21
DecHow to get textboxes values in MVC4 created by jQuery
MVC4 Using JQuery: An Overview
Yesterday, I was trying to get the values of TextBoxes created by jQuery. I was expecting to get the value of each Textbox created by jQuery by the Id attribute of the TextBox, but I was getting NULL. I tried to find out the reason behind this reason and finally, I got the solution. So In this MVC Tutorial, we will explore How to get textbox values in MVC4 created by jQuery.Consider our ASP.NET MVC Course for a better understanding of all MVC core concepts.
Post textbox values to the controller in mvc4 created by jQuery.
Let's understand the ID and Name attributes of HTML controls.
ID
The id attribute of an input html control is responsible for uniquely identifying a control on the HTML page. We use Id for getting an input HTML control's value using jQuery on the client side or for applying some CSS to that control.
Name
The name attribute of an input html control is responsible for posting the control values on the server side.
Hence, while creating an HTML textbox or Dropdown list using jQuery also defined the ID and Name attributes of an HTML textbox or Dropdown list.
Note
When you do not define the Name attributes of an HTML TextBox or Dropdown list then the form will not post the TextBox or Dropdown list values to the server. It means at the controller's action result you will not find the HTML TextBox or Dropdown list.
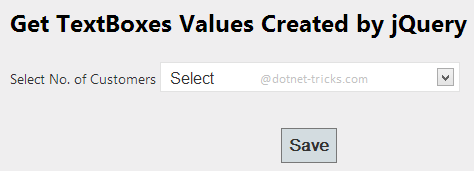
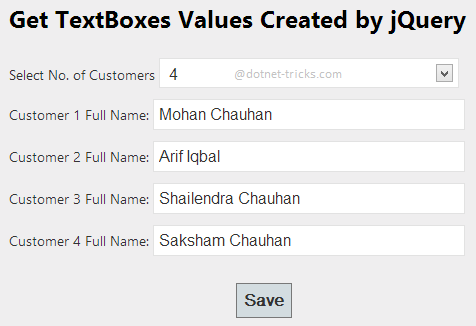
Suppose, you need to select the customers from the drop-down list as shown below in Fig.



The View
<script src="~/Scripts/jquery-1.8.2.js"></script>
<script>
$(document).ready(function () {
$("#ddl").change(function () {
var i = $("#ddl :selected").val();
var str = "";
for (var j = 1; j <= i; j++) {
var id = "txtCustomer" + j;
//Remember to add name attribute to get values at server side
str = str + "<span>Customer " + j + " Full Name: </span><input type='text' id='" + id + "' name='" + id + "'/><br/>";
}
$("#content").html(str);
});
});
</script>
<br />
@using (Html.BeginForm())
{
<h2>Get TextBoxes Values Created by jQuery</h2>
<span>Select No. of Customers </span>
<select id="ddl" name="ddl">
<option>Select</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
<br />
<div id="content">
</div>
<br />
<div align="center">
<input type="submit" id="btnSave" value="Save" />
</div>
}
You can get the HTML TextBox or Dropdown list values created by jQuery by two methods as given below -
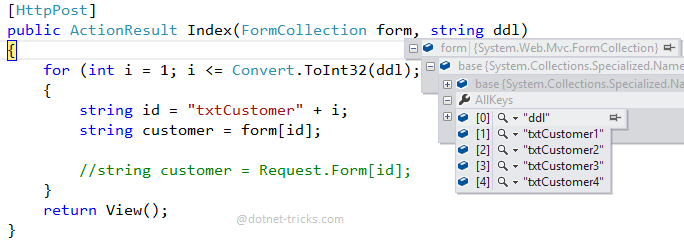
Method 1: Get Values Using FormCollection
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult Index(FormCollection form, string ddl)
{
for (int i = 1; i <= Convert.ToInt32(ddl); i++)
{
string id = "txtCustomer" + i;
string customer = form[id];
}
return View();
}
Method 2: Get Values Using Request.Form
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult Index(string ddl)
{
for (int i = 1; i <= Convert.ToInt32(ddl); i++)
{
string id = "txtCustomer" + i;
string customer = Request.Form[id];
}
return View();
}
How to get HTML textbox values in the controller created on runtime
To get HTML textbox values in a controller created at runtime, we need to use a server-side scripting language such as PHP, or Python with a different kind of web framework such as Flask or Django, Ruby on Rails, etc., depending on the technology stack.