18
AprTop 20 VueJS Interview Questions and Answers
What is Vue?
Vue (pronounced /vju?/, like view) is a progressive basic conceptual structure for user interface building incremental adaptability is the basis of Vue design from bottom to top which is very different from other monolithic frameworks. The focus of the central library is only on the view layer with which the integration and pick up with other libraries or an existing project becomes easy.
The Vue was designed by an engineer named "Evan You" and it was released in the year 2014, The vue framework is an extensive response to the You’s time spent working with the AngularJS at Google. The MVVM architecture of vue allows for the business logic, or model, to be distinguished from the actual graphical UI, or view elements periodically.

What are the new features of the Vue 2.6 release?
Following are the features of Vue 2.6:
Slots: Performance Improvements & Alignment with 3.0, New Syntax
Directive Arguments which are Dynamic
Compiler Warning Messages – Code Frame
Pre-fetching of data during Rendering Server-Side
Handling of Errors (Async)
Direct Import ES Module Build
Standalone Reactive Objects explicit creation
Other Changes (Internal) which are relevant
What do we call in a server-side rendered Vue App?
“Universal” or “isomorphic” can describe a server-rendered Vue.js app. This means that the codes of the majority of the applications run on both the client and the server.
Why do we use Server-Side rendering in Vue Apps?
Following are the reasons, you should use server-side rendering:
Because the crawlers of the search engine will directly view the rendered page in full, better SEO results
Faster time-to-content, especially on slow internet or slow devices.
Does Vue Support TypeScript?
Yes. TypeScript official type declarations are shipped by Vue. This is not only applicable in Vue core but also to both vuex and Vue-router.
Explain the different builds for Vue?
There are the following builds for Vue:
Full: runtime and compiler contained in builds.
Compiler: responsible code for template strings compilation into render functions of JavaScript.
Runtime: responsible code for Vue instances creation, patching, and rendering virtual DOM and others which technically means, everything less the compiler.
What is a Component System?
Another important concept in Vue is the component system which has the abstraction capability where large-scale applications are built from self-contained, small, and usually reusable components.
What are props?
Custom attributes can be registered on a component called props. When a value is passed to a prop attribute, it becomes a property on that component instance.
How is two-way binding on textarea, form input, and select elements created?
For Vue, the v-model can be used. The correct method to update elements based on the type of input is picked automatically by this model.
How do we work with v-for with the component?
V-for can be directly applied to a custom component, similar to a standard element, but because components have scopes that are isolated on their own, data are not passed automatically to the component. Props should also be used fostered data to be passed into the component:
<my-component v-for="(item, index) in items" v-bind:item="item" v-bind:index="index" v-bind:key="item.id" > </my-component>
What are the event modifiers available in Vue?
The list of available event modifiers is given below:
stop
prevent
capture
self
once
passive
What are the features and functionalities of vue-router?
The features of vue-router are given below:
Nested route/view mapping
Modular, component-based router configuration
Route params, query, wildcards
View transition effects powered by Vue.js' transition system
Fine-grained navigation control
Links with automatic active CSS classes
HTML5 history mode or hash mode, with auto-fallback in IE9
Customizable Scroll Behavior
What is the matching by dynamic route?
Matching by dynamic route is a dynamic segment in a route which is denoted by a colon “:”. This allows for the dynamic value being passed in a route. This is usually used when passing on a specific ID on the route.
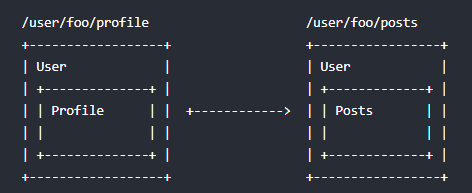
What is a nested route?
The nested route allows us to render multiple components in which the URL segment corresponds to two or more nested components:

Explain how we can use props to route components?
We can use props by setting the props to true in the routes configuration. This will decouple the parameters we call from the $route object and put it in props instead:
const User = { props: ['id'], template: '<div>User {{ id }}</div>' } const router = new VueRouter({ routes: [ { path: '/user/:id', component: User, props: true } ] })How do you work with unit testing in Vue?
Vue CLI has built-in options for unit testing with Jest or Mocha that works out of the box. We also have the official Vue Test Utils which provides more detailed guidance for custom setups. Export the raw options:
<template> <span>{{ message }}</span> </template> <script> export default { data () { return { message: 'hello!' } }, created () { this.message = 'bye!' } } </script>Then import the component options along with Vue, and you can make many common assertions (here we are using Jasmine/Jesstyle expect assertions just as an example):
// Import Vue and the component being tested import Vue from 'vue' import MyComponent from 'path/to/MyComponent.vue' // Here are some Jasmine 2.0 tests, though you can // use any test runner/assertion library combo you prefer describe('MyComponent', () => { // Mount an instance and inspect the render output it('renders the correct message', () => { const Constructor = Vue.extend(MyComponent) const vm = new Constructor().$mount() expect(vm.$el.textContent).toBe('bye!') }) })What is the End-to-End Testing?
E2E (end-to-end) testing is a type of functional test. Unlike a unit test, you're not breaking the application down into smaller parts in order to test it - you're testing the entire application.
The Unit testing mechanism allows you to test individual units of code in an isolation manner. The purpose of unit testing or end-to-end testing is to provide developers with the belief in their code that the developed code will be feasible and ready to be executed in the production environment. By configuring the and concrete & meaningful tests, you achieve the confidence that as new features are built or your code is completely refactored your application will remain functional and stable against any issue whether it is runtime or compile time.
Explain how to use the mount in Vue Components?
The mount can be used in vue components as :
import { mount } from '@vue/test-utils' import Foo from './Foo.vue' describe('Foo', () => { it('renders a div', () => { const wrapper = mount(Foo) expect(wrapper.contains('div')).toBe(true) }) })Explain how can we work with binding inline styles?
V-bind: style can be used as a code that is straightforward in inline style binding. The look is closely similar to CSS except for its JavaScript feature. Either kebab-case or camelCase can be used for the CSS property names. Shown below is a sample snippet code:
<div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }"></div> data: { activeColor: 'red', fontSize: 30 }Explain how Vue CLI works?
The CLI ( @vue/cli ) is an npm package that is installed globally. Vue command is provided by CLI in your terminal. The ability to scaffold quickly a new project thru vue creation or a prototype of new ideas can be created via the reserve.
We can use the below CLI command to scaffold vue app.
npm install -g @vue/cli
Summary
I hope these questions and answers will help you to crack your VueJS Interview. These interview questions have been taken from our newly released eBook Vue Interview Questions & Answers. This book contains more than 160 VueJS interview questions.
This eBook has been written to make you confident in VueJS with a solid foundation. Also, this will help you to get a job as a VueJS Developer. It's would be equally helpful in building your real projects using VueJS or to crack your VueJS Interview.

| Download This PDF - Vue JS Interview Questions PDF By Scholarhat |