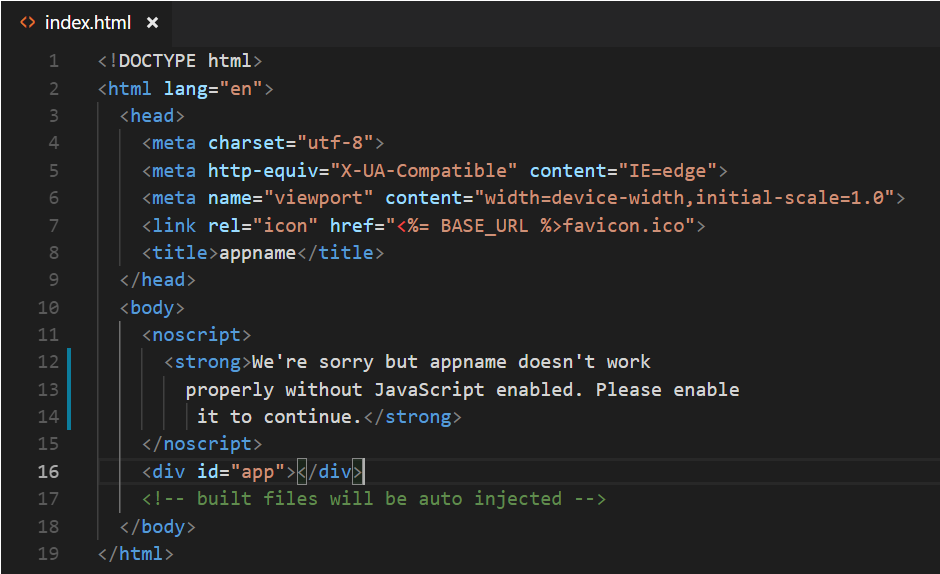
Index.html is the main app file from where the user interface will be rendered into the browser.

There is only one div element that Vue will use to attach the DOM.
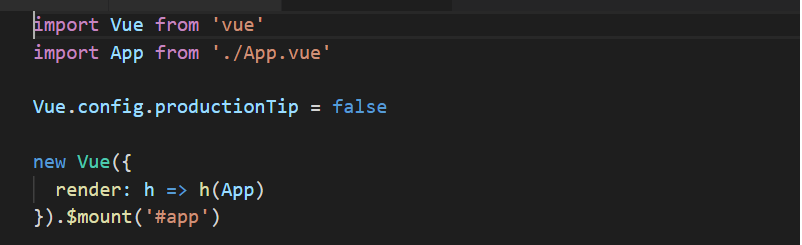
Src/main.js is the main javascript file that will be driving our app.

First-line depicts the import of the Vue library and the next is App Component from app.vue. We set productionTip to false to avoid “you’re in development mode” in the console.Next, is the creation of the Vue instance, by assigning it to the DOM element #app, which has been defined in the index.html file, and telling it to use the App component.
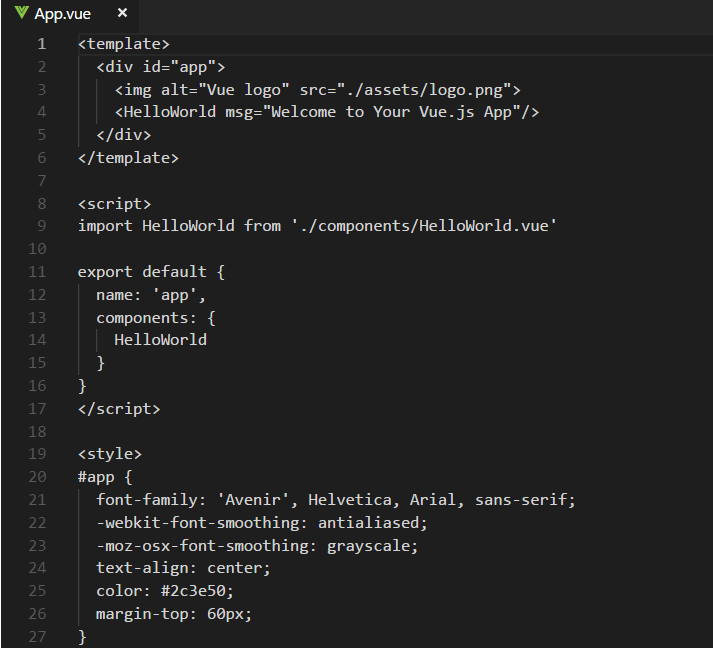
src/App.vue is a single file component. It contains three parts: HTML,CSS and JAVASCRIPT. This might seem weird at first, but single file components are great in terms of management.

The script contains the import statement, which will import the HelloWorld component from the component section.
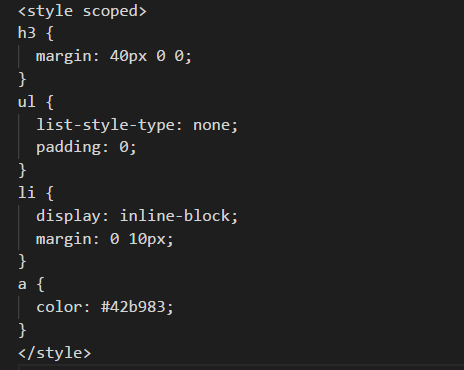
Src/component/HelloWorldComponent is the component that is included by the App component. It has all the style and HTML which you see when you first run the app in the browser. But, one interesting part about this component is the scope attribute.

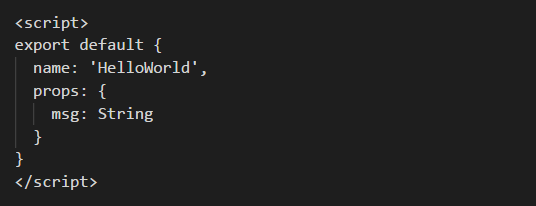
This <style scoped> attribute is added to limit this CSS to this component only. This feature won’t leak your CSS to another part. Next is the script part.

This component is exported with the name ‘HelloWorld’ and the data which will be displayed in the output is stored in the "msg" variable. So, understanding file and folder structure are very necessary to start developing the first app in any new technology.
Summary
I hope you have got a basic idea about what is Vue and how to get started with Vue. I have tried to make you clear about the basic things about Vue.js. So, keep going and coding!!





